目錄
- A. docker 部署 springboot項目
- 一����、springboot項目編譯打包
- 二��、在項目根目錄創建Dockerfile文件
- 三����、在根目錄執行����,形成docker鏡像
- 四、運行項目
- B. docker 部署 VUE項目
- 一、VUE項目編譯打包�����,在項目根目錄執行
- 二��、dist 復制到空的一個文件夾里并創建Dockerfile文件
- 三�����、在Dockerfile的父級文件夾執行,形成docker鏡像
- 四����、運行項目
- C. 導出鏡像
- D. 將tar文件復制到服務器上
- E. 導入鏡像
- F. 運行項目
A. docker 部署 springboot項目
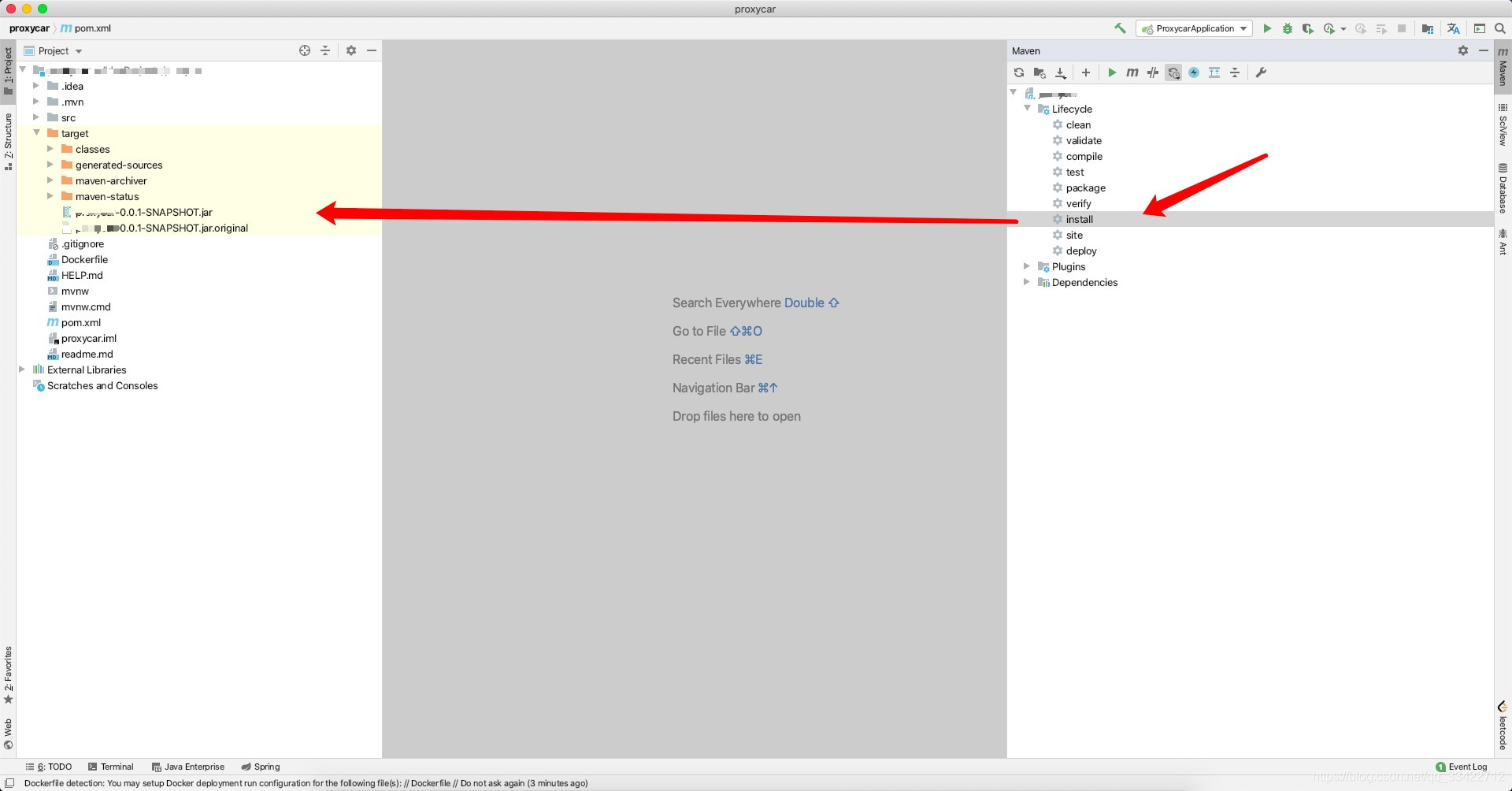
一����、springboot項目編譯打包

二����、在項目根目錄創建Dockerfile文件
FROM openjdk:8-jdk-alpine
VOLUME /tmp
ADD ./target/demo-0.0.1-SNAPSHOT.jar demo.jar
RUN sh -c 'touch /demo.jar'
ENTRYPOINT ["sh", "-c", "java $JAVA_OPTS -Djava.security.egd=file:/dev/./urandom -jar /demo.jar"]
demo-0.0.1-SNAPSHOT.jar 改為你的jar包名稱
jar包運行環境為java��,則使用openjdk:8-jdk-alpine
三�����、在根目錄執行����,形成docker鏡像
docker build -t demmo-docker:1.0 .
四����、運行項目
docker run docker run -dp 8080:8080 --name demo-docker demo-docker:1.0
B. docker 部署 VUE項目
一�����、VUE項目編譯打包,在項目根目錄執行
執行后會有dist文件夾
二����、dist 復制到空的一個文件夾里并創建Dockerfile文件
FROM nginx
MAINTAINER admin
COPY dist/ /usr/share/nginx/html/
在dist文件夾里面為html,css等文件,運行html可以使用nginx.
三、在Dockerfile的父級文件夾執行,形成docker鏡像
docker build -t demo-vue-docker .
四、運行項目
docker run --name car-vue -d -p 8080:80 demo-vue-docker
C. 導出鏡像
docker save -o demo.tar demo-docker:1.0
docker save -o vue-demo.tar demo-vue-docker
D. 將tar文件復制到服務器上
復制文件到服務器,rar文件在用戶目錄下��,如mac系統將在/Users/你的用戶名/下,如果找不到該文件可以使用工具進行查找文件。
E. 導入鏡像
docker load -i demo.tar
docker load -i vue-demo.tar
F. 運行項目
與上面介紹的一致�����,不在贅述
到此這篇關于docker部署springboot和vue項目的實現步驟的文章就介紹到這了,更多相關docker部署springboot和vue項目內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持腳本之家!