| 內(nèi)容類型 | 描述 |
|---|---|
| 內(nèi)嵌 | 向文檔中添加其他類型的內(nèi)容,例如audio、video、canvas和iframe等 |
| 流 | 在文檔和應(yīng)用的body中使用的元素,例如form、h1和small |
| 標(biāo)題 | 段落標(biāo)題,例如h1、h2和hgroup等 |
| 交互 | 與用戶交互的內(nèi)容,例如音頻和視頻的控件、botton和textarea等 |
| 元數(shù)據(jù) | 通常出現(xiàn)在頁面的head中,設(shè)置頁面其他部分的表現(xiàn)和行為,例如script、style和title等。 |
| 短語 | 文本和文本標(biāo)記元素,例如mark、kdb、sub和sup等 |
| 片段 | 用友定義頁面片段的元素,例如article、aside和title等 |
| 元素名 | 描述 |
|---|---|
| header | 標(biāo)記頭部區(qū)域的內(nèi)容(用于整個頁面或頁面中的一塊區(qū)域) |
| footer | 標(biāo)記腳部區(qū)域的內(nèi)容(用于整個頁面或頁面中的一塊區(qū)域) |
| section | Web頁面中的一塊區(qū)域 |
| article | 獨立的文章內(nèi)容 |
| aside | 相關(guān)內(nèi)容或者引文 |
| nav | 導(dǎo)航類輔助內(nèi)容 |

提示
selectors API不僅僅只是方便,在遍歷DOM的時候,selectors API通常會比以前的子節(jié)點搜索API更快。為了實現(xiàn)快速樣式表,瀏覽器對選擇器匹配進(jìn)行了高度優(yōu)化。
4.Canvas API
4.1Canvas 概述
Canvas本質(zhì)上是一個位圖畫布,其上繪制的圖形是不可縮放的,不能像SVG圖像那樣可以被放大縮小。此外,用Canvas繪制出來的對象不屬于頁面DOM結(jié)構(gòu)或者任何命名空間。
使用canvas編程,首先要獲取其上下文(context)。接著在上下文中執(zhí)行動作,最后將這些動作應(yīng)用到上下文中。
canvas中的坐標(biāo)是從左上角開始的,x軸沿著水平方向(按像素)向右延伸,y軸沿垂直方向向下延伸。左上角坐標(biāo)為x=0,y-0的點稱作原點。
同大多數(shù)HTML元素一樣,canvas元素也可以通過應(yīng)用CSS的方式來增加邊框,設(shè)置內(nèi)邊距、外邊距等,而且一些CSS屬性還可以被canvas內(nèi)的元素繼承。
4.2 使用HTML5 Canvas API
修正——在繪制系統(tǒng)中的說法是變換——在應(yīng)用的時候可以被順序應(yīng)用、組合或者隨意修改。每個繪制操作的結(jié)果顯示在canvas上之前都要經(jīng)過修正層去做修正。雖然這么做增加了額外的復(fù)雜性,但卻為繪制系統(tǒng)添加了更為強(qiáng)大的功能,可能像目前主流圖像編輯工具那樣支持實時圖像處理,所以API中這部分內(nèi)容的復(fù)雜性是必要的。
關(guān)于可重用代碼有一條重要的建議:一般繪制都應(yīng)從原點(坐標(biāo)系的0,0點)開始,應(yīng)用變換(縮放、平移、旋轉(zhuǎn)等),然后不斷修改代碼直至達(dá)到希望的效果。
context路徑函數(shù)
(1)moveTo(x,y):不繪制,只是將當(dāng)前位置移動到新的目的坐標(biāo)(x,y);
(2)lineTo(x,y):不僅將當(dāng)前位置移動到新的目標(biāo)坐標(biāo)(x,y),而且在兩個坐標(biāo)之間畫一條直線。
(3)closePath():這個函數(shù)的行為同lineTo很像,唯一的差別在于closePaht會將路徑的起始坐標(biāo)自動作為目標(biāo)坐標(biāo)。closePath還會通知canvas當(dāng)前繪制的圖形已經(jīng)閉合或者形成了完全封閉的區(qū)域,這對將來的填充和描邊都非常有用。
(4)strokeRect():基于給出的位置和坐標(biāo)畫出矩形的輪廓。
(5)clearRect():清除矩形區(qū)域內(nèi)所有內(nèi)容并將它恢復(fù)到初始狀態(tài),即透明色。
(6)quadraticCurveTo():函數(shù)繪制曲線的起點是當(dāng)前坐標(biāo),帶有兩組(x,y)邊。第二組是指曲線的終點。第一組代表控制點(control point)。所謂的控制點位于曲線的旁邊(不是曲線之上),其作用相當(dāng)于對曲線產(chǎn)生一個拉力。通過調(diào)整控制點的位置,就可以改變曲線的曲率。
圖片增加了canvas操作的復(fù)雜度:必須等到圖片完全加載后才能對其進(jìn)行操作。瀏覽器通常會在頁面腳本執(zhí)行的同時異步加載圖片。如果視圖在圖片未完全加載之前就將其呈現(xiàn)到canvas上,那么canvas將不會顯示任何圖片。
漸變是指在顏色集上使用逐步抽樣算法,并將結(jié)果應(yīng)用于描邊樣式和填充樣式中。
使用漸變需要三個步驟:
(1)創(chuàng)建漸變對象;
(2)為漸變對象設(shè)置顏色,指明過渡方式;
(3)在context上為填充樣式或者描邊樣式設(shè)置漸變。
要設(shè)置顯示哪種顏色,在漸變對象上使用addColorStop函數(shù)即可。這個函數(shù)允許指定兩個參數(shù):顏色和偏移量。顏色參數(shù)是指開發(fā)人員希望在偏移位置描邊或填充時所使用的顏色。偏移量是一個0.0到1.0之間的數(shù)值,代表沿著漸變線漸變的距離有多遠(yuǎn)。
除了線性漸變以外,HTML5 Canvas API 還支持放射性漸變,所謂放射性漸變就是顏色會介于兩個指定圓間的錐形區(qū)域平滑變化。放射性漸變和線性漸變使用的顏色終止點是一樣的。
代碼中,前三個參數(shù)代表以(x0,y0)為圓心,r0為半徑的圓,后三個參數(shù)代表以(x1,y1)為圓心,r1為半徑的另一個圓。漸變會在兩個圓中間的區(qū)域出現(xiàn)。
scala函數(shù)帶有兩個參數(shù)來分別代表在x、y兩個維度的值。每個參數(shù)在canvas顯示圖像的時候,向其床底在本方向軸上圖像要放大(或者縮小)的量。
要在原點執(zhí)行圖形和路徑的變換操作,執(zhí)行完后再統(tǒng)一平移。理由就是縮放(scale)和旋轉(zhuǎn)(rotate)等變換操作都是針對原點進(jìn)行的。
如果對一個不在原點的圖形進(jìn)行旋轉(zhuǎn)變換,那么rotate變換函數(shù)會將圖形繞著原點旋轉(zhuǎn)而不是在原地旋轉(zhuǎn)。
注意,剪裁過的“陰影”樹會先被顯示出來,這樣一來,真正的樹就會按照Z軸順序(canvas中對象的重疊順序)顯示在陰影的上面。此外,樹影的填充用到了CSS的RGBA特性,通過特性我們將透明度值設(shè)置為正常情況下的20%。
操作canvas文本的方式與操作其他路徑對象的方式相同:可以描繪文本輪廓和填充文本內(nèi)部;同事,所有能夠應(yīng)用于其他圖形的變換和樣式都能用于文本。
context對象的文本繪制功能由兩個函數(shù)組成:
(1)
(2)
兩個函數(shù)的參數(shù)完全相同,必選參數(shù)包括文本參數(shù)以及用于指定文本位置的坐標(biāo)參數(shù)。maxwidth是可選參數(shù),用于限制字體大小,它會將文本字體強(qiáng)制收縮到指定尺寸。此外,還有一個measureText函數(shù)可供使用,該函數(shù)會返回一個度量對象,其中包含了在當(dāng)前context環(huán)境下指定文本的實際顯示寬度。
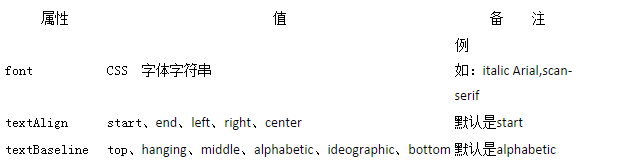
文本呈現(xiàn)相關(guān)的context屬性
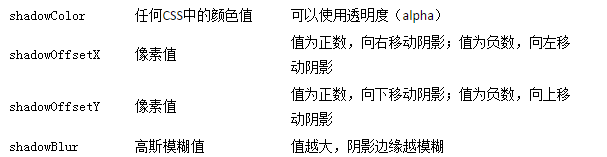
陰影屬性
Canvas API最有用的特性之一是允許開發(fā)人員直接訪問canvas底層的像素數(shù)據(jù)。
(1)
這個函數(shù)返回當(dāng)前canvas狀態(tài)并以數(shù)值數(shù)值的方式顯示。具體來說,返回的對象包括三個屬性。
width:每行有多少個像素。
height:每列有多少個像素。
data:一維數(shù)組,存有從canvans獲取的每個像素的RGBA值。該數(shù)組為每個像素保存四個值——紅、綠、藍(lán)和alpha透明度。每個值都在0到255之間。因此,canvas上的每個像素在這個數(shù)組中就變成了四個整數(shù)值。數(shù)組的填充順序是從左到右,從上到下。
getImageData函數(shù)有四個參數(shù),該函數(shù)只返回這四個參數(shù)所限定的區(qū)域內(nèi)的數(shù)據(jù)。只有被x、y、width、height四個參數(shù)框定的矩形區(qū)域內(nèi)的canvas上的像素才會被取到。
在給定了width和height的canvas上,在坐標(biāo)(x,y)上的像素的構(gòu)成如下。
紅色部分:
綠色部分:
藍(lán)色部分:
透明度部分:
(2)
該函數(shù)允許開發(fā)人員傳入一組圖像數(shù)據(jù),其格式與最初從canvas上獲取來的是一樣的。
(3)
這個函數(shù)可以創(chuàng)建一組圖像數(shù)據(jù)并綁定在canvas對象上。
如果canvas中的圖片并發(fā)來自包含它的頁面所在的域,頁面腳本將不能取得其中的數(shù)據(jù)。
標(biāo)簽:楊凌 撫順 黃山 內(nèi)蒙古 辛集 鶴崗 德州 蚌埠
巨人網(wǎng)絡(luò)通訊聲明:本文標(biāo)題《整理HTML5的一些新特性與Canvas的常用屬性》,本文關(guān)鍵詞 整理,HTML5,的,一些,新特性,;如發(fā)現(xiàn)本文內(nèi)容存在版權(quán)問題,煩請?zhí)峁┫嚓P(guān)信息告之我們,我們將及時溝通與處理。本站內(nèi)容系統(tǒng)采集于網(wǎng)絡(luò),涉及言論、版權(quán)與本站無關(guān)。