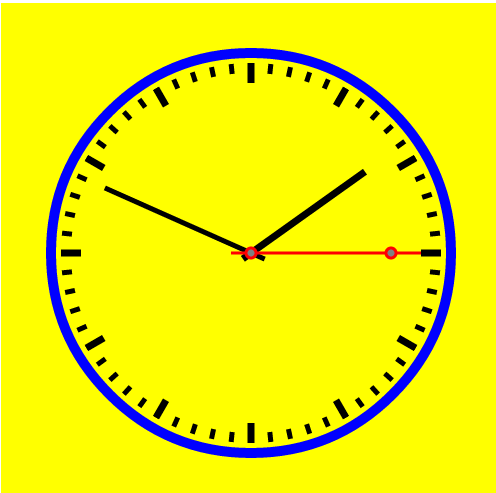
<canvas id="clock" width="500" height="500" style="background-color: yellow"></canvas>
var clock=document.getElementById("clock");
var cxt=clock.getContext("2d");
function drawNow(){
var now=new Date();
var hour=now.getHours();
var min=now.getMinutes();
var sec=now.getSeconds();
hour=hour>12?hour-12:hour;
hour=hour+min/60;
//表盤(藍色)
cxt.lineWidth=10;
cxt.strokeStyle="blue"
cxt.beginPath();
cxt.arc(250,250,200,0,360,false);
cxt.closePath();
cxt.stroke();
//刻度
//時刻度
for(var i=0;i<12;i++){
cxt.save();
cxt.lineWidth=7;
cxt.strokeStyle="black";
cxt.translate(250,250);
cxt.rotate(i*30*Math.PI/180);//旋轉角度 角度*Math.PI/180=弧度
cxt.beginPath();
cxt.moveTo(0,-170);
cxt.lineTo(0,-190);
cxt.closePath();
cxt.stroke();
cxt.restore();
}
//分刻度
for(var i=0;i<60;i++){
cxt.save();
//設置分刻度的粗細
cxt.lineWidth=5;
//重置畫布原點
cxt.translate(250,250);
//設置旋轉角度
cxt.rotate(i*6*Math.PI/180);
//畫分針刻度
cxt.strokeStyle="black";
cxt.beginPath();
cxt.moveTo(0,-180);
cxt.lineTo(0,-190);
cxt.closePath();
cxt.stroke();
cxt.restore();
}
//時針
cxt.save();
// 設置時針風格
cxt.lineWidth=7;
cxt.strokeStyle="black";
cxt.translate(250,250);
cxt.rotate(hour*30*Math.PI/180);
cxt.beginPath();
cxt.moveTo(0,-140);
cxt.lineTo(0,10);
cxt.closePath();
cxt.stroke();
cxt.restore();
//分針
cxt.save();
cxt.lineWidth=5;
cxt.strokeStyle="black";
//設置異次元空間分針畫布的中心
cxt.translate(250,250);
cxt.rotate(min*6*Math.PI/180);
cxt.beginPath();
cxt.moveTo(0,-160);
cxt.lineTo(0,15);
cxt.closePath();
cxt.stroke()
cxt.restore();
//秒針
cxt.save();
//設置秒針的風格
//顏色:紅色
cxt.strokeStyle="red";
cxt.lineWidth=3;
//重置原點
cxt.translate(250,250);
//設置角度
//cxt.rotate(330*Math.PI/180);
cxt.rotate(sec*6*Math.PI/180);
cxt.beginPath();
cxt.moveTo(0,-170);
cxt.lineTo(0,20);
cxt.closePath();
cxt.stroke();
//畫出時針,分針,秒針的交叉點
cxt.beginPath();
cxt.arc(0,0,5,0,360,false);
cxt.closePath();
//設置填充
cxt.fillStyle="gray";
cxt.fill();
//cxt.strokeStyle="red";
cxt.stroke();
//畫出秒針的小圓點
cxt.beginPath();
cxt.arc(0,-140,5,0,360,false);
cxt.closePath();
//設置填充
cxt.fillStyle="gray";
cxt.fill();
//cxt.strokeStyle="red";
cxt.stroke();</p>
<p> cxt.restore();</p>
<p>}
function drawClock(){
cxt.clearRect(0,0,500,500);
drawNow();
}
drawNow();
setInterval(drawClock,1000);