一、繪制矩形
canvas使用原點(0,0)在左上角的坐標系統,x坐標向右遞增,y坐標向下遞增。
使用繪圖環境的矩形繪制函數來繪制矩形。
fillRect(x,y,width,height) : 繪制一個實心的矩形。
strokeRect(x,y,width,height) : 繪制一個空心的矩形。
clearRect(x,y,width,height) : 清除指定的矩形區域,使之完全透明。
二、在canvas中繪制矩形
<!--<!DOCTYPE> 聲明必須是 HTML 文檔的第一行,位于 <html> 標簽之前。-->
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset = utf-8">
<title>HTML5</title>
<script type="text/javascript" charset = "utf-8">
//這個函數將在頁面完全加載后調用
function pageLoaded()
{
//獲取canvas對象的引用,注意tCanvas名字必須和下面body里面的id相同
var canvas = document.getElementById('tCanvas');
//獲取該canvas的2D繪圖環境
var context = canvas.getContext('2d');
//繪制代碼將出現在這里
//實心矩形
//在點(200,10)處繪制一個寬和高均為100像素的實心正方形
context.fillRect(200,10,100,100);
//在點(50,70)處繪制一個寬90像素、高30像素的實心矩形
context.fillRect(50,70,90,30);
//空心矩形(矩形邊框)
//在點(110,10)處繪制一個寬和高均為50像素的正方形邊框
context.strokeRect(110,10,50,50);
//在點(30,10)處繪制一個寬和高均為50像素的正方形邊框
context.strokeRect(30,10,50,50);
//清除矩形區域
//清除點(210,20)處寬30像素、高20像素的矩形區域
context.clearRect(210,20,30,20);
//清除點(260,20)處寬30像素、高20像素的矩形區域
context.clearRect(260,20,30,20);
}
</script>
</head>
<body onload="pageLoaded();">
<canvas width = "400" height = "200" id = "tCanvas" style = "border:black 1px solid;">
<!--如果瀏覽器不支持則顯示如下字體-->
提示:你的瀏覽器不支持<canvas>標簽
</canvas>
</body>
</html>
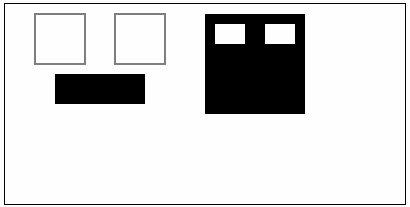
三、繪制效果