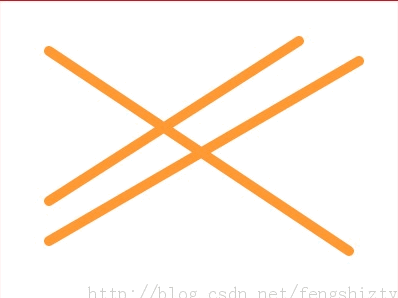
下面例子為用canvas標簽畫多條直線
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>index_three</title>
<link href="css/style.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="js/index.js"/></script>
<body >
<!-- 添加canvas標簽,并加上紅色邊框以便于在頁面上查看 -->
<canvas id="myCanvas" width="400px" height="300px" style="border: 1px solid red;">
您的瀏覽器不支持canvas標簽。
</canvas>
<script type="text/javascript">
//獲取Canvas對象(畫布)
var canvas = document.getElementById("myCanvas");
//簡單地檢測當前瀏覽器是否支持Canvas對象,以免在一些不支持html5的瀏覽器中提示語法錯誤
if(canvas.getContext){
//獲取對應(yīng)的CanvasRenderingContext2D對象(畫筆)
var ctx = canvas.getContext("2d");
//線條的顏色
ctx.strokeStyle="#FF9933";
//線條的寬度像素
ctx.lineWidth=10;
//線條的兩關(guān)形狀
ctx.lineCap="round";
//注意,Canvas的坐標系是:Canvas畫布的左上角為原點(0,0),向右為橫坐標,向下為縱坐標,單位是像素(px)。
//開始一個新的繪制路徑
ctx.beginPath();
//定義直線的起點坐標為(10,10)
ctx.moveTo(50, 50);
//定義直線的終點坐標為(50,10)
ctx.lineTo(350, 250);
ctx.moveTo(50, 240);
ctx.lineTo(360, 60);
ctx.moveTo(50, 200);
ctx.lineTo(300, 40);
//沿著坐標點順序的路徑繪制直線
ctx.stroke();
//關(guān)閉當前的繪制路徑
ctx.closePath();
}
</script>
</body>
</html>