詳細解釋HTML5 Canvas中漸進填充的參數設置與使用,Canvas中透明度的設置與使用,結合漸進填充與透明度支持,實現圖像的Mask效果。
一:漸進填充(Gradient Fill)
Canvas支持兩種漸進填充方式,一種為線性漸進填充(Line Gradient Fill),另外一種稱
為經向漸變填充(RadialGradient Fill)。其API分別為:
createLinearGradient(x1, y1, x2, y2);
其中x1,y1為第一個點坐標,x2,y2為第二個點坐標。
createRadialGradient(x1, y1, r1, x2, y2, r2);
其中x1, y1為第一個中心點坐標,r1為半徑,x2, y2為第二個中心點坐標,r2為半徑。
為每個點設置顏色
addColorStop(position, color);
其中position表示位置,大小范圍[0~1]其中0表示第一個點,1表示第二個點坐標
Color表示顏色值,任何CSS的顏色值。
漸進填充對象創建與配置之后可以用來設置context的strokeStyle與fillStyle實現文字,
幾何形狀的漸進顏色填充。
線性漸進方式的代碼演示:
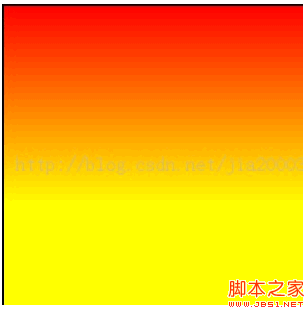
1. 垂直(Y)方向顏色漸進
// vertical/Y direction
var lineGradient = ctx.createLinearGradient (50, 0, 50, 200);
lineGradient.addColorStop(0, 'rgba(255, 0, 0, 1)');
lineGradient.addColorStop(1, 'rgba(255, 255, 0, 1)');
ctx.fillStyle = lineGradient;
ctx.fillRect(0, 0, 300, 300);

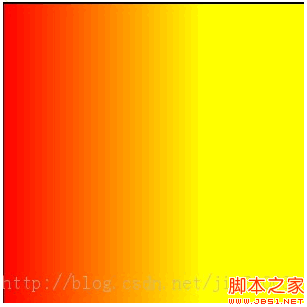
2. 水平(X)方向顏色漸進
// horizontal/X direction
var lineGradient = ctx.createLinearGradient (0, 50, 200, 50);
lineGradient.addColorStop(0, 'rgba(255, 0, 0, 1)');
lineGradient.addColorStop(1, 'rgba(255, 255, 0, 1)');
ctx.fillStyle = lineGradient;
ctx.fillRect(0, 0, 300, 300);

3.垂直與水平同時(XY方向)顏色漸進
// vertical and horizontal direction
var lineGradient = ctx.createLinearGradient (0, 0, 200, 200);
lineGradient.addColorStop(0, 'rgba(255, 0, 0, 1)');
lineGradient.addColorStop(1, 'rgba(255, 255, 0, 1)');
ctx.fillStyle = lineGradient;
ctx.fillRect(0, 0, 300, 300);

二:透明度(Transparent)
Canvas中透明度支持分為全局與局部透明設置,全局透明度的設置可以通過設置
Context.globalAlpha來實現。局部透明度可以通過fillStyle設置顏色值中alpha值通道
來實現。兩種方式代碼如下:
// change global alpha value
ctx.globalAlpha=0.5;
ctx.fillRect(50,50,75,50);
// change fill style color's alphachannel
ctx.fillStyle = 'rgba(225,225,225,0.5)';
ctx.fillRect(50,50,75,50);
兩個效果是一樣的。
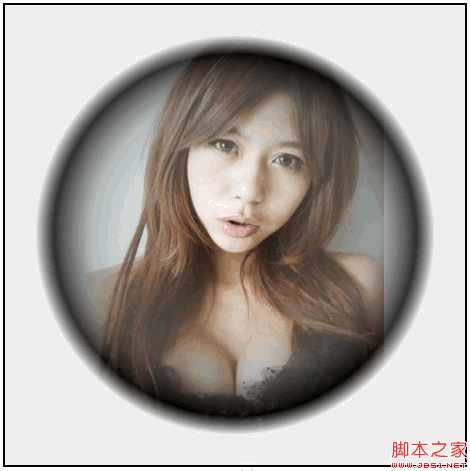
三:照片透明漸進Mask效果
使用徑向顏色漸變與透明度變化,實現在圖像上的半透明面罩效果,腳本運行效果:

var myImage = document.createElement('img');
myImage.src = "../test.png";
myImage.onload = function() {
ctx.drawImage(myImage, 80, 30, myImage.naturalWidth, myImage.naturalHeight);
var radialGradient = ctx.createRadialGradient (canvas.width/2, canvas.height/2, 10, canvas.width/2, canvas.height/2, 200);
radialGradient.addColorStop(0, 'rgba(247, 247, 247, 0)');
radialGradient.addColorStop(0.7, 'rgba(120, 120, 120, 0.5)');
radialGradient.addColorStop(0.9, 'rgba(0, 0, 0, 0.8)');
radialGradient.addColorStop(1, 'rgba(238, 238, 238, 1)');
ctx.beginPath();
ctx.arc(canvas.width/2, canvas.height/2, 300, 0, Math.PI * 2, true);
ctx.closePath();
ctx.fillStyle = radialGradient;
ctx.fill();
}