下面通過圖文并茂的方式展示給大家,具體內容如下所述:
今天下午做一個項目小練習.需要把查詢日志的內容顯示到網頁上來.一開始陷入了一個誤區.
一直以來我這個小項目需要訪問ashx來生成html的代碼.后臺用的Razor模板引擎.
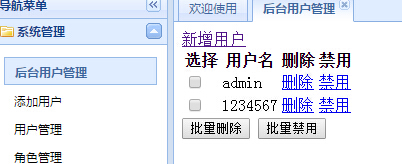
剛開始顯示用戶列表時.因為是顯示到了另一個界面(其實就是另一個網頁).razor直接輸出沒什么問題

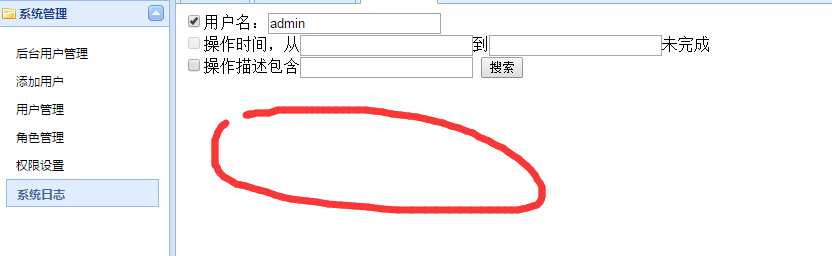
但是下面這個需要顯示到當前頁面的下面

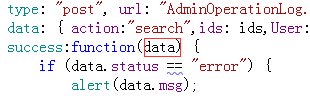
當我ajax提交后.razor模板引擎拼接后的代碼.確是返回到了ajax中的data中

不能像最上面那張圖那樣顯示了.我的想法破滅了.
于是乎,又開始想辦法.既然需要返回到當前頁面.那么直接表單提交也許可以.但是表單提交需要刷新.還要改好多代碼.不太喜歡.就放棄了.感覺還是有辦法的.
從新建個頁面.但是那樣的話上面的那些按鈕什么的就沒了,不美觀.這個新建的頁面放到這個頁面的下面.怎么放?用ifarme.好像很麻煩.
百度之...
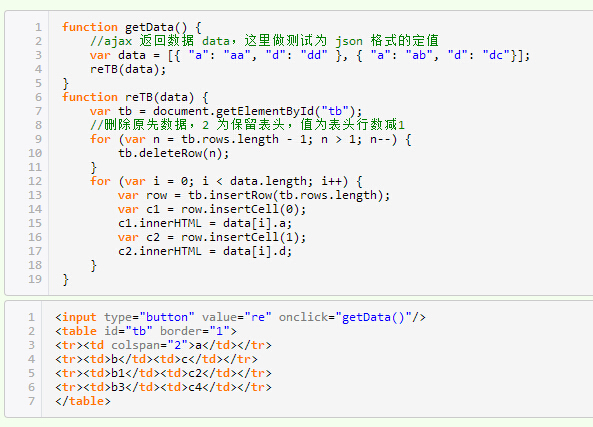
不要返回網頁源代碼.返回數據.然后寫for循環綁定.

不過還是不太喜歡.因為我不想放棄razor.
于是乎...想到了innerHTML
直接改變元素的html代碼,用razor替換代碼.替換好后.傳給ajax的data.然后用innerHTML一賦值.就OK了
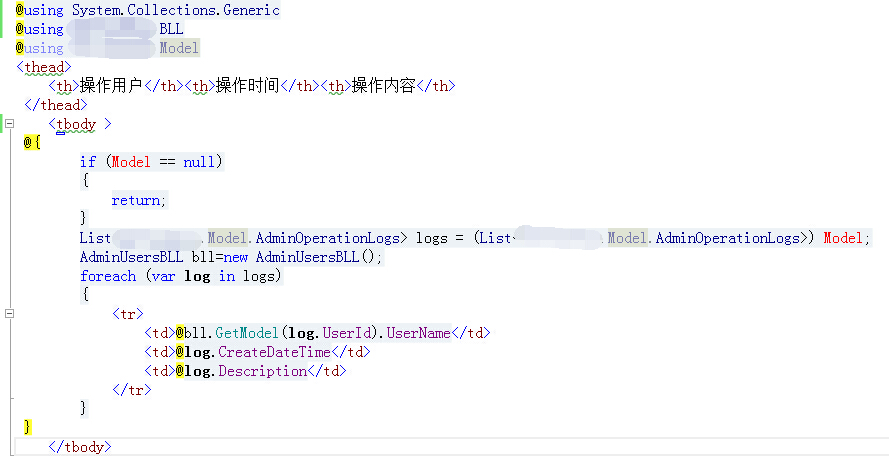
需要替換的html代碼

然后頁面里寫一個table id="tb">/table>.用dom獲取此元素.var tb = document.getElementById("tb");然后tb.innerHTML = 上面的那部分html代碼(用ajax返回);
于是乎就ok.是不是有人覺的這樣麻煩.但是我就是想要用razor.........
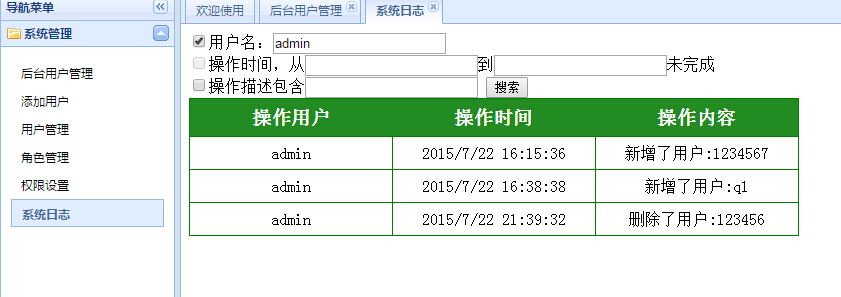
最后,效果圖

以上所述是針對ajax的查詢數據在網頁顯示的全部內容,希望對大家有所幫助。
您可能感興趣的文章:- php簡單實現查詢數據庫返回json數據
- Ajax詳解及其案例分析
- Ajax方式實現定期更新頁面某塊內容的方法