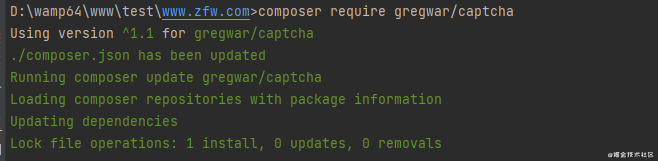
一、 安裝擴展包
composer require gregwar/captcha

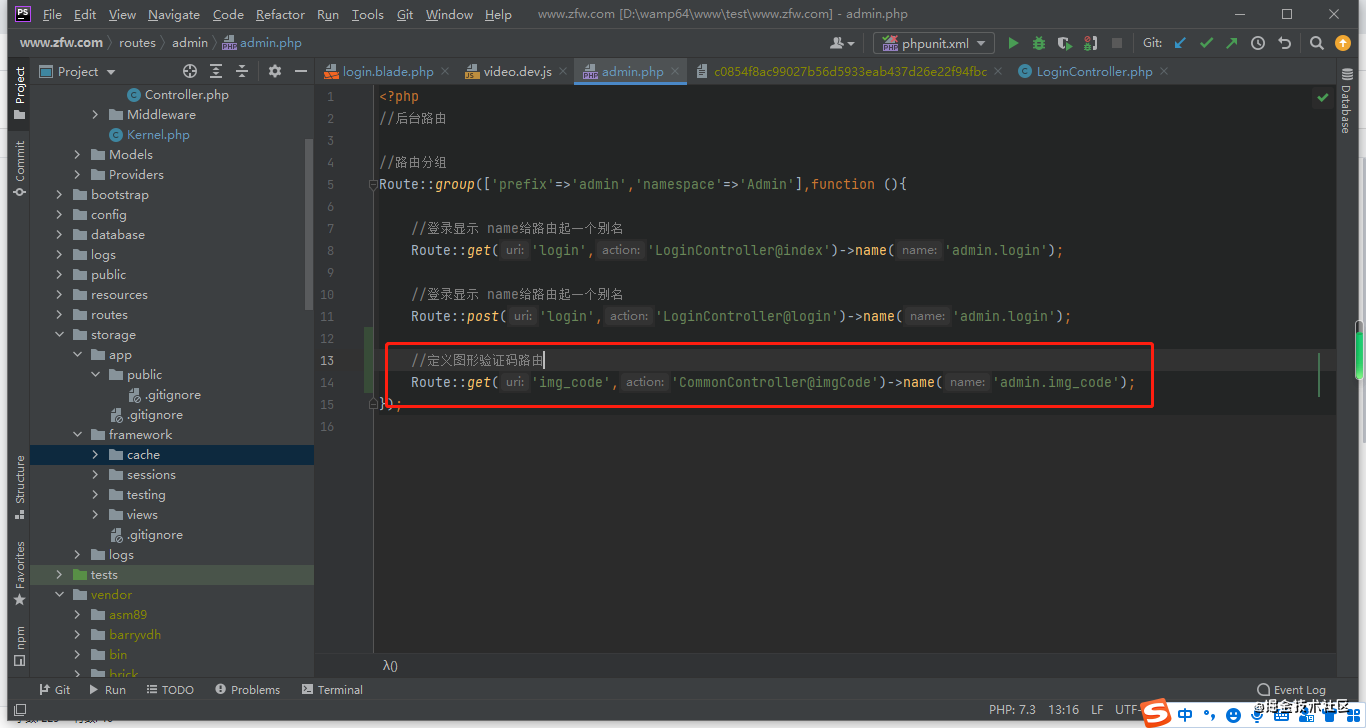
二、定義路由
//路由分組
Route::group(['prefix'=>'admin','namespace'=>'Admin'],function (){
//登錄顯示 name給路由起一個別名
Route::get('login','LoginController@index')->name('admin.login');
//登錄方法 name給路由起一個別名
Route::post('login','LoginController@login')->name('admin.login');
//定義圖形驗證碼路由
Route::get('img_code','CommonController@imgCode')->name('admin.img_code');
});

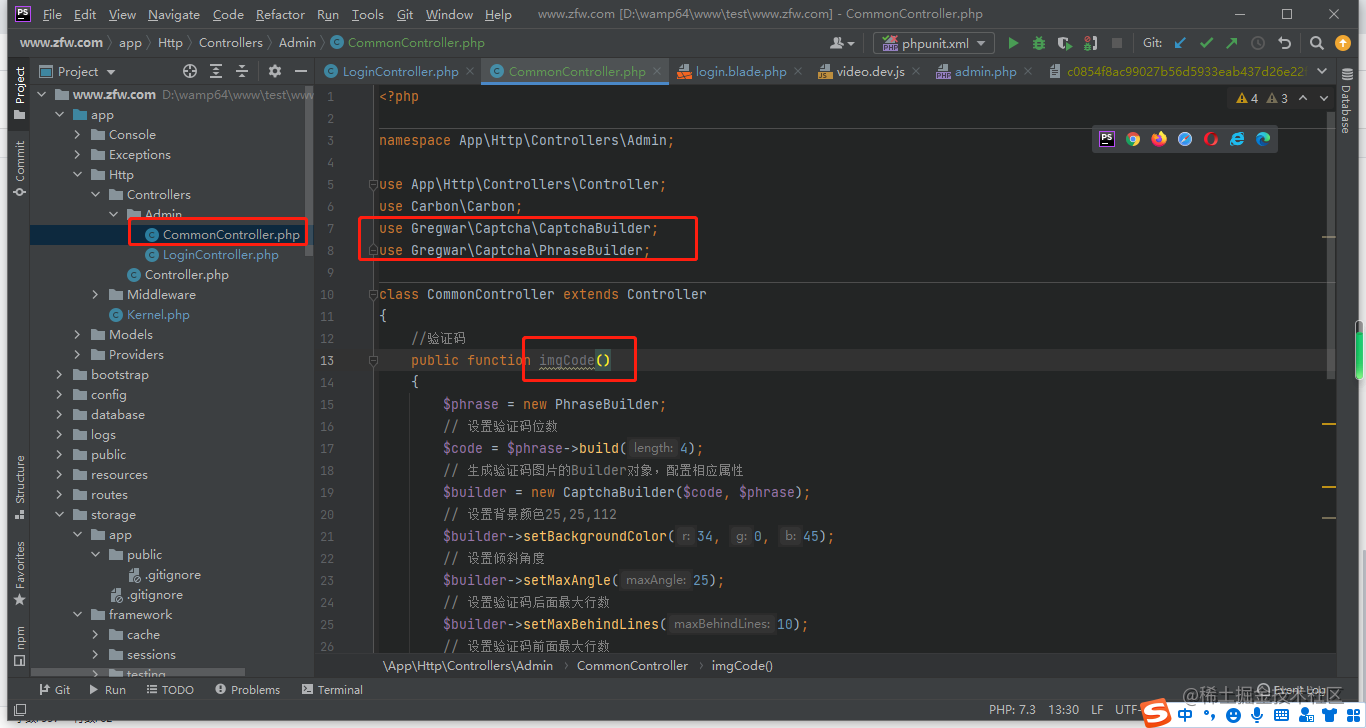
三、 生成圖形驗證碼類
?php
namespace App\Http\Controllers\Admin;
use App\Http\Controllers\Controller;
use Carbon\Carbon;
use Gregwar\Captcha\CaptchaBuilder;
use Gregwar\Captcha\PhraseBuilder;
class CommonController extends Controller
{
//驗證碼
public function imgCode()
{
$phrase = new PhraseBuilder;
// 設置驗證碼位數
$code = $phrase->build(4);
// 生成驗證碼圖片的Builder對象,配置相應屬性
$builder = new CaptchaBuilder($code, $phrase);
// 設置背景顏色25,25,112
$builder->setBackgroundColor(34, 0, 45);
// 設置傾斜角度
$builder->setMaxAngle(25);
// 設置驗證碼后面最大行數
$builder->setMaxBehindLines(10);
// 設置驗證碼前面最大行數
$builder->setMaxFrontLines(10);
// 設置驗證碼顏色
$builder->setTextColor(230, 81, 175);
// 可以設置圖片寬高及字體
$builder->build($width = 150, $height = 40, $font = null);
// 獲取驗證碼的內容
$phrase = $builder->getPhrase();
// 把內容存入 cache,10分鐘后過期
$client_id = md5( rand(1,1000).time());
\Cache::put($client_id, $phrase, Carbon::now()->addMinutes(10));
// 組裝接口數據
$data = [
'client' => $client_id,
'captcha' => $builder->inline(),
];
return $data;
}
}

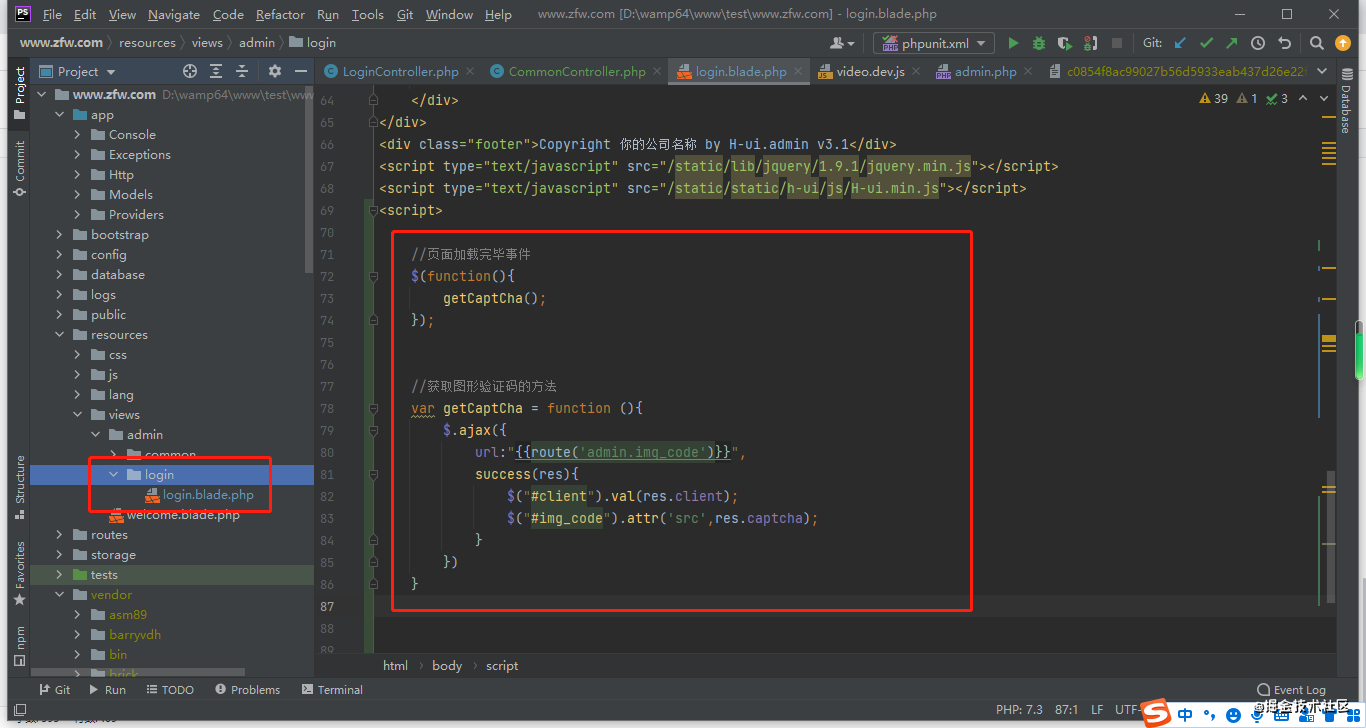
四、接口調用
script>
//頁面加載完畢事件
$(function(){
getCaptCha();
});
//獲取圖形驗證碼的方法
var getCaptCha = function (){
$.ajax({
url:"{{route('admin.img_code')}}",
success(res){
$("#client").val(res.client);
$("#img_code").attr('src',res.captcha);
}
})
}
/script>

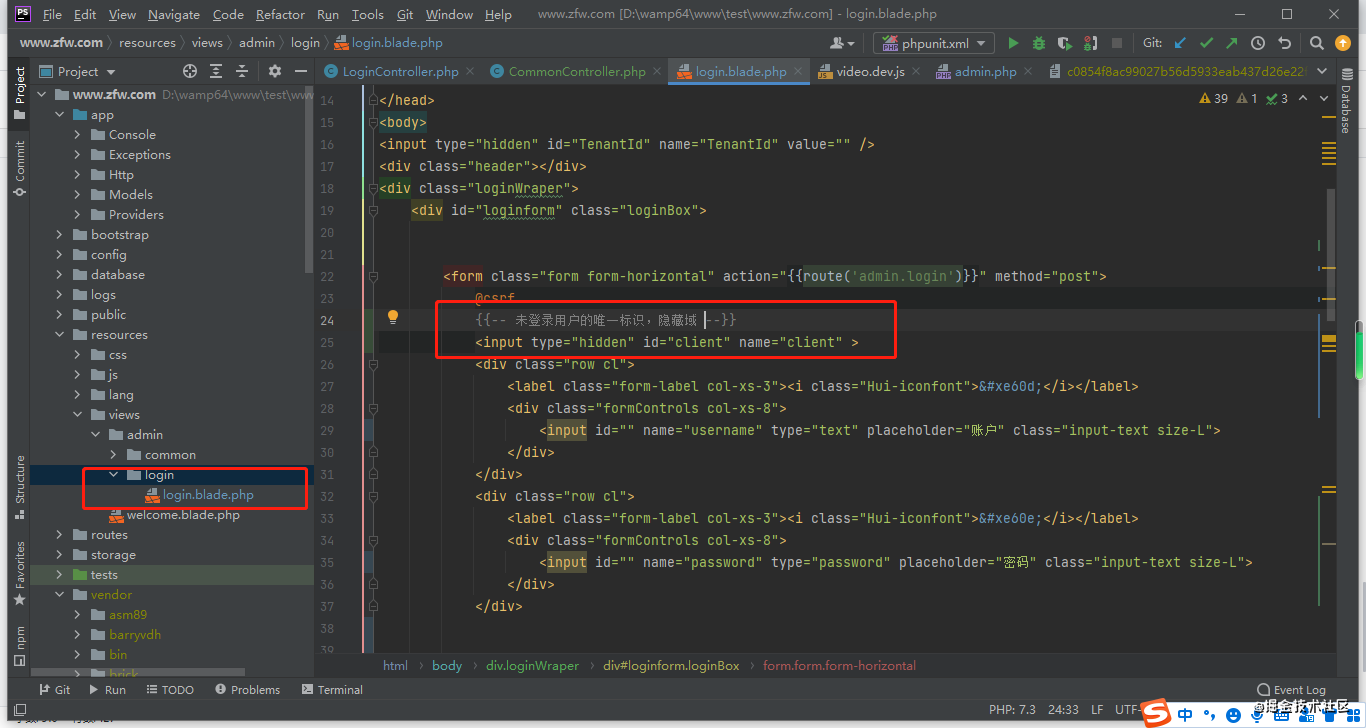
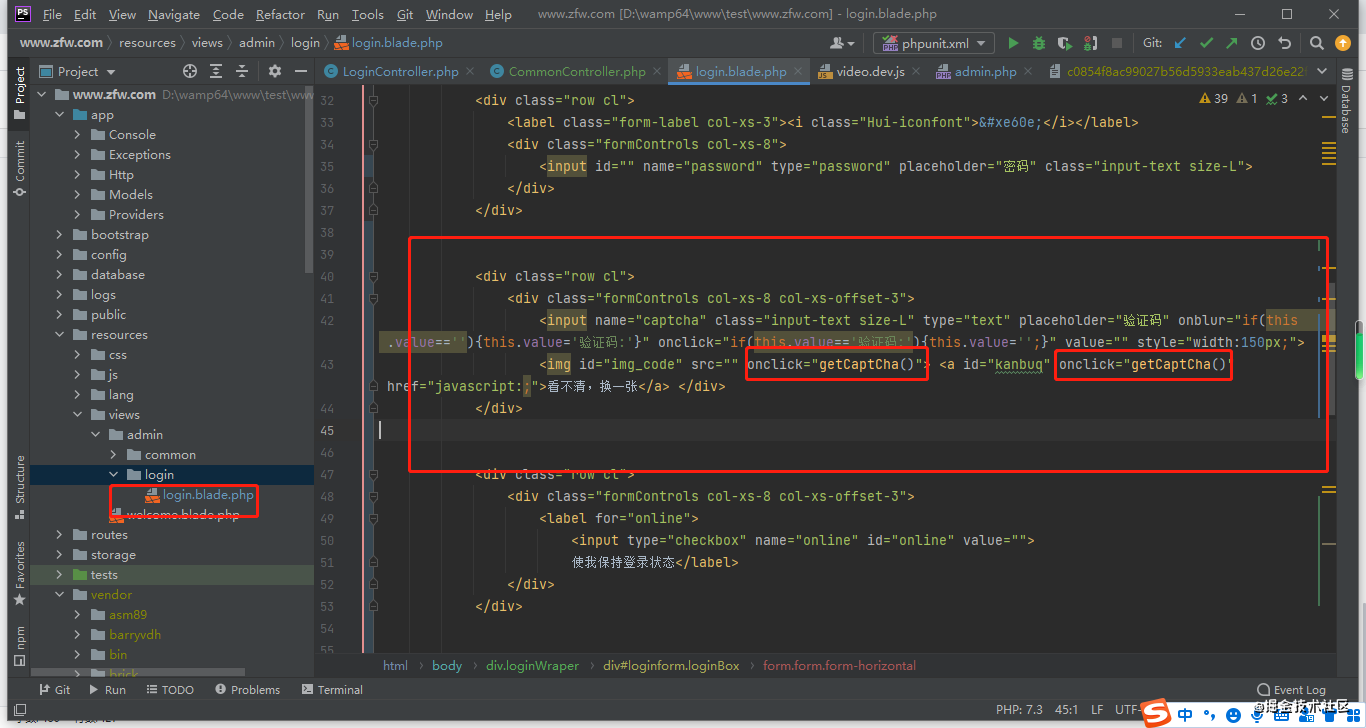
五、頁面展現
input type="hidden" id="client" name="client" >

div class="row cl">
div class="formControls col-xs-8 col-xs-offset-3">
input name="captcha" class="input-text size-L" type="text" placeholder="驗證碼" onblur="if(this.value==''){this.value='驗證碼:'}" onclick="if(this.value=='驗證碼:'){this.value='';}" value="" style="width:150px;">
img id="img_code" src="" onclick="getCaptCha()"> a id="kanbuq" onclick="getCaptCha()" href="javascript:;" rel="external nofollow" >看不清,換一張/a> /div>
/div>

前臺頁面實現效果:

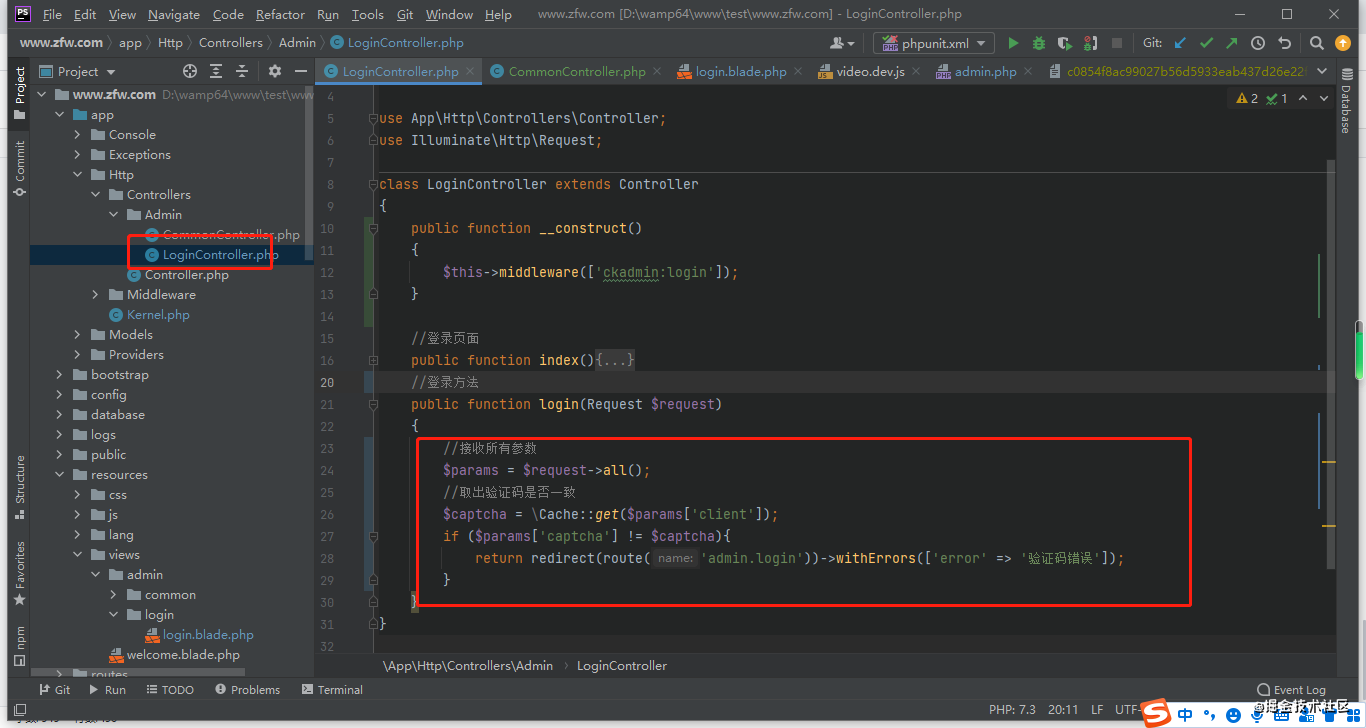
六、后臺登錄接口進行校驗驗證碼是否正確
//登錄方法
public function login(Request $request)
{
//接收所有參數
$params = $request->all();
//取出驗證碼是否一致
$captcha = \Cache::get($params['client']);
if ($params['captcha'] != $captcha){
return redirect(route('admin.login'))->withErrors(['error' => '驗證碼錯誤']);
}
}

到此這篇關于Laravel8 使用圖形驗證碼做登錄的文章就介紹到這了,更多相關Laravel圖形驗證碼內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持腳本之家!
您可能感興趣的文章:- Laravel5.2使用Captcha生成驗證碼實現登錄(session巨坑)
- 用Laravel Sms實現laravel短信驗證碼的發送的實現
- laravel中短信發送驗證碼的實現方法
- Laravel下生成驗證碼的類
- 使用 laravel sms 構建短信驗證碼發送校驗功能
- laravel5.4生成驗證碼的代碼
- laravel5.4生成驗證碼的實例講解