本文實(shí)例講述了PHP+iframe模擬Ajax上傳文件功能。分享給大家供大家參考,具體如下:
在xmlhttprequest level 1中,Ajax是不能夠上傳文件的,因?yàn)閖s不能操作本地文件,但是市場(chǎng)上有一些Ajax異步上傳文件的插件,是怎么完成的呢?答案:可以使用iframe模擬Ajax上傳文件。接下來(lái)博主將使用iframe來(lái)模擬Ajax來(lái)上傳文件。
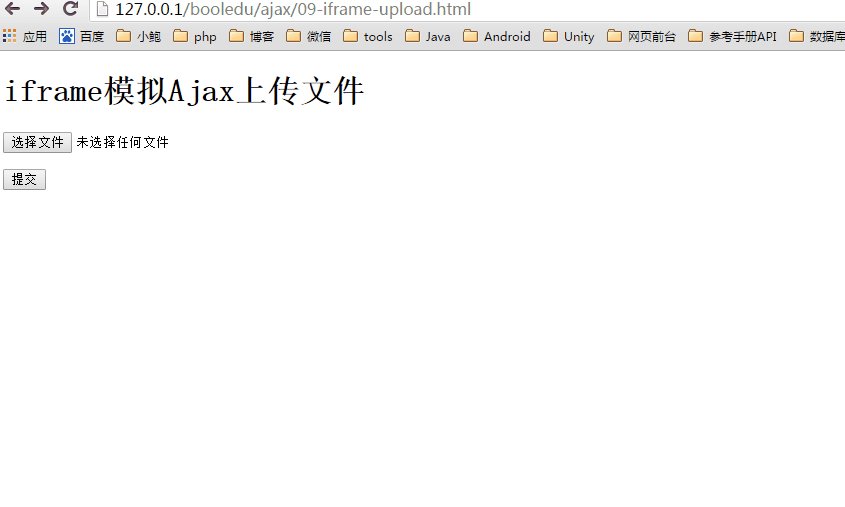
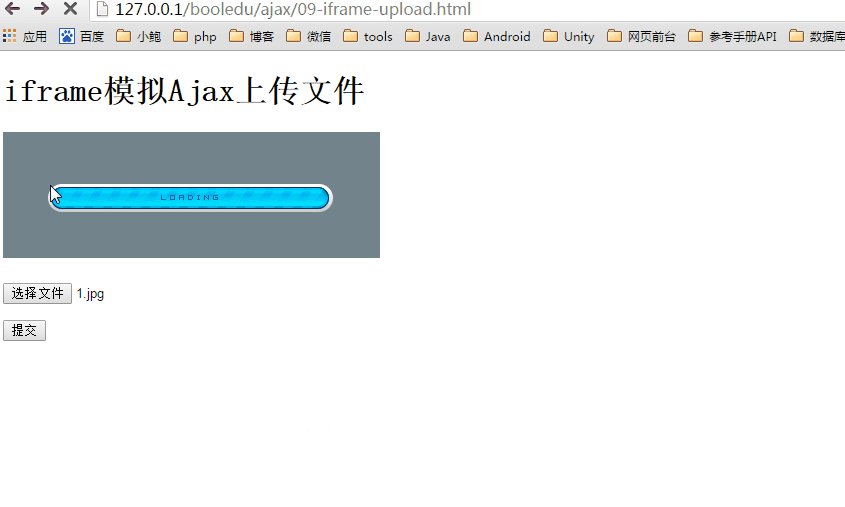
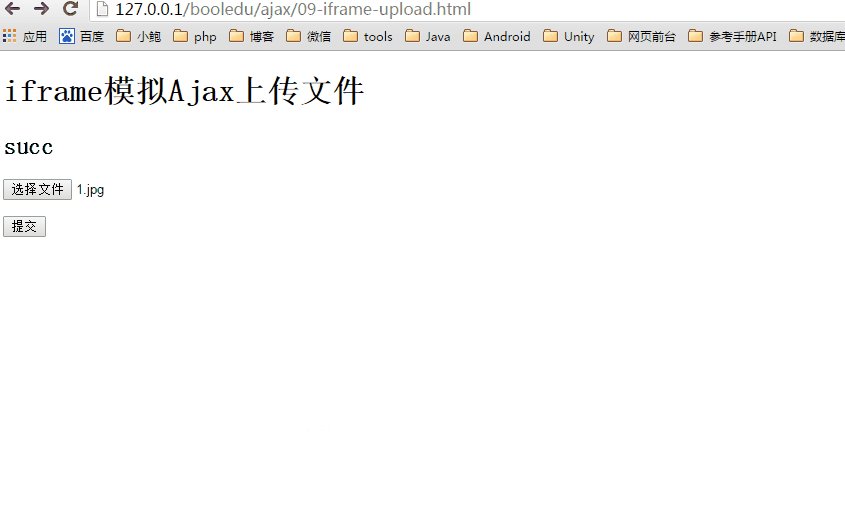
首先看一下效果圖:

文件結(jié)構(gòu)圖:

09-iframe-upload.html文件:
頁(yè)面中有一個(gè)表單,表單中有一個(gè)上傳文件按鈕和提交按鈕,點(diǎn)擊提交按鈕執(zhí)行ajaxUpload函數(shù),然后動(dòng)態(tài)創(chuàng)建iframe標(biāo)簽,讓其不可見(jiàn),最后設(shè)置表單的target屬性指向iframe。
!DOCTYPE html>
html>
head>
meta charset="utf-8">
meta http-equiv="X-UA-Compatible" content="IE=edge">
title>iframe模擬Ajax上傳文件/title>
link rel="stylesheet" href="">
/head>
script src="http://libs.baidu.com/jquery/1.7.2/jquery.min.js">/script>
script>
/**
* 文件上傳
* @return bool 是否提交表單
* 1、捕捉表單提交的動(dòng)作
* 2、動(dòng)態(tài)創(chuàng)建iframe標(biāo)簽,然其不可見(jiàn)
* 3、設(shè)置表單的target屬性指向iframe
*/
function ajaxUpload(){
var iframeName = 'upload'+Math.random();//給iframe取名
$('iframe name='+iframeName+' width="0" height="0" frameborder="0">/iframe>').appendTo($('body'));//動(dòng)態(tài)創(chuàng)建iframe
$('form:first').attr('target',iframeName);//設(shè)置form的target屬性
$('#progress').html('img src="progress.jpg"/>');//顯示上傳是否成功
//return false;
}
/script>
body>
h1>iframe模擬Ajax上傳文件/h1>
h2 id="progress">/h2>
form action="09-iframe-upload.php" method="post" enctype="multipart/form-data" onsubmit="return ajaxUpload();">
p>input type="file" name="pic"/>/p>
p>input type="submit" value="提交" />/p>
/form>
/body>
/html>
09-iframe-upload.php文件:
首先延時(shí)3秒,為了能看到加載的圖片,然后判斷是否有上傳文件,然后返回一段Js代碼,這段js是在頁(yè)面中顯示是否上傳成功
?php
/**
* iframe模擬Ajax上傳文件
* @author webbc
*/
sleep(3);//延時(shí)3秒
if(empty($_FILES)){
echo 'no file';
}
$error = $_FILES['pic']['error'] == 0?'succ':'fail';//判斷上傳是否成功
echo "script>parent.document.getElementById('progress').innerHTML='$error'/script>";//顯示上傳是否成功
?>
更多關(guān)于PHP相關(guān)內(nèi)容感興趣的讀者可查看本站專(zhuān)題:《php文件操作總結(jié)》、《PHP目錄操作技巧匯總》、《PHP常用遍歷算法與技巧總結(jié)》、《PHP數(shù)據(jù)結(jié)構(gòu)與算法教程》、《php程序設(shè)計(jì)算法總結(jié)》及《PHP網(wǎng)絡(luò)編程技巧總結(jié)》
希望本文所述對(duì)大家PHP程序設(shè)計(jì)有所幫助。
您可能感興趣的文章:- php+iframe實(shí)現(xiàn)隱藏?zé)o刷新上傳文件
- PHP+iFrame實(shí)現(xiàn)頁(yè)面無(wú)需刷新的異步文件上傳
- php利用iframe實(shí)現(xiàn)無(wú)刷新文件上傳功能的代碼
- php表單文件iframe異步上傳實(shí)例講解
- php+js iframe實(shí)現(xiàn)上傳頭像界面無(wú)跳轉(zhuǎn)
- PHP+iframe圖片上傳實(shí)現(xiàn)即時(shí)刷新效果
- PHP 圖片文件上傳實(shí)現(xiàn)代碼
- 一個(gè)經(jīng)典的PHP文件上傳類(lèi)分享
- PHP文件上傳實(shí)例詳解!!!
- php+iframe 實(shí)現(xiàn)上傳文件功能示例