本文實例講述了原生JS實現(xiàn)Ajax通過GET方式與PHP進(jìn)行交互操作。分享給大家供大家參考,具體如下:
一、代碼
conn.php
?php
$conn=mysql_connect("localhost","root","root") or die("數(shù)據(jù)庫連接失敗".mysql_error());
mysql_select_db("db_database27",$conn) or die("數(shù)據(jù)庫連接失敗".mysql_error());
mysql_query("set names gb2312");
?>
index.php
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head>
meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
title>通過XMLHttpRequest對象讀取HTML文件,并且輸出讀取結(jié)果/title>
style type="text/css">
!--
body {
margin-left: 0px;
margin-top: 00px;
margin-right: 0px;
margin-bottom: 0px;
}
-->
/style>/head>
script>
var xmlHttp; //定義XMLHttpRequest對象
function createXmlHttpRequestObject(){
//如果在internet Explorer下運行
if(window.ActiveXObject){
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
xmlHttp=false;
}
}else{
//如果在Mozilla或其他的瀏覽器下運行
try{
xmlHttp=new XMLHttpRequest();
}catch(e){
xmlHttp=false;
}
}
//返回創(chuàng)建的對象或顯示錯誤信息
if(!xmlHttp)
alert("返回創(chuàng)建的對象或顯示錯誤信息");
else
return xmlHttp;
}
function showsimple(){
createXmlHttpRequestObject();
var cont = document.getElementById("searchtxt").value;
if(cont==""){
alert('查詢關(guān)鍵字不能為空!');
return false;
}
xmlHttp.onreadystatechange=StatHandler; //判斷URL調(diào)用的狀態(tài)值并處理
xmlHttp.open("GET",'searchrst.php?cont='+cont,false);
xmlHttp.send(null);
}
function StatHandler(){
if(xmlHttp.readyState==4 xmlHttp.status==200){
document.getElementById("webpage").innerHTML=xmlHttp.responseText;
}
}
/script>
body>
table width="800" height="632" border="0" align="center" cellpadding="0" cellspacing="0" background="images/bj.jpg">
tr>
td width="260" height="245">nbsp;/td>
td width="500" align="center" valign="bottom">strong>查詢員工信息,根據(jù)員工技能信息/strong>/td>
td width="40">nbsp;/td>
/tr>form id="searchform" name="searchform" method="get" action="#">
tr>
td height="40">nbsp;/td>
td align="center">請輸入關(guān)鍵字:nbsp;input name="searchtxt" type="text" id="searchtxt" size="30" />
nbsp;nbsp;input id="s_search" name="s_search" type="button" value="查詢" onclick="return showsimple()" />/td>
td>nbsp;/td>
/tr> /form>
tr>
td height="268">nbsp;/td>
td align="center" valign="top">div id="webpage">/div>/td>
td>nbsp;/td>
/tr>
tr>
td>nbsp;/td>
td>nbsp;/td>
td>nbsp;/td>
/tr>
/table>
/body>
/html>
searchrst.php
?php
header('Content-type: text/html;charset=GB2312'); //指定發(fā)送數(shù)據(jù)的編碼格式
include_once 'conn/conn.php'; //連接數(shù)據(jù)庫
$cont = $_GET['cont']; //獲取Ajax傳遞的查詢關(guān)鍵字
if(!empty($_GET['cont'])){ //判斷如果關(guān)鍵字不為空
$sql = "select * from tb_administrator where explains like '%".$cont."%'"; //定義SQL語句
$result=mysql_query($sql,$conn); //執(zhí)行模糊查詢
if(mysql_num_rows($result)>0){ //獲取查詢結(jié)果
echo "table width='500' border='1' cellpadding='1' cellspacing='1' bordercolor='#FFFFCC' bgcolor='#666666'>";
echo "tr>td height='30' align='center' bgcolor='#FFFFFF'>ID/td>td align='center' bgcolor='#FFFFFF'>名稱/td>td align='center' bgcolor='#FFFFFF'>編號/td>td align='center' bgcolor='#FFFFFF'>描述/td>/tr>";
while($myrow=mysql_fetch_array($result)){ //循環(huán)輸出查詢結(jié)果
echo "tr>td height='22' bgcolor='#FFFFFF'>".$myrow[id]."/td>";
echo "td bgcolor='#FFFFFF'>".$myrow[user]."/td>";
echo "td bgcolor='#FFFFFF'>".$myrow[number]."/td>";
echo "td bgcolor='#FFFFFF'>".$myrow[explains]."/td>";
echo "/tr>";
}
echo "/table>";
}else{
echo "沒有符合條件的數(shù)據(jù)";
}
}
?>
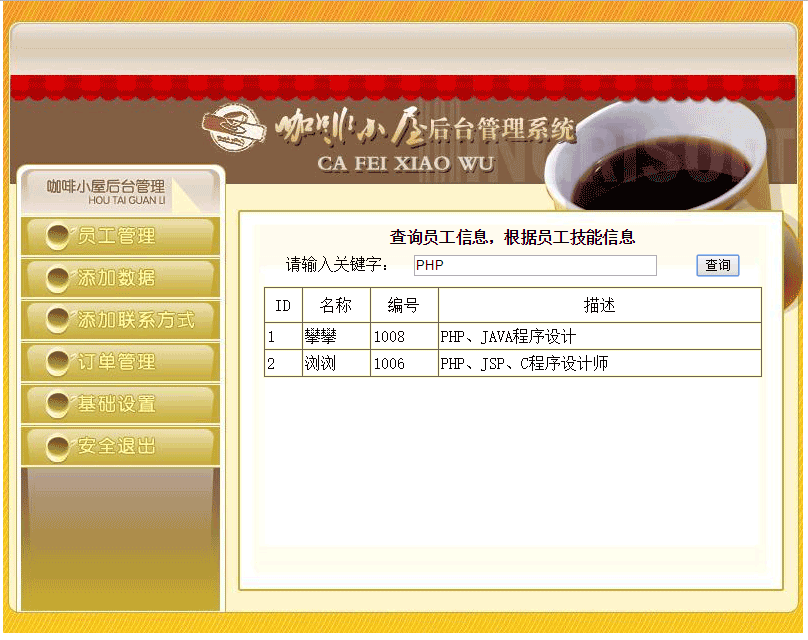
二、運行結(jié)果

更多關(guān)于PHP相關(guān)內(nèi)容感興趣的讀者可查看本站專題:《PHP+ajax技巧與應(yīng)用小結(jié)》、《PHP網(wǎng)絡(luò)編程技巧總結(jié)》、《PHP基本語法入門教程》、《php面向?qū)ο蟪绦蛟O(shè)計入門教程》、《php字符串(string)用法總結(jié)》、《php+mysql數(shù)據(jù)庫操作入門教程》及《php常見數(shù)據(jù)庫操作技巧匯總》
希望本文所述對大家PHP程序設(shè)計有所幫助。
您可能感興趣的文章:- PHP自定義函數(shù)判斷是否為Get、Post及Ajax提交的方法
- jquery ajax結(jié)合thinkphp的getjson實現(xiàn)跨域的方法
- PHP+Ajax異步通訊實現(xiàn)用戶名郵箱驗證是否已注冊( 2種方法實現(xiàn))
- 基于PHP+Ajax實現(xiàn)表單驗證的詳解
- PHP+Ajax驗證碼驗證用戶登錄
- php+ajax注冊實時驗證功能
- PHP+Ajax實現(xiàn)驗證碼的實時驗證
- PHP與Ajax相結(jié)合實現(xiàn)登錄驗證小Demo
- php傳值方式和ajax的驗證功能
- ajax+php實現(xiàn)無刷新驗證手機號的實例
- PHP+Ajax簡單get驗證操作示例