它就是PHPTree。
git地址:https://git.oschina.net/jiusem/PHPTree.git
或從腳本之家下載 https://www.jb51.net/codes/606002.html
最簡單的例子:
?php
require('PHPTree.class.php');
//原始數據, 從數據庫讀出
$data = array(
array(
'id'=>1,
'name'=>'book',
'parent_id'=>0
),
array(
'id'=>2,
'name'=>'music',
'parent_id'=>0
),
array(
'id'=>3,
'name'=>'book1',
'parent_id'=>1
),
array(
'id'=>4,
'name'=>'book2',
'parent_id'=>3
)
);
$r = PHPTree::makeTree($data);
echo json_encode($r);
?>
輸出:
[
{
"id": 1,
"name": "book",
"parent_id": 0,
"expanded": false, //不展開子節點
"children": [
{
"id": 3,
"name": "book1",
"parent_id": 1,
"expanded": false,
"children": [
{
"id": 4,
"name": "book2",
"parent_id": 3,
"leaf": true
}
]
}
]
},
{
"id": 2,
"name": "music",
"parent_id": 0,
"leaf": true
}
]
生成的數據就是樹形結構了,可以結合ExtJS等前端框架來使用了。git中包含了一個ExtJS的demo,大家可以參考。
演示:

如果不需要使用前端框架,只是用HTML輸出,可以使用下面的方法:
$r = PHPTree::makeTreeForHtml($data);
得到一個一維數組,用 level 字段來標識分類的層次:
array(
array(
'id'=>1,
'name'=>'用戶管理',
'parent_id'=>0,
'level'=>0 //一級分類
),
array(
'id'=>1,
'name'=>'用戶列表',
'parent_id'=>1,
'level'=>1 //二級分類
)
....
);
輸出為select標簽:
echo 'h1>PHPTree樹形結構/h1>';
echo 'select style="width:300px;">';
foreach($r as $item){
echo 'option>';
//根據所在的層次縮進
echo str_repeat('......',$item['level']);
echo $item['name'];
echo '/option>';
}
echo '/select>';
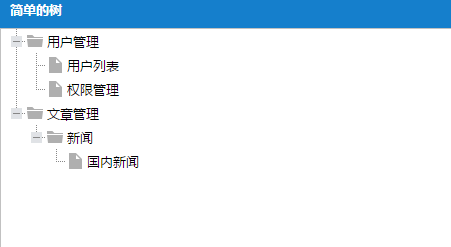
演示:

git中包含了一個輸出HTML的demo,大家可以參考。
關于數據庫的設計,只需要保證包含 id 和 parent_id 字段即可,其他字段可以自行添加,不會影響數據生成。parent_id是父級ID,如果是一級分類,就設為 0 。當然,字段也是可以配置的。請繼續往下看,我將介紹一些進階的使用方法。
展開子節點:
PHPTree::makeTree( $data, array(
'expanded' => true
));
輸出的數據為:
[
{
id:1,
name:'book1',
expanded:true,//展開子節點
children:[
...
]
}
]
自定義主鍵和父鍵:
//數據庫讀出
$data = array(
array(
'order_id'=>1, //主鍵
'name'=>'book1',
'pid'=>0, //父鍵
...
)
);
PHPTree::makeTree( $data, array(
'primary_key' => 'order_id',
'parent_key' => 'pid'
));
輸出的數據為:
[
{
order_id:1,
name:'book1',
pid:0,
...
}
]
makeTreeForHtml 方法也支持配置主鍵和父鍵。
還有其他字段也可以自定義,但下面這些參數僅支持 makeTree 方法:
$r = PHPTree::makeTree($data, array(
'expanded_key' => 'expanded',
'children_key' => 'children',
'leaf_key' => 'leaf'
));
默認,這些字段的配置都是以ExtJS為參考的,如果你使用zTree框架的話,這些字段就需要重新配置了。
zTree 是一款強大的國產樹形框架,它還支持 簡單JSON格式,是一維數據格式,實際上就不需要用到PHPTree了。當然,PHPTree輸出的數據層次感清晰,zTree也是支持的。
您可能感興趣的文章:- php實現無限級分類(遞歸方法)
- php 無限級分類,超級簡單的無限級分類,支持輸出樹狀圖
- php實現無限級分類
- php實現無限級分類查詢(遞歸、非遞歸)
- ThinkPHP無限級分類原理實現留言與回復功能實例
- php+mysql實現無限級分類 | 樹型顯示分類關系
- ThinkPHP自動填充實現無限級分類的方法
- php實現無限級分類實現代碼(遞歸方法)
- PHP實現遞歸無限級分類
- php 無限級分類學習參考之對ecshop無限級分類的解析 帶詳細注釋