在 JavaScript 中,正則表達式通常用于兩個字符串方法 : search() 和 replace()。
search() 方法 用于檢索字符串中指定的子字符串,或檢索與正則表達式相匹配的子字符串,并返回子串的起始位置。
replace() 方法 用于在字符串中用一些字符替換另一些字符,或替換一個與正則表達式匹配的子串。
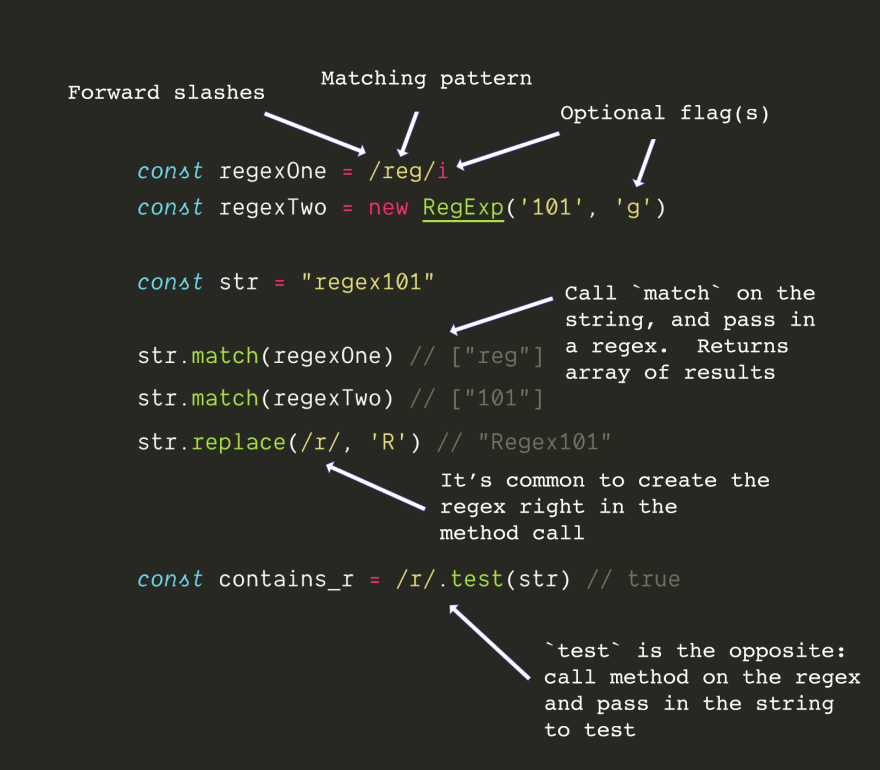
1.匹配模式
正則表達式查找與模式匹配的字符串部分
在JavaScript中,它們是在正斜杠之間//或使用new RegExp()
例如:
var str = "Visit Jb51.net!";
var n = str.search(/jb51.net/i);
例子2
script language="javascript">
var reg=new RegExp("終古","g"); //創建正則RegExp對象
var stringObj="終古人民共和國,終古人民";
var newstr=stringObj.replace(reg,"中國");
alert(newstr);
/script>
例子3
function dotag()
{
第一種寫法RegExp
document.form1.tag.value = trim(document.form1.tag.value.replace(new RegExp(',',"gm"),','));
第二種用//
document.form1.tag.value = trim(document.form1.tag.value.replace(/,/gm,",");
}
是不是第二中更好看,第一種遇到\w,還得多加一個\,\\w,所以一般情況下,我們都是用//.
更多的可以參考這篇文章:JavaScript replace new RegExp使用介紹
然后用于match , test或replace
您可以預先定義正則表達式,也可以直接在調用方法時定義

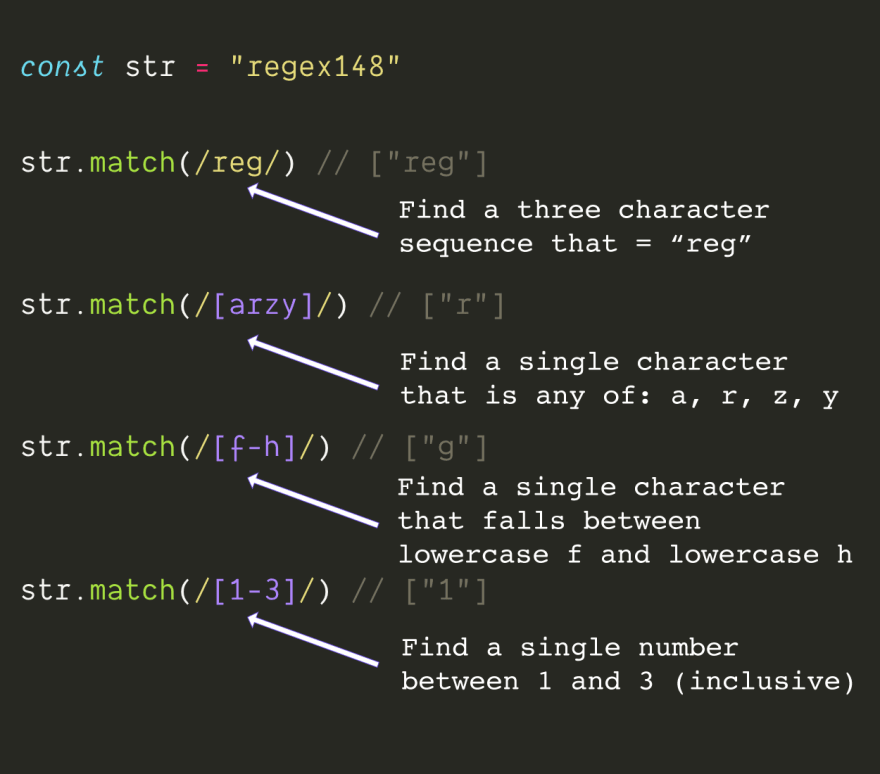
2.匹配多個
一次匹配單個字符,
或將多個字符放在方括號[]中以捕獲任何匹配的字符
使用連字號捕獲一系列字符-.
舉例
[0-9]表示0,1,2...9的數字
[a-z]表示26個小寫字母
[A-Z]表示26個大寫字母

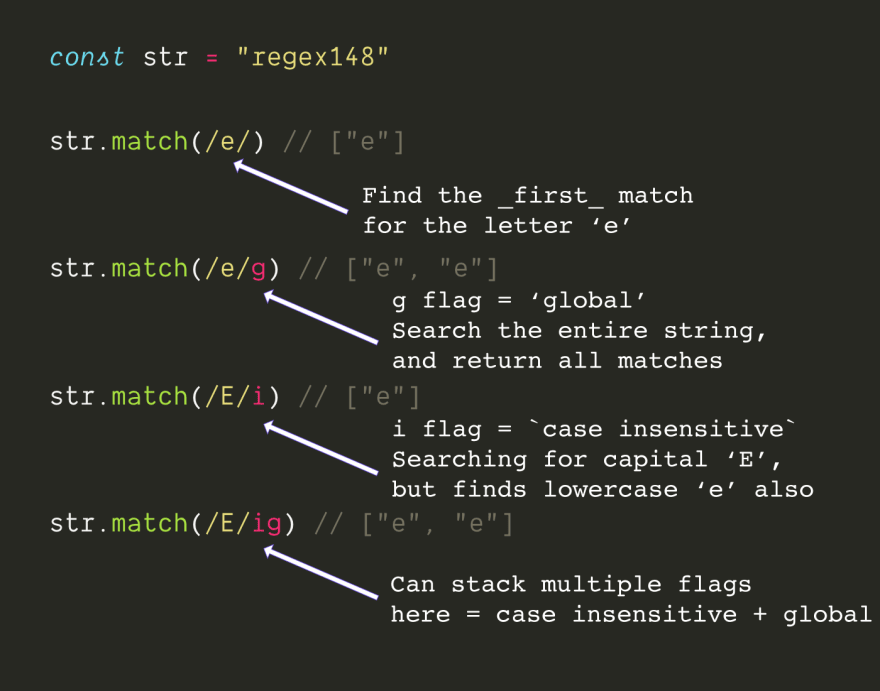
3.可選標志
在正則表達式的末尾添加可選標志,以修改匹配器的工作方式。
在JavaScript中,這些標志是:
i =不區分大小寫 m =多行匹配 g =全局匹配(查找全部,而不是查找一個)

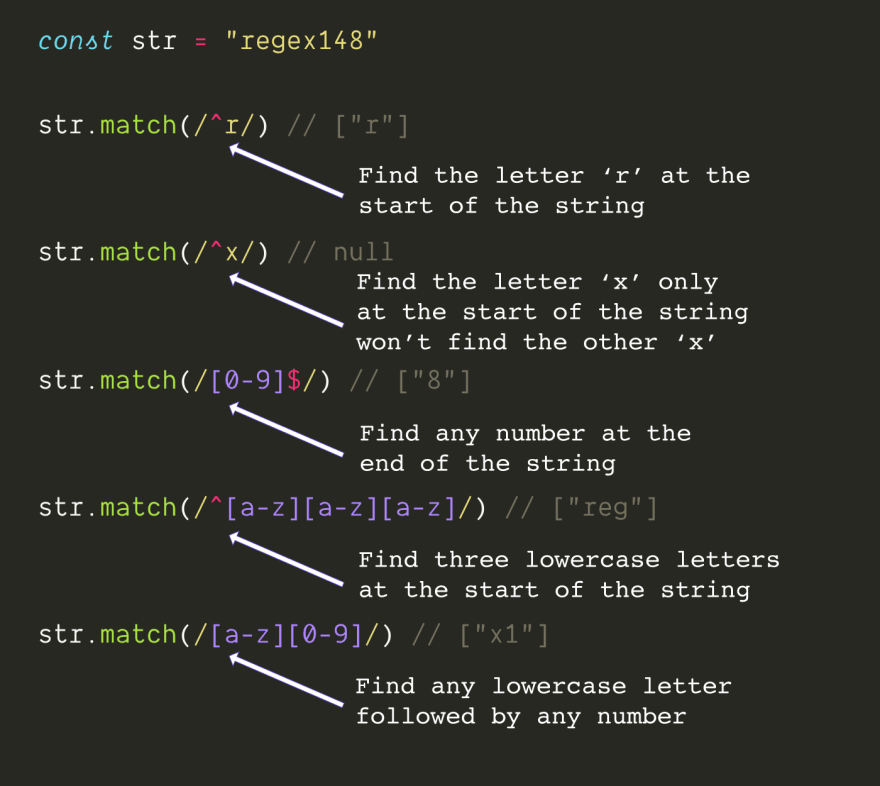
4.開始和結束
在開始處使用插入符號^表示“字符串開始”
在末尾使用美元符號$表示“字符串結尾”
開始將匹配項組合在一起以匹配更長的字符串
在表單驗證中,需要前面加 ^后要加$
更多的可以參考這篇文章:https://www.jb51.net/article/118265.htm

5.通配符
使用通配符和特殊的轉義字符來匹配較大類的字符
. =除換行符外的任何字符
\ d =數字 \ D =不是數字
\ s =空格 \ S =任何非空白
\ n新行 \w非空字母

6.特定數量
僅將特定數量的匹配字符或組與量詞匹配
=零或更多 =還有一個? = 0或1 {3} =正好3倍{2,4} =兩倍,三倍或四倍{2,} =兩倍或更多倍

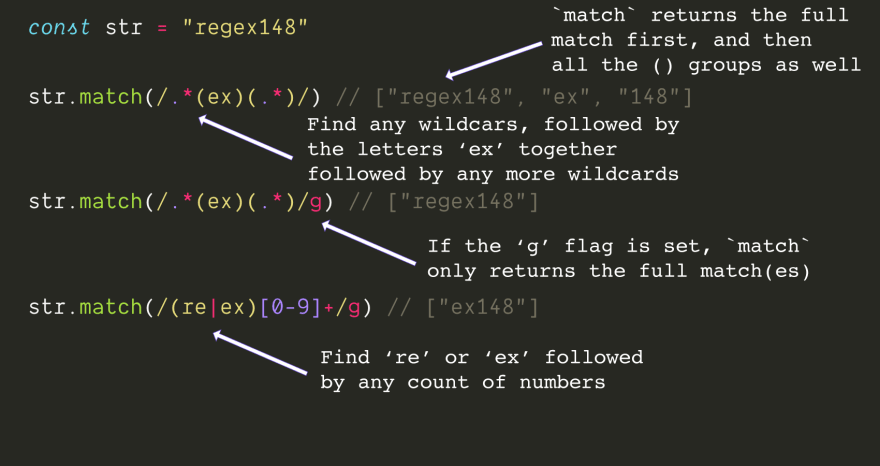
7.小括號匹配組
使用parens()捕獲組
match會返回完整匹配加上組,除非您使用g標志
使用管道運算符| 在parens()內部以指定該組匹配的內容
| =或

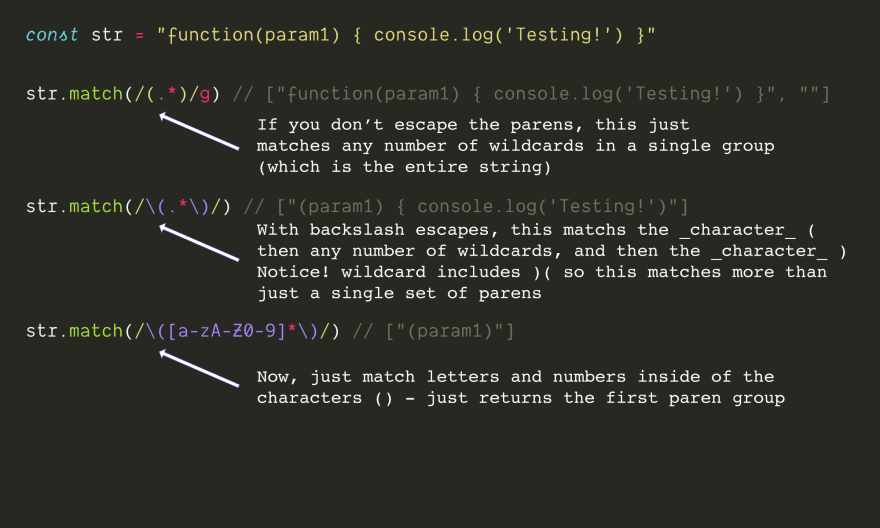
8.反斜杠
要匹配特殊字符,請使用反斜杠\
JS正則表達式中的特殊字符是:^ $ \. * +? ()[] {} |
因此,要匹配一個星號,可以使用:
\ *
不只是*

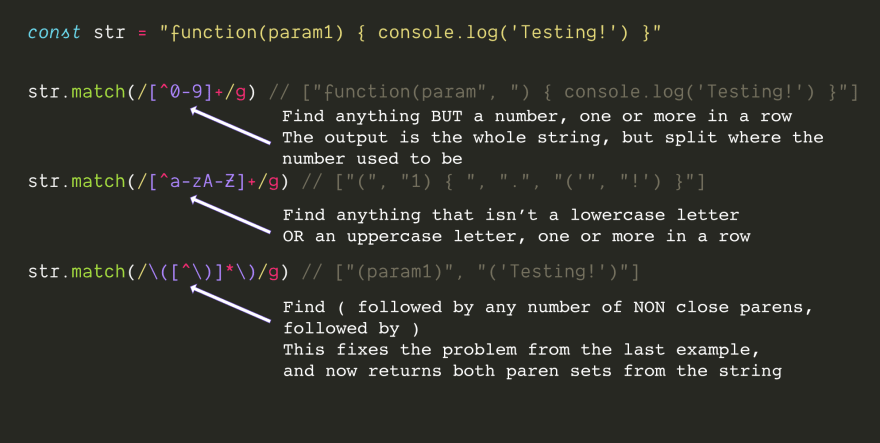
9.中括號里的^
要匹配某個字符但要匹配某個字符,請在方括號內使用插入號^
這意味著^有兩個含義,可能會造成混淆。
當它在正則表達式的前面時,它表示“字符串的開始”,而在方括號內使用時,則表示“不是此字符”。

10.總結
正則表達式可用于查找和匹配各種內容,從url到文件名
然而! 如果您嘗試將正則表達式用于真正復雜的任務,請務必謹慎,例如解析電子郵件(這確實令人困惑,非常快)或HTML(非常規語言,因此無法由正則表達式完全解析)
正則表達式還有(當然)還有更多,例如懶惰vs貪婪,超前和捕獲
更多的可以查看這篇文章:https://www.jb51.net/article/181099.htm
但是大多數web開發人員想要使用正則表達式的東西都可以僅使用這些基本構建塊。
我已經在寫一堆有關真實世界正則表達式用例的后續文章🎉
原文:https://dev.to/chrisachard/intro-to-regex-for-web-developers-2fj4
譯文:http://caibaojian.com/10-regex-tip.html
腳本之家小編特別補充,在這里推薦大家查看下面的文章。
您可能感興趣的文章:- 正則表達式30分鐘入門教程
- 揭開正則表達式的神秘面紗(regexlab出品)