前幾天談了正則匹配 js 字符串的問題:《js 正則學習小記之匹配字符串》 和 《js 正則學習小記之匹配字符串優(yōu)化篇》。
里面講到了優(yōu)化正則起到提升性能的問題,但是能提升多少呢?
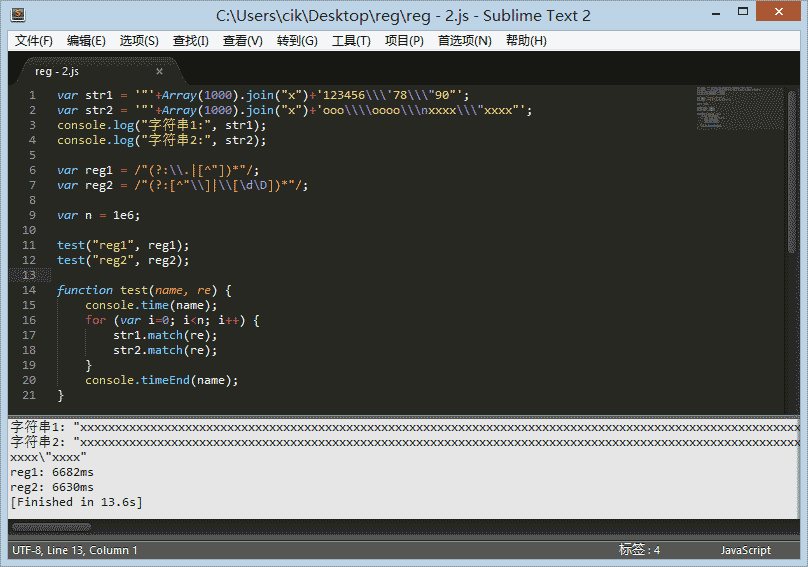
于是我去測試了,發(fā)現(xiàn)TMD幾乎微乎其微,我用1千字符串進行100萬次匹配測試,優(yōu)不優(yōu)化根本沒區(qū)別。

這不科學,我白看了這么多天正則,上天這是在玩弄我么。
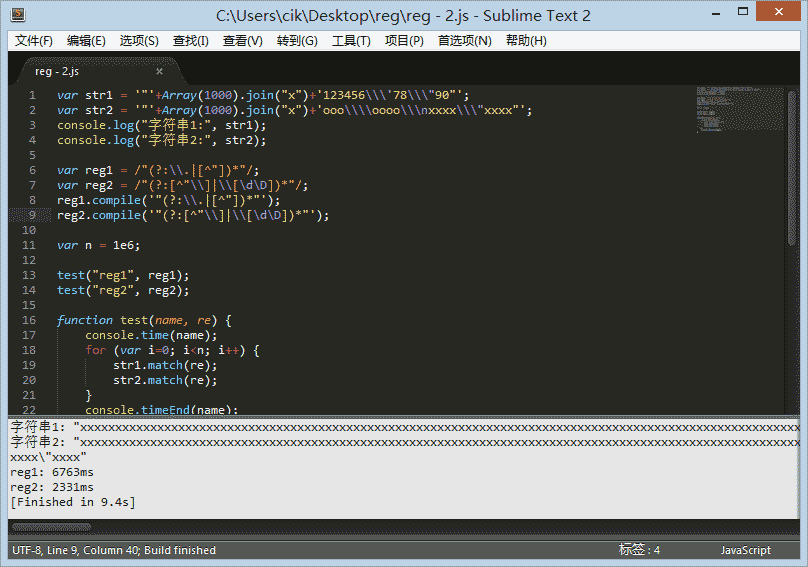
突然我想到了 compile 方法,然后去測試了下,奇跡出現(xiàn)了,果然優(yōu)化過的快了不少。

但這是為什么呢?
于是我翻閱資料,在 MDN 上找到了 RegExp Methods
這里說 compile 方法已被棄用!這不科學。。。
在 stackoverflow 上發(fā)現(xiàn)這篇文章 Javascript: what's the point of RegExp.compile()?
文章大意是說其實 直接 new RegExp 即可,compile 幾乎用不到。
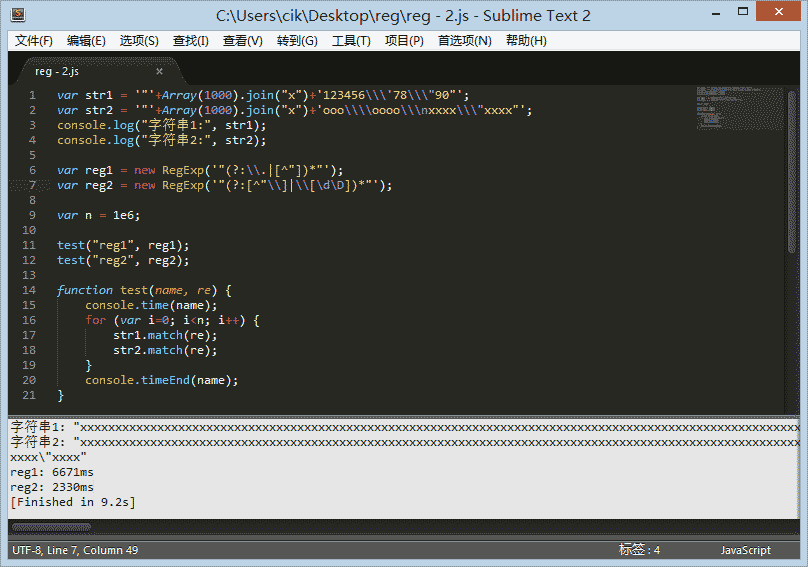
于是乎我修改了代碼再來一次。

果然,直接 new RegExp 效果和 compile 是一樣的。
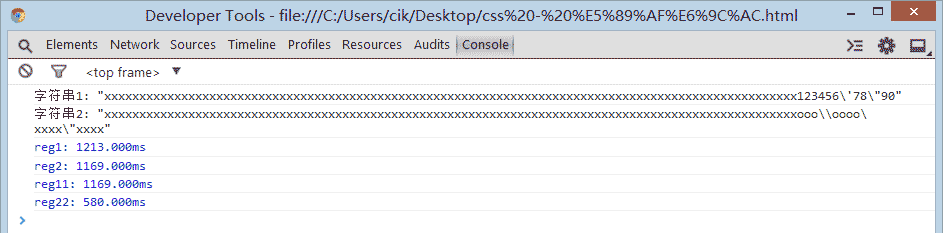
不過這只是 nodejs 下的結果,我們去看看各個瀏覽器下的結果如何吧。
!doctype html>
html lang="en">
head>
meta charset="UTF-8">
title>test/title>
/head>
body>
script>
var str1 = '"' + Array(100).join("x") + '123456\\\'78\"90"';
var str2 = '"' + Array(100).join("x") + 'ooo\\oooo\nxxxx\"xxxx"';
// 這里寫100,小一點,防止等半天,F(xiàn)F那慫貨就半天
console.log("字符串1:", str1);
console.log("字符串2:", str2);
var reg1 = /"(?:\\.|[^"])*"/;
var reg2 = /"(?:[^"\\]|\[\d\D])*"/;
var reg11 = new RegExp('"(?:\.|[^"])*"');
var reg22 = new RegExp('"(?:[^"\\]|\[\d\D])*"');
var n = 1e6; //100萬次測試
test("reg1", reg1);
test("reg2", reg2);
test("reg11", reg11);
test("reg22", reg22);
function test(name, re) {
console.time(name);
for (var i = 0; i n; i++) {
str1.match(re);
str2.match(re);
}
console.timeEnd(name);
}
/script>
/body>
/html>

chrome

firefox

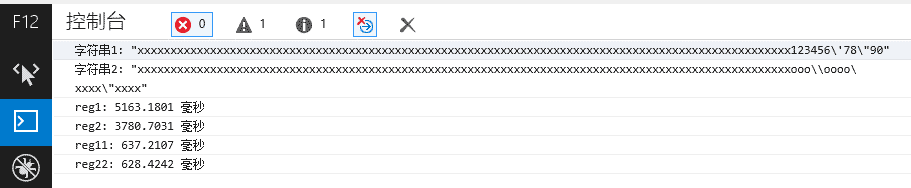
IE11

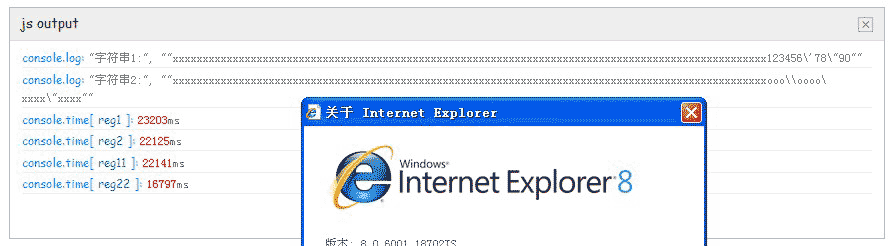
IE8 (我調用了一個插件模擬控制臺實現(xiàn)IE6-8調試輸出的)
很明顯,第一名是 chrome (以 reg22 那個優(yōu)化過的為準),這個號稱武裝到牙齒的貨,果然夠new逼。
不過 firefox 這貨,竟然連 IE8 都比不過,是不是太慫了點。
優(yōu)化過的 正則 比沒優(yōu)化的快,那是肯定的。
但是 正則字面量 和 new RegExp 比,那就不是一個檔次了。
為什么有如此大的差距呢?
其實我也沒搞清楚。
以前看到很多文章都說 字面量 會比 new 對象 形式效率高,但是在正則這里,好像不是這么回事。
不過也不能直接否認這個觀點,因為我一直都用字面量的,簡潔美觀,用著方便才是王道。
我覺得在數(shù)據(jù)量大,或者重復操作次數(shù)多的時候用 new RegExp 是很必要的。
因為你也看到了性能提升這么多。
當然前提條件是你的正則必須優(yōu)化,正則沒優(yōu)化的情況,兩種差不多。
所以優(yōu)化你的正則,然后用 new RegExp 可以大幅度提升程序的性能。
PS: IE11 是個特例,這貨從來不安套路出牌。
好了今天的分享完畢,你們都蠢蠢欲動了吧,快去把正則各種new起來吧。
您可能感興趣的文章:- 如何用Node.js編寫內存效率高的應用程序
- JavaScript查看代碼運行效率console.time()與console.timeEnd()用法
- JavaScript提高加載和執(zhí)行效率的方法
- JavaScript中for循環(huán)的幾種寫法與效率總結
- JavaScript數(shù)組去重的幾種方法效率測試
- 如何高效率去掉js數(shù)組中的重復項
- 深入探究JavaScript中for循環(huán)的效率問題及相關優(yōu)化
- JavaScript判斷是否為數(shù)組的3種方法及效率比較
- 原生JS中應該禁止出現(xiàn)的寫法