今天和大家分享一些關于正則表達式的知識和在javascript中的應用。正則表達式簡單卻又不簡單,比如以前我的老師給我們講的時候就說這個東西入門的話二三十分鐘就精通了,一旦沒有入門那就可幾天都補不回來。于是當初就很認真的學習并研究了它。沒想到正則表達式不僅代碼簡潔,而且在實際的操作中為前端工程師們省事了不少。總所周知,用戶在瀏覽頁面的時候,唯一和數據打交道的就是表單了,關于表單的驗證,其實有很多中方法,接下來,我就會給大家分享兩種,一種是普通繁瑣的方法,一種是正則表達式,看看它到底能夠給表單帶來什么樣的效果吧。
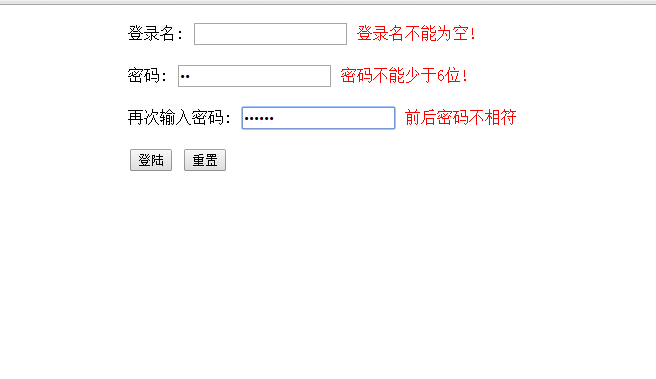
首先來看一下普通版的:

個人感覺方法太土了,這是剛開始學習的時候做的簡單表單效果,沒有加CSS樣式表。
再看一下升級版的正則表達式:



接下來一起了解一下正則表達式吧。
正則表達式是一個描述字符模式的對象又稱正規表示法、常規表示法
正則表達式使用單個字符串來描述、匹配一系列符合某個句法規則的字符串。在很多文本編輯器里,正則表達式通常被用來檢索、替換那些符合某個模式的文本。
正則表達式的特點是: 1.靈活性、邏輯性和功能性非常的強; 2.可以迅速地用極簡單的方式達到字符串的復雜控制。 3.對于剛接觸的人來說,比較晦澀難懂。
定義正則表達式 1:普通方式 varreg=/表達式/附加參數 reg.test(v.value)
2:構造函數方式 var reg=new RegExp("表達式","附加參數) var reg=new RegExp("china");
表達式的模式 1:簡單模式 var reg=/china/; 2:符合模式 var reg=/^\w+$/; var reg=/^\w+@\w+.[a-zA-Z]{2,3}(.[a-zA-Z]{2,3})?$/;
RegExp對象的方法 exec檢索字符中是正則表達式的區配,返回找到的值,并確定其位置 test檢索字符串中指定的值,返回true或false exec方法:如果未找到匹配,則返回值為 null;如果找到了匹配,則返回一個結果數組, /…/代表一個模式的開始和結束 ^匹配字符串的開始 $匹配字符串的結束 \s任何空白字符 \S任何非空白字符 \d匹配一個數字字符,等價于[0-9] \D除了數字之外的任何字符,等價于[^0-9] \w匹配一個數字、下劃線或字母字符,等價于[A-Za-z0-9_] \W任何非單字字符,等價于[^a-zA-z0-9_] .除了換行符之外的任意字符
{n}匹配前一項n次 {n,}匹配前一項n次,或者多次 {n,m}匹配前一項至少n次,但是不能超過m次 *匹配前一項0次或多次,等價于{0,} +匹配前一項1次或多次,等價于{1,} ?匹配前一項0次或1次,也就是說前一項是可選的,等價于{0,1}
x|y 匹配x或y。
例如,“z|food”能匹配“z”或“food”。“(z|f)ood”則匹配“zood”或“food”。 [xyz] 字符集合。匹配所包含的任意一個字符。例如,“[abc]”可以匹配“plain”中的“a”。 [a-z] 字符范圍。匹配指定范圍內的任意字符。例如,“[a-z]”可以匹配“a”到“z”范圍內的任意小寫字母字符。注意:只有連字符在字符組內部時,并且出現在兩個字符之間時,才能表示字符的范圍; 如果出字符組的開頭,則只能表示連字符本身. (pattern) 匹配pattern并獲取這一匹配。所獲取的匹配可以從產生的Matches集合得到,在VBScript中使用SubMatches集合,在JScript中則使用$0…$9屬性。要匹配圓括號字符,請使用“\(”或“\)”。
您可能感興趣的文章:- javascript表單正則應用
- JS 正則表達式中小括號的應用
- JS應用正則表達式轉換大小寫示例
- JavaScript 正則表達式之RegExp屬性、方法及應用分析
- js replace正則表達式應用案例講解
- JScript中正則表達函數的說明與應用
- JavaScript正則表達式校驗與遞歸函數實際應用實例解析
- javascript中正則表達式反向引用示例介紹
- JavaScript正則表達式之后向引用實例代碼
- 詳解JavaScript正則表達式之分組匹配及反向引用
- AS3 js正則表達式 反向引用(backreference)
- JavaScript 正則應用詳解【模式、欲查、反向引用等】