基于CSS的漸變與圖片漸變相比,最大的優(yōu)點是便于修改,同時支持無級縮放,過渡更加自然。目前,實現(xiàn)CSS漸變的只有基于Webkit和Gecko引擎的瀏覽器,基于Presto引擎的Opera瀏覽器暫時不支持漸變,基于Trident的IE雖然可以通過濾鏡的方式實現(xiàn),但并不提倡。
Webkit引擎(Safari 4及以上版本)的CSS漸變設(shè)計
基本語法:
-webkit-gradient(type>,point>[,radius>]?,point>[,radius>]?[,stop>]*)
參數(shù)說明:
type>:定義漸變類型,包括線性漸變(linear)和徑向漸變(radial)。
point>:定義漸變起始點和結(jié)束點坐標,即開始應(yīng)用漸變的x軸和y軸坐標,以及結(jié)束漸變的坐標。該參數(shù)支持數(shù)值,百分比和關(guān)鍵字,如(0,0)或者(left,top)等。關(guān)鍵字包括top,bottom,left和right。
radius>:當定義徑向漸變時,用來設(shè)置徑向漸變的長度,該參數(shù)為一個數(shù)值。
stop>:定義漸變色和步長。包括三個類型值,即開始的顏色,使用from (color value)函數(shù)定義;結(jié)束的顏色,使用to(color value)函數(shù)定義:顏色步長,使用color-stop(value,color value)定義。color-stop()包含兩個參數(shù)值,第一個參數(shù)值為一個數(shù)值或者百分比值,取值范圍為0~1.0(或者0%~100%),第二個參數(shù)值表示任意顏色值。
直線漸變基本用法:
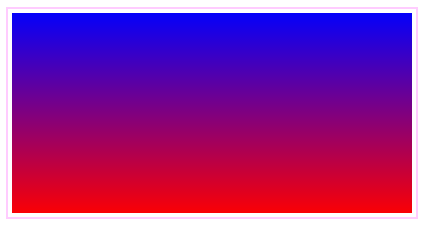
/*簡單的線性漸變背景色,從頂部到底部,從藍色向紅色漸變顯示*/
background: -webkit-gradient(linear, left top, left bottom, from(blue), to(red));
演示效果:

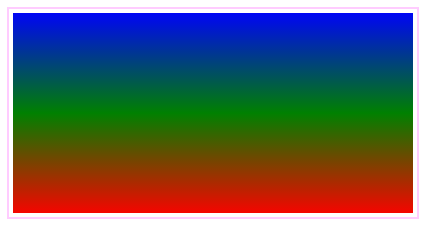
/*從頂部到中間,再從中間到底部,從藍色到綠色,再到紅色漸變顯示*/
background: -webkit-gradient(linear, left top, left bottom, from(blue), to(red), color-stop(50%, green));
演示效果:

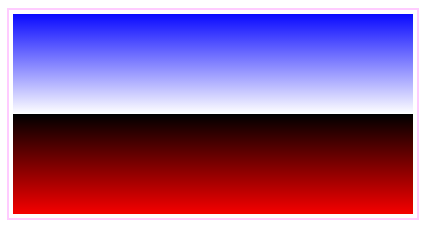
/*設(shè)計二重漸變,從頂部到底部,先是從藍色到白色漸變顯示,再從黑色到紅色漸變顯示*/
background: -webkit-gradient(linear, left top, left bottom, from(blue), to(red),color-stop(0.5, #fff), color-stop(0.5, #000));
演示效果:

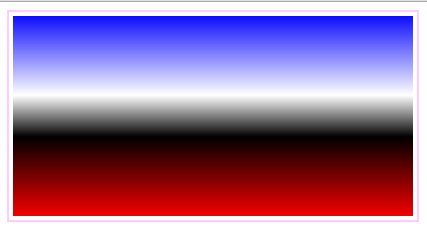
/*通過設(shè)置不同的步長值,從而設(shè)計多重漸變效果,從頂部到底部,先是從藍色到白色漸變,再從百色到黑色漸變,最后是從黑色到紅色漸變顯示*/
background: -webkit-gradient(linear, left top, left bottom, from(blue), to(red),color-stop(0.4, #fff), color-stop(0.6, #000));
演示效果:

小結(jié):color-stop()函數(shù)包含兩個參數(shù)值,第一個參數(shù)值指定角標位置,第二個參數(shù)指定色標顏色。一個漸變可以包含多個色標,位置值為0~1之間的小數(shù),或者0~100%之間的百分數(shù),指定色標的位置比例。
徑向漸變的基本用法
/*同心圓(圓心坐標為200,100),內(nèi)圓半徑為10,外圓半徑為100,內(nèi)圓小于外圓半徑,從內(nèi)圓紅色到外圓綠色徑向漸變,超過外圓半徑顯示為綠色,內(nèi)圓顯示紅色*/
background: -webkit-gradient(radial, 200 100, 10, 200 100, 100, from(red), to(green));
效果顯示:

/*同心圓(圓心坐標為200,100),內(nèi)圓半徑為100,外圓半徑為100,內(nèi)圓小于外圓半徑,從內(nèi)圓紅色到外圓綠色徑向漸變。當內(nèi)圓和外圓半徑相等時,則漸變無效*/
background: -webkit-gradient(radial, 200 100, 100, 200 100, 100, from(red), to(green));
演示效果:

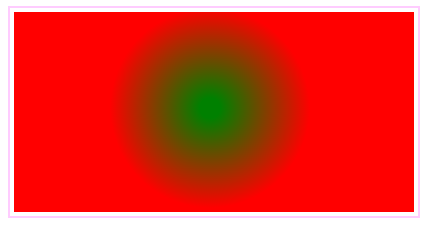
/*同心圓(圓心坐標為200,100),內(nèi)圓半徑為100,外圓半徑為10,內(nèi)圓大于外圓半徑,從內(nèi)圓紅色到外圓綠色徑向漸變,超出內(nèi)圓半徑顯示為紅色,外圓顯示綠色*/
background: -webkit-gradient(radial, 200 100, 100, 200 100, 10, from(red), to(green));
演示效果:

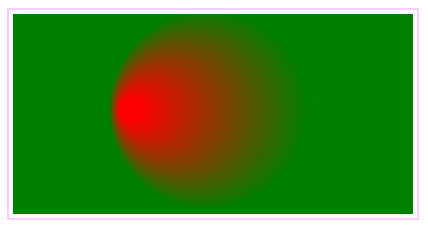
/*非同心圓,內(nèi)圓圓心和外圓圓心的距離小于兩圓半徑的差,則顯示上圖效果,呈現(xiàn)錐形徑向漸變效果。錐形的尖銳性與兩圓圓心距離成正比*/
background: -webkit-gradient(radial, 120 100, 10, 200 100, 100, from(red), to(green));
演示效果:

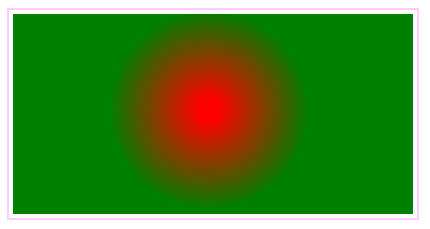
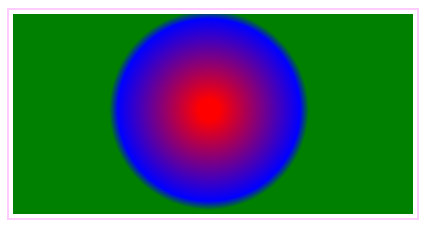
/*同心圓,在內(nèi)圓到外圓中間90%的位置,即距離外環(huán)內(nèi)添加一個藍色色標,設(shè)計多層徑向漸變,如下圖所示。*/
background: -webkit-gradient(radial, 200 100, 10, 200 100, 100, from(red), to(green), color-stop(90%, blue));
演示效果:

/*通過設(shè)置to()函數(shù)的顏色值為透明,可以設(shè)計發(fā)散的圓形效果*/
background: -webkit-gradient(radial, 200 100, 10, 200 100, 90, from(red), to(rgba(1,159,98,0)));
演示效果:

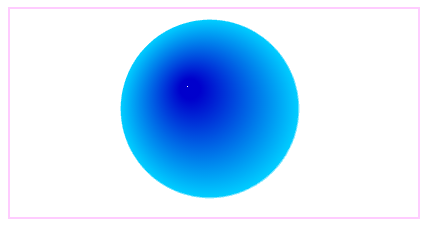
/*通過設(shè)置to()函數(shù)的顏色值為透明,同時設(shè)計相似色,可以設(shè)計球形效果*/
background: -webkit-gradient(radial, 180 80, 10, 200 100, 90, from(#00C), to(rgba(1,159,98,0)), color-stop(98%, #0CF));
演示效果:

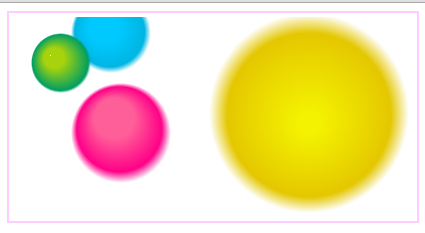
/*通過為背景圖定義多個徑向漸變,可以設(shè)計多個氣泡效果,如下圖所示*/
background: -webkit-gradient(radial, 45 45, 10, 52 50, 30, from(#A7D30C), to(rgba(1,159,98,0)), color-stop(90%, #019F62)), -webkit-gradient(radial, 105 105, 20, 112 120, 50, from(#ff5f98), to(rgba(255,1,136,0)), color-stop(75%, #ff0188)), -webkit-gradient(radial, 95 15, 15, 102 20, 40, from(#00c9ff), to(rgba(0,201,255,0)), color-stop(80%, #00b5e2)), -webkit-gradient(radial, 300 110, 10, 300 100, 100, from(#f4f201), to(rgba(228, 199,0,0)), color-stop(80%, #e4c700)); -webkit-background-origin: padding-box; -webkit-background-clip: content-box;
演示效果:

漸變應(yīng)用定義漸變效果的邊框
代碼:
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head>
meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
title>Webkit引擎的漸變實現(xiàn)方法/title>
style type="text/css">
div {
border-width: 20px;
width: 400px;
height: 200px;
margin: 20px;
-webkit-border-image: -webkit-gradient(linear, left top, left bottom, from(#00abeb), to(#fff), color-stop(0.5, #fff), color-stop(0.5, #66cc00)) 20;
}
/style>
/head>
body>
div>/div>
/body>
/html>
演示效果:

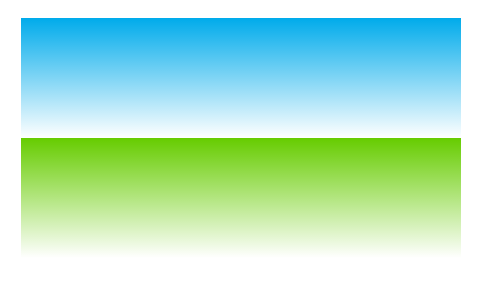
定義填充內(nèi)容效果
代碼:
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head>
meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
title>Webkit引擎的漸變實現(xiàn)方法/title>
style type="text/css">
.div1 {
width:400px;
height:200px;
border:10px solid #A7D30C;
background: -webkit-gradient(linear, left top, left bottom, from(#00abeb), to(#fff), color-stop(0.5, #fff), color-stop(0.5, #66cc00));
float:left;
}
.div1::before {
width:400px;
height:200px;
border:10px solid #019F62;
content: -webkit-gradient(radial, 200 100, 10, 200 100, 100, from(#A7D30C), to(rgba(1, 159, 98, 0)), color-stop(90%, #019F62));
display: block;
}
/style>
/head>
body>
div class="div1">透視框/div>
/body>
/html>
顯示效果:

定義列表圖標
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head>
meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
title>Webkit引擎的漸變實現(xiàn)方法/title>
style type="text/css">
ul {
list-style-image: -webkit-gradient(radial, center center, 4, center center, 8, from(#ff0000), to(rgba(0, 0, 0, 0)), color-stop(90%, #dd0000))
}
/style>
/head>
body>
ul>
li>新聞列表項1/li>
li>新聞列表項2/li>
li>新聞列表項3/li>
li>新聞列表項4/li>
/ul>
/body>
/html>
演示效果:

您可能感興趣的文章:- 使用 stylelint檢查CSS_StyleLint
- 《CSS3實戰(zhàn)》筆記--漸變設(shè)計(二)
- 《CSS3實戰(zhàn)》筆記--漸變設(shè)計(三)