ckeditor是一款功能很強大的富文本編輯的工具,給我們提供了絕大多數功能,滿足我們日常開發所用,但由于特殊情況,可能會需要修改ckeditor的插件。ckeditor提供了給我們很方便擴展插件的接口。
最經由于項目的需要,需要重寫ckeditor的上傳圖片的功能,以下是自定義圖片上傳功能的部分代碼:
1、在ckeditor/plugins/目錄下新建editorupload目錄,用來存放自定義插件;在該目錄下新建目錄images用來存放自定以圖片,在images目錄下放入插件圖片image.png.

2、在editorupload目錄下新建plugin.js:
(function () {
var a = {
exec: function (editor) {
//調用jsp中的函數彈出上傳框,
var url = '../view/fileupload/upload.jsp';
openDialog({ //openDialog打開一個新窗口
title: '插入圖片',
url: url,
height: 600,
width: 900,
callback:function(){
}
});
}
},
b = 'editorupload';
CKEDITOR.plugins.add('editorupload', {
init: function (editor) {
editor.addCommand(b, a);
editor.ui.addButton('editorupload', {
label: '添加圖片', //鼠標懸停在插件上時顯示的名字
icon: 'plugins/editorupload/images/image.png', //自定義圖標的路徑
command: b
});
}
});
})();
在上面代碼中,新建了一個upload.jsp頁面用來上傳圖片,使用了openDialog彈出一個新的窗口,設置了彈出框的高度和寬度。
CKEDITOR.plugins.add將自定義的editorupload加入到ckeditor中。
下面是部分upload.jsp頁面代碼:
div id="mainContent">
/div>
div class=" box">
table class=" m-table">
colgroup>
col width="20%"/>
col width="80%"/>
/colgroup>
tr>
td style="vertical-align:top;">label class="module-name">圖片說明/label>/td>
td>
ul>
li>1、《PC首頁輪播圖片》長寬為666×250顯示效果最好;《APP首頁輪播圖片》長寬為422×262顯示效果最好;/li>
li>3、圖片提交才會在首頁生效;/li>
/ul>
/td>
/tr>
/table>
/div>
div id="Pictures" class="detailWraper nopadding" style="display: none;height: auto;">
input id="hidPicturesStatus" type="hidden" value="0"/>
input id="hidCurrPictures" type="hidden" value=''/>
input id="hidDictSuggestion" type="hidden" value=''/>
table>
tr>
td>
div id="fileQueue">/div>
div id="picWrapper">/div>
a id="fake-dlg-bigPic" href="javascript:void(0)" style="display: none;">/a>
div id="dlg-bigPic" class="popImg" style="display: none;">
a class="leftBtn" href="javascript:void(0)">/a>
a class="rightBtn" href="javascript:void(0)">/a>
a class="closeImgBtn" href="javascript:void(0)">/a>
div class="imgList">
ul>/ul>
/div>
/div>
div class="validation-summary-valid">
ul>
li style="display: none">/li>
/ul>
/div>
/td>
/tr>
/table>
/div>
div>
button id="fileUpload">批量上傳/button>
button id="submit" class="btn btn-primary" style="vertical-align: top;line-height:23px;width:112px;height: 35px;">提交照片
/button>
/div>
/div>
upload.jps頁面部分的js代碼:
//提交照片
photoTaskDetail.submit = function () {
var pictures = window.picManager._getPictures();
if (pictures.length 1) {
alert('請至少上傳1張圖片');
return false;
}
for (var i in pictures) {
var imgPath = "img src='" + staticFileRoot + pictures[i].URL + "'/>";
var element = window.parent.CKEDITOR.dom.element.createFromHtml(imgPath);
window.parent.CKEDITOR.instances.editorContent.insertElement(element);
}
parent.closeDialog(false);
}
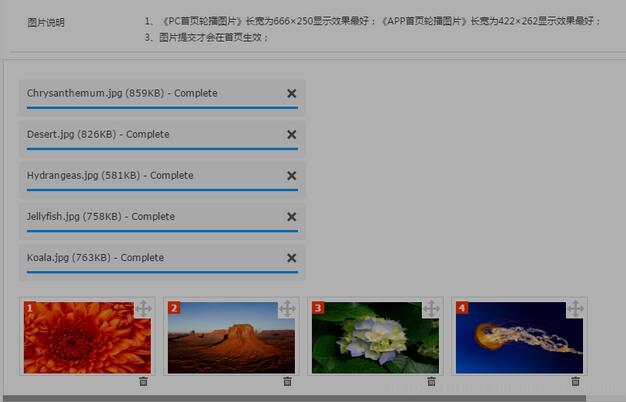
上面代碼中,可以上傳多張照片,分別將照片放入到ckeditor中。
配置ckeditor的config.js:
config.extraPlugins += (config.extraPlugins ? ',editorupload' : 'editorupload');
CKEDITOR.editorConfig = function( config ) {
config.font_names= '宋體/宋體;黑體/黑體;仿宋/仿宋_GB2312;楷體/楷體_GB2312;隸書/隸書;幼圓/幼圓;微軟雅黑/微軟雅黑;'+ config.font_names;
config.language = 'zh-cn';
config.extraPlugins += (config.extraPlugins ? ',lineheight' : 'lineheight');
config.extraPlugins += (config.extraPlugins ? ',editorupload' : 'editorupload');
CKEDITOR.config.lineheight_sizes = CKEDITOR.config.lineheight_sizes + '30px';
config.height = 650;
config.toolbarCanCollapse = true;
config.uiColor = '#90B8E9';
config.toolbar = 'Full';
config.toolbar_Full = [
{ name: 'document', items: [ 'Source','-','Save','NewPage','DocProps','Preview','Print','-','Templates' ] },
{ name: 'clipboard', items: [ 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Undo','Redo' ] },
{ name: 'links', items:['Link','Unlink']},
{ name: 'insert', items:['HorizontalRule','Table','Image'] },
'/',
{ name: 'basicstyles', items: [ 'Bold','Underline','Strike','Subscript','Superscript','-','RemoveFormat'] },
{ name: 'paragraph', items: [ 'list', 'indent', 'blocks', 'align', 'bidi' ] },
{ name: 'styles',items: ['lineheight','Format','Font','FontSize']},
{ name: 'colors',items: ['TextColor', 'BGColor']},
{ name: 'tools', items : [ 'Maximize','editorupload'] }
];
將editorupload插件加入到ckeditor中。
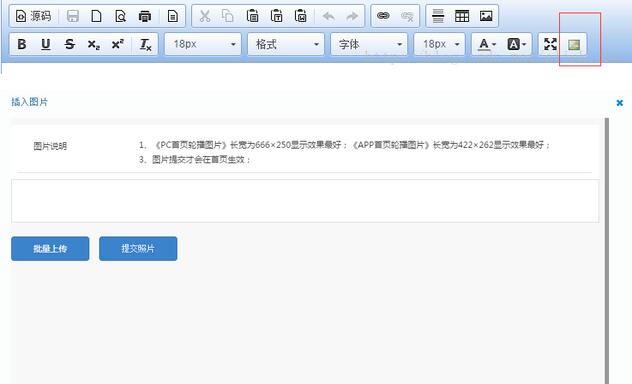
以下是實現的部分截圖:


實現總結:在自定義插件過程中,必須把原插件的圖片插入的功能給打開,負責上傳的圖片不會被放入到ckeditor中,圖片地址會被自動的過濾掉。這可能是ckeditor版本的bug導致。有解決方案的歡迎指導。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。
您可能感興趣的文章:- CKEditor擴展插件:自動排版功能autoformat插件實現方法詳解
- FCKeditor 插件開發 示例(詳細版本)
- CKEditor 附插入代碼的插件
- 添加FCKeditor插件需要注意的地方
- ckeditor插件開發簡單實例
- fckeditor 插件實例 制作步驟
- autogrow 讓FCKeditor高度隨內容增加的插件
- CKEditor中加入syntaxhighlighter代碼高亮插件
- FCKeditor 和 SyntaxHighlighter 代碼高亮插件的整合
- ckeditor一鍵排版功能實現方法分析