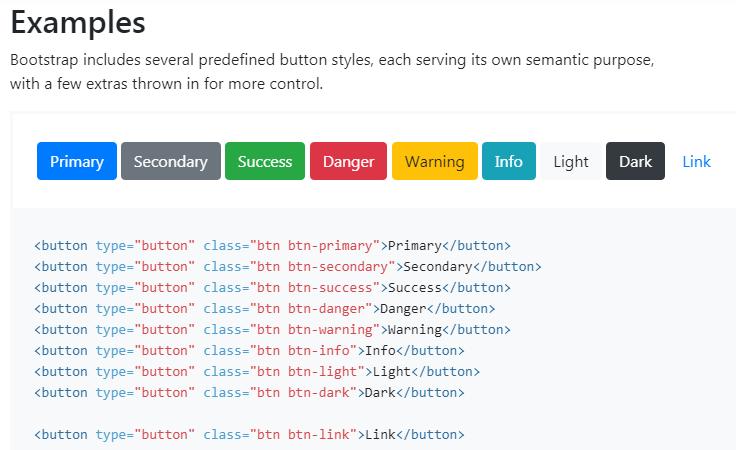
1、bootstrap
Bootstrap 是Twitter推出的一個用于前端開發的,一個用于 HTML、CSS 和 JS 開發的開源工具包,是全球最受歡迎的前端組件庫,用于開發響應式布局、移動設備優先的 WEB 項目。
官網:https://v4.bootcss.com/
文檔:https://v4.bootcss.com/docs/getting-started/introduction/

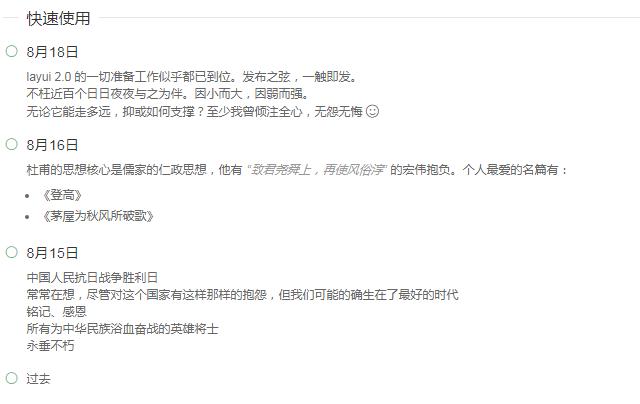
2、Layui
layui(諧音:類UI) 是一款采用自身模塊規范編寫的前端 UI 框架,遵循原生 HTML/CSS/JS 的書寫與組織形式,門檻極低,拿來即用。其外在極簡,體積輕盈,組件豐盈,非常適合界面的快速開發。layui 兼容人類正在使用的全部瀏覽器(IE6/7除外),可作為 PC 端后臺系統與前臺界面的速成開發方案。
官網:https://www.layui.com/
例子:https://www.layui.com/admin/std/dist/views/

3、MuseUI
Muse UI 基于 Vue2.0 開發,一套 Material Design 風格開源組件庫,旨在快速搭建頁面,擁有40多個UI 組件,提供了自定義主題,充分滿足可定制化的需求。
官網:https://muse-ui.org/
例子:https://muse-ui.org/#/zh-CN/

4、View UI
即原先的 iView,是一套基于 Vue.js 的開源 UI 組件庫,主要服務于 PC 界面的中后臺產品。特點:豐富的組件和功能,滿足絕大部分網站場景;提供開箱即用的 Admin 系統 和 高階組件庫;提供專業、優質的一對一技術支持;細致、漂亮的 UI,可自定義主題。
官網:https://www.iviewui.com/
例子:https://www.iviewui.com/docs/introduce

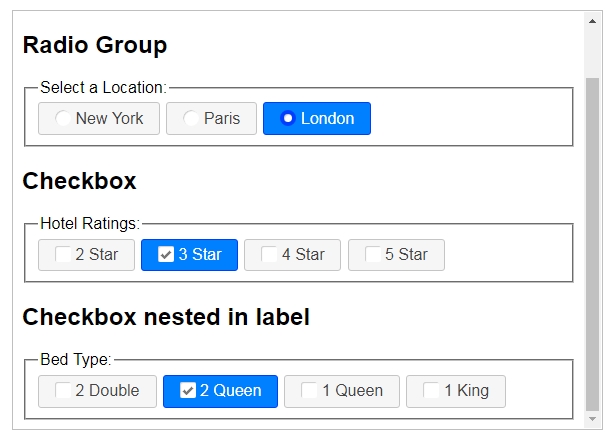
5、jQueryUI
jQuery UI是在jQuery JavaScript庫之上構建的一組精選的用戶界面交互,效果,小部件和主題。無論是構建高度交互的Web應用程序,還是只需要向表單控件添加日期選擇器,jQuery UI都是理想的選擇。
官網:https://jqueryui.com/
例子:https://jqueryui.com/demos/

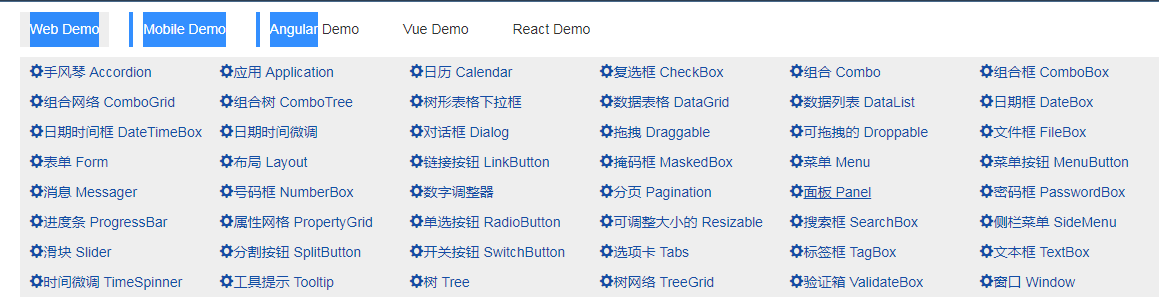
6、EasyUI
EasyUI是一種基于jQuery、Angular.、Vue和React的用戶界面插件集合。
jQuery EasyUI 提供易于使用的組件,它使 Web 開發人員能快速地在流行的 jQuery 核心和 HTML5 上建立程序頁面。
EasyUI for Angular是基于原生的Angular 5之上構建的,不需要其他外部JavaScript庫。
官網:http://www.jeasyui.net/
例子:http://www.jeasyui.net/demo/380.html

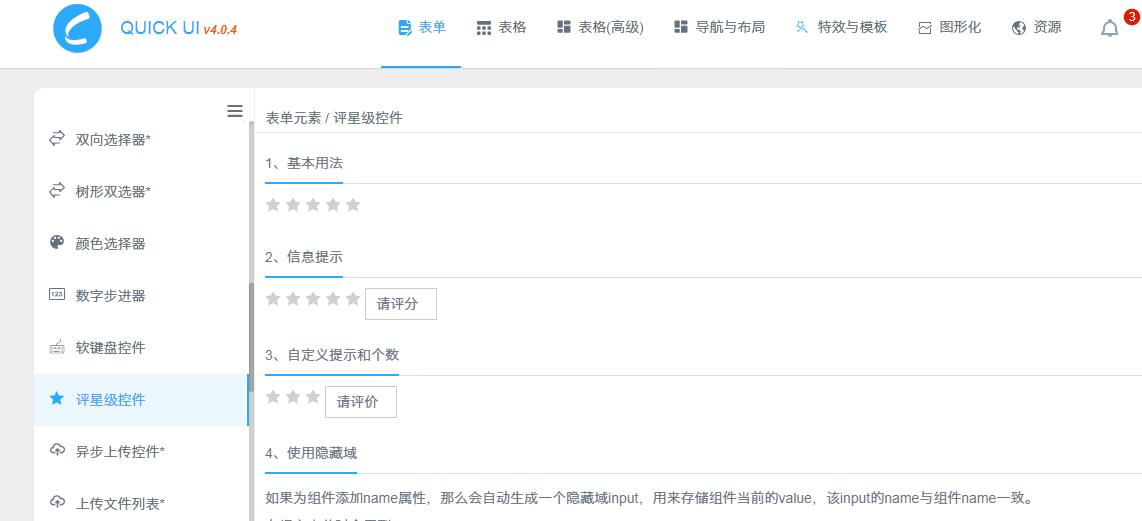
7、QuicK UI
QuicK UI 4.0 的組件庫包含了一百多種組件,一千多個應用場景示例,囊括了web開發的各種應用場景。組件的使用也都非常簡單,能讓你的開發效率提高N倍。
官網:http://www.uileader.com/product_quickui.html
例子:http://www.uileader.com/quickui/system/main/main.jsp

8、Element Ui
Element,一套為開發者、設計師和產品經理準備的基于 Vue 2.0的桌面端組件庫。
官網:https://element.eleme.cn/#/zh-CN/
例子:https://element.eleme.cn/#/zh-CN/component/installation

9、At-UI
at-ui 是一個模塊化的前端 UI 框架,開發基于Vue.js 的快速和強大的 Web 界面。專門為桌面應用程序構建,AT-UI提供了一套 npm + webpack + babel 前端開發工作流程。它提供了一個體面的干凈整潔的 UI 組件。主要用于快速開發 PC 網站中后臺產品。
官網:https://at-ui.github.io/at-ui/#/zh
例子:https://at-ui.github.io/at-ui/#/zh/docs/introduction

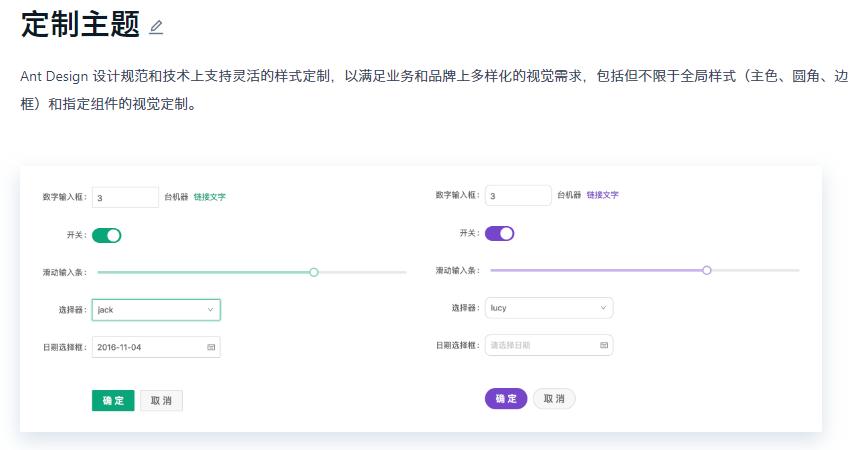
10、antd
antd 是基于 Ant Design 設計體系的 React UI 組件庫,主要用于研發企業級中后臺產品。開箱即用的高質量 React 組件,全鏈路開發和設計工具體系,數十個國際化語言支持。
官網:https://ant.design/index-cn
例子:https://ant.design/docs/react/introduce-cn

11、Material-UI
Material-UI是基于React 的UI框架,更快速、更簡便的 web 開發。官方市場中的高級主題——均以 Material-UI 為基礎。
官網:https://material-ui.com/zh/
例子:https://material-ui.com/zh/getting-started/installation/
12、Vant Weapp
Vant Weapp,是有贊前端團隊開發維護, 是移動端 Vue 組件庫 Vant 的小程序版本,兩者基于相同的視覺規范,提供一致的 API 接口,助力開發者快速搭建小程序應用。
官網:https://youzan.github.io/vant-weapp/#/intro
更多關于前端UI框架請查看下面的相關鏈接
您可能感興趣的文章:- 一文快速詳解前端框架 Vue 最強大的功能
- vue前端框架—Mint UI詳解(更適用于移動端)
- 低門檻開發iOS、Android、小程序應用的前端框架詳解