引言
大家啊可以隨便取找個網站,比如:淘寶。多去看看它不同的頁面,用你閃亮的大眼睛去找不同點和相同點。
到一定時候,你會發現,網站中有些不同的頁面,它們中的部分數據是完全一模一樣的;而且有些數據不一樣的部分,它們前端的排版格式卻是一模一樣的哦!
你肯定會心生疑問——難道這些頁面全都要一個個敲代碼做嘛!這也太絕望了吧!!!
但是——不要忘記了!程序猿一大原則是:絕不做重復的事!
所以對于上述現象,就涉及到了一個知識點——模板的繼承與引用!!!
1.模板的繼承與引用
Django模版引擎中最強大也是最復雜的部分就是模版繼承了。 模版繼承可以讓你創建一個基本的“骨架”模版,它包含您站點中的全部元素,并且可以定義能夠被子模版覆蓋的 blocks 。
(1)第一部分:常規思想——每個前端頁面都單獨碼:(下面示范三個前端頁面,對應三個html模板文件及其效果展示!)
①第一個html模板:
a_first.html文件:
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Title/title>
style>
*{
margin: 0;
padding: 0;
}
.top{
height: 200px;
background: darkgoldenrod;
}
.con{
height: 500px;
background: aqua;
}
.but{
height: 150px;
background: sandybrown;
}
/style>
/head>
body>
div>
div class="top">頭部/div>
div class="con">內容一/div>
div class="but">底部/div>
/div>
/body>
/html>
效果展示:

②第二個html模板:
a_second.html文件:
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Title/title>
style>
*{
margin: 0;
padding: 0;
}
.top{
height: 200px;
background: darkgoldenrod;
}
.con{
height: 500px;
background: aqua;
}
.but{
height: 150px;
background: sandybrown;
}
.con .left{
width: 70%;
float: left;
height: 100%;
background: red;
}
.con .right{
width: 30%;
float: left;
height: 100%;
background: #352fff;
}
/style>
/head>
body>
div>
div class="top">頭部/div>
div class="con">
div class="left">內容二/div>
div class="right">廣告/div>
/div>
div class="but">底部/div>
/div>
/body>
/html>
效果展示:

③第三個html模板:
a_third.html文件:
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Title/title>
style>
*{
margin: 0;
padding: 0;
}
.top{
height: 200px;
background: darkgoldenrod;
}
.con{
height: 500px;
background: aqua;
}
.but{
height: 150px;
background: sandybrown;
}
.con .left{
width: 70%;
float: left;
height: 100%;
background: #f338ff;
}
.con .right{
width: 30%;
float: left;
height: 100%;
background: #24ff44;
}
/style>
/head>
body>
div>
div class="top">頭部/div>
div class="con">
div class="left">內容三/div>
div class="right">廣告/div>
/div>
div class="but">底部/div>
/div>
/body>
/html>
效果展示:

分析——不難看出,這三個前端界面頭部和底部是一模一樣的;后兩個的中間內容部分右側也都是廣告頁面。而我們為了實現這三個html界面分別碼了那么多重復的代碼,費時費力,考慮到類可以繼承,那么咱的html模板能否繼承呢? 答案是肯定的,下面咱們來使用模板的繼承看一看有多牛逼:
(2)第二部分:高級思想——使用模板的繼承及引用!

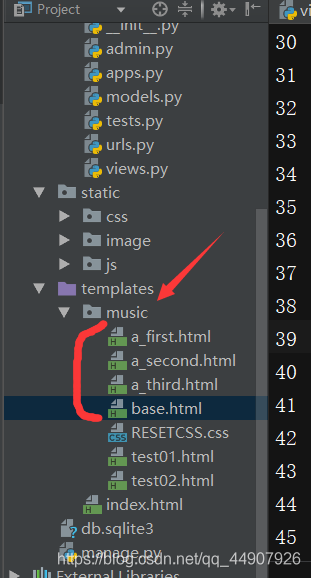
①編寫父級模板base.html:
編寫父級模板原則:相同的部分直接編寫代碼,使子模板直接繼承(模板繼承使用extends標簽實現);不同的部分通過使用block來給子模板開放接口,使子模板可以進行覆寫(模板覆寫使用block標簽實現)
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Title/title>
style>
*{
margin: 0;
padding: 0;
}
.top{
height: 200px;
background: darkgoldenrod;
}
.con{
height: 500px;
background: aqua;
}
.but{
height: 150px;
background: sandybrown;
}
.con .right{
width: 30%;
float: left;
height: 100%;
background: #352fff;
}
/style>
{% block style %}{% endblock %} {#讓子模板可以對css樣式進行覆寫!#}
/head>
body>
div>
div class="top">頭部/div>
div class="con">
{% block con %}
{% block left %}
{% endblock %}
{% block right %}
div class="right">廣告/div>
{% endblock %}
{% endblock %}
/div>
div class="but">底部/div>
/div>
/body>
/html>
②第一個html模板: a_first.html文件:
{% extends 'music/base.html' %}
{% block con %}
內容一
{% endblock %}
②第二個html模板:
a_second.html文件:
{% extends 'music/base.html' %}
{% block style %}
style>
.con .left{
width: 70%;
float: left;
height: 100%;
background: red;
}
/style>
{% endblock %}
{% block left %}
div class="left">內容二/div>
{% endblock %}
②第三個html模板: a_third.html文件:
{% extends 'music/base.html' %}
{% block style %}
style>
.con .left{
width: 70%;
float: left;
height: 100%;
background: #f338ff;
}
.con .right{
width: 30%;
float: left;
height: 100%;
background: #24ff44;
}
/style>
{% endblock %}
{% block left %}
div class="left">內容三/div>
{% endblock %}
(3)使用模板的繼承及引用實現會發現跟上面不使用的效果一模一樣!!!而且咱的代碼簡潔太多 。
下面來總結一下模板的繼承及引用:
模板繼承使用extends標簽實現。通過使用block來給子模板開放接口。
- extends必須是子模板中第一個出現的標簽。
- 子模板中的所有內容,必須出現在父模板定義好的block中,否則django將不會渲染。
- 如果出現重復代碼,就應該考慮使用模板。
- 盡可能多的定義block,方便子模板實現更細的需求。
- 如果在某個block中,要使用父模板的內容,使用block.super獲取。
到此這篇關于Django中模板的繼承及引用實現的文章就介紹到這了,更多相關Django模板的繼承及引用內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持腳本之家!
您可能感興趣的文章:- 詳解Django項目中模板標簽及模板的繼承與引用(網站中快速布置廣告)