目錄
- 第一步 安裝django-summernote
- 第二步 使用django-summernote
- 第三步 測試效果
- 第四步 常規(guī)配置
提到Django的富文本編輯器,大家一定會(huì)想到ckeditor和tinyMCE。其實(shí)還是有一個(gè)富文本編輯器同樣優(yōu)秀,它就是summernote,個(gè)人認(rèn)為功能上不遜于ckeditor,比tinyMCE更強(qiáng)大。Summernote 是一個(gè)簡單靈活的所見即所得的 HTML 富文本編輯器,基于 jQuery 和 Bootstrap 構(gòu)建,支持圖片上傳,提供了大量可定制的選項(xiàng)。
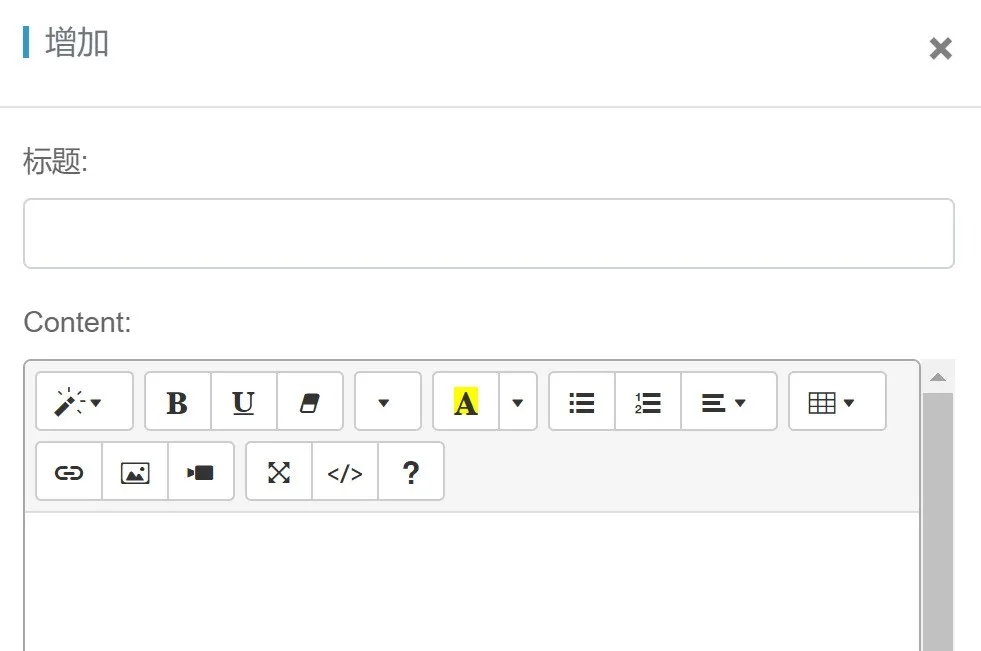
展示效果如下所示:

第一步 安裝django-summernote
首先通過pip安裝django-summernote,建議安裝在Django項(xiàng)目所在的虛擬環(huán)境里。如果你要上傳圖片,還需要安裝pillow這個(gè)圖片庫。
pip install django-summernote
pip install pillow # 上傳圖片時(shí)需要
接著將其加入到INSTALLED_APPS里去,如下所示:
INSTALLED_APPS = [
...
'django_summernote', # 注意下劃線
]
然后將django_summernote.urls 加入到項(xiàng)目的 urls.py
from django.urls import include
# ...
urlpatterns = [
...
path('summernote/', include('django_summernote.urls')),
...
]
如果你需要上傳圖片,還需要在settings.py中設(shè)置MEDIA相關(guān)選項(xiàng),如下所示。如果你Django的版本是3.x的,你還需設(shè)置X_FRAME_OPTIONS選項(xiàng)。
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media/')
# Django 3.X用戶還需增加如下配置
X_FRAME_OPTIONS = 'SAMEORIGIN'
如果你在本地開發(fā)測試環(huán)境debug=True, 你還需要使用django自帶static靜態(tài)文件服務(wù)器才能正確顯示上傳的圖片。修改項(xiàng)目的urls.py, 添加如下代碼:
from django.conf import settings
from django.conf.urls.static import static
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
第二步 使用django-summernote
你可以在Django自帶管理后臺(tái)admin中使用django-summernote, 也可以在自己的表單中使用django-summernote。
admin中使用
from django_summernote.admin import SummernoteModelAdmin
from .models import Post
class PostAdmin(SummernoteModelAdmin):
summernote_fields = ('content',)
admin.site.register(Post, PostAdmin)
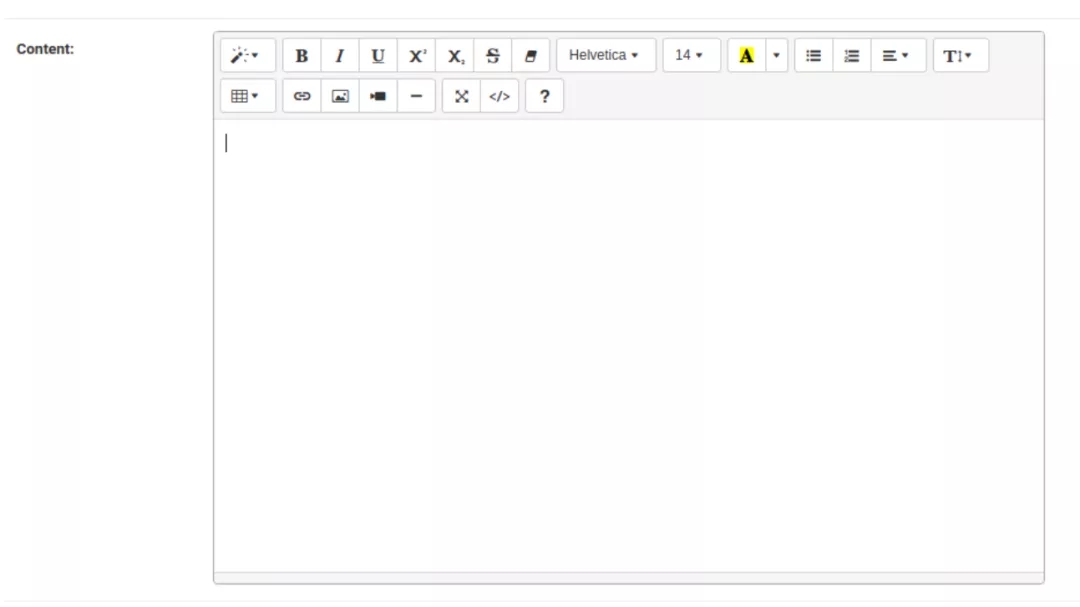
展示效果如下所示:

表單中使用
如果你使用普通表單,只需要設(shè)置富文本顯示字段的widget即可,如下所示:
from django_summernote.widgets import SummernoteWidget, SummernoteInplaceWidget
# Apply summernote to specific fields.
class PostForm(forms.Form):
content = forms.CharField(widget=SummernoteWidget()) # instead of forms.Textarea
# 如果你已使用django-crispy-forms, 請(qǐng)使用
class PostForm(forms.Form):
content = forms.CharField(widget=SummernoteInplaceWidget())
如果你使用ModelForm, 可以通過如下方式設(shè)置widget。
class PostForm(forms.ModelForm):
class Meta:
model = Post
widgets = {
'content': SummernoteWidget(),
}
注意:通過表單提交的內(nèi)容都是帶html標(biāo)簽的,需正確顯示文本,需要使用safe模板標(biāo)簽。
{{ content|safe }}
由于SummernoteWidget對(duì)用戶提交的數(shù)據(jù)不做任何轉(zhuǎn)義,所以存在外部用戶通過表單注入惡意腳本的風(fēng)險(xiǎn),小編并不建議使用。在表單中使用django-summernote更好的方式是使用SummernoteTextFormField和SummernoteTextField,它們會(huì)對(duì)所有有害的標(biāo)簽進(jìn)行轉(zhuǎn)義。使用方式如下所示:
第三步 測試效果
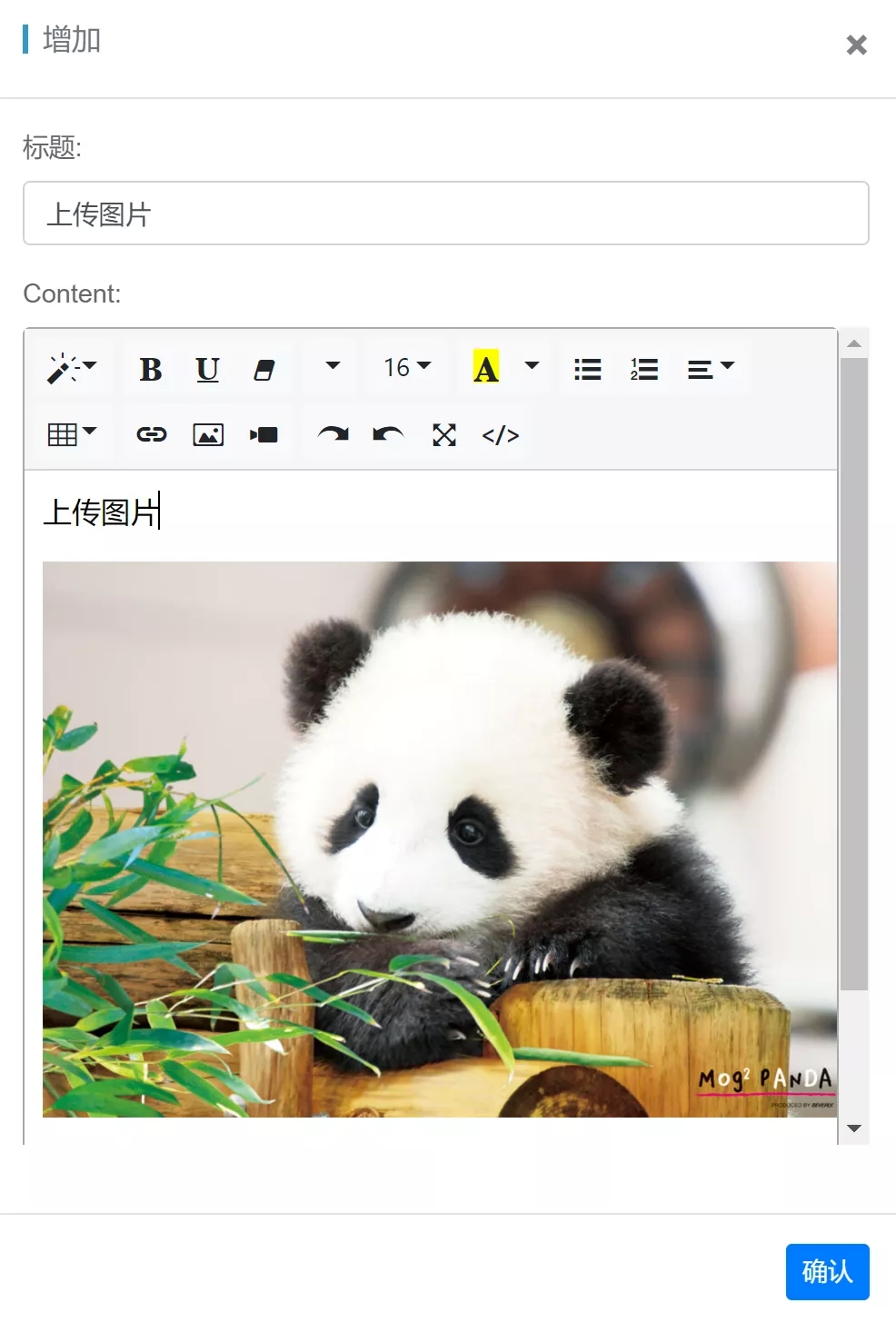
Djangos-summernote不僅可以上傳圖片,還可以嵌入視頻哦,親測成功!

第四步 常規(guī)配置
常用設(shè)置選項(xiàng)如下所示,可以滿足大部分項(xiàng)目需求,可以直接copy使用。
SUMMERNOTE_CONFIG = {
'iframe': True,
# 如果你本身已使用Bootstrap/jQuery主題
# 'iframe': False,
'summernote': {
# As an example, using Summernote Air-mode
'airMode': False,
# 編輯窗口 size
'width': '100%',
'height': '450',
# 語言設(shè)置
'lang': None,
# 工具欄圖標(biāo)
# https://summernote.org/deep-dive/#custom-toolbar-popover
'toolbar': [
['style', ['style',]],
['font', ['bold', 'underline', 'clear']],
['fontname', ['fontname']],
['fontsize', ['fontsize']],
['color', ['color']],
['para', ['ul', 'ol', 'paragraph']],
['table', ['table']],
['insert', ['link', 'picture', 'video']],
['view', ['redo', 'undo', 'fullscreen', 'codeview',]],
],
},
# 上傳圖片需要用戶先登錄.
'attachment_require_authentication': True,
# Set `upload_to` function for attachments.
# 'attachment_upload_to': my_custom_upload_to_func(),
# Set custom storage class for attachments.
# 'attachment_storage_class': 'my.custom.storage.class.name',
# You can completely disable the attachment feature.
'disable_attachment': False,
# Set to `True` to return attachment paths in absolute URIs.
'attachment_absolute_uri': False,
# test_func in summernote upload view. (Allow upload images only when user passes the test)
# https://docs.djangoproject.com/en/2.2/topics/auth/default/#django.contrib.auth.mixins.UserPassesTestMixin
# ```
# def example_test_func(request):
# return request.user.groups.filter(name='group_name').exists()
# ```
# 'test_func_upload_view': example_test_func,
# 懶加載
'lazy': True,
}
以上就是Django集成富文本編輯器summernote的實(shí)現(xiàn)步驟的詳細(xì)內(nèi)容,更多關(guān)于Django集成富文本編輯器summernote的資料請(qǐng)關(guān)注腳本之家其它相關(guān)文章!
您可能感興趣的文章:- Django之choices選項(xiàng)和富文本編輯器的使用詳解
- Django在admin后臺(tái)集成TinyMCE富文本編輯器的例子
- django富文本編輯器的實(shí)現(xiàn)示例
- Django添加KindEditor富文本編輯器的使用
- Django框架使用富文本編輯器Uedit的方法分析
- django輕松使用富文本編輯器CKEditor的方法
- Django集成百度富文本編輯器uEditor攻略