相信很多織夢建站的站長都會遇到做一下自定義的功能,比如:織夢欄目管理里面在新增一個欄目內容(如圖1所示),這種情況就需要給數據庫單獨在新增一個字段了。接下來教大家解決方法。

(此圖片來源于網絡,如有侵權,請聯系刪除! )
第一步:給dede_arctype數據庫表添加字段, 注:dede_arctype根據自己的數據庫前綴自行調整。
方法一:系統設置-SQL命令行工具 ALTER TABLE `dede_arctype` ADD `content1` TEXT NOT NULL AFTER `content1` ;
方法二:phpMyAdmin給dede_arctype表新增字段
1:dede_arctype表然后選擇結構,在底部選擇與content之后(不填也行),點擊執行。

(此圖片來源于網絡,如有侵權,請聯系刪除! )
2:新增字段,如圖所示填好后,保存就行。

(此圖片來源于網絡,如有侵權,請聯系刪除! )
第二步:打開dede\catalog_edit.php,
找到:`content`='$content',(大概在54行左右)
替換成:
`content`='$content',
`content1`='$content1',
第三步:打開dede\templets\catalog_edit.htm,這一步修改很重要。
1:
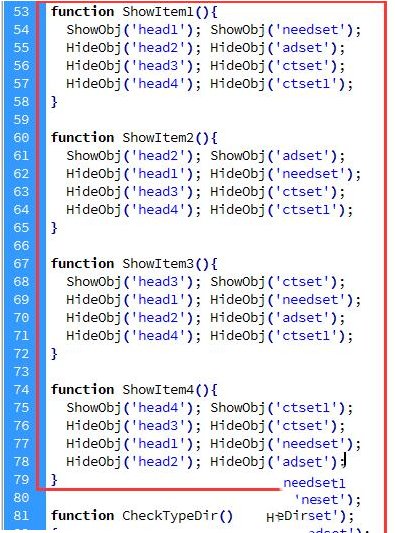
(此圖片來源于網絡,如有侵權,請聯系刪除! )
function ShowItem1(){
ShowObj('head1'); ShowObj('needset');
HideObj('head2'); HideObj('adset');
HideObj('head3'); HideObj('ctset');
HideObj('head4'); HideObj('ctset1');
}
function ShowItem2(){
ShowObj('head2'); ShowObj('adset');
HideObj('head1'); HideObj('needset');
HideObj('head3'); HideObj('ctset');
HideObj('head4'); HideObj('ctset1');
}
function ShowItem3(){
ShowObj('head3'); ShowObj('ctset');
HideObj('head1'); HideObj('needset');
HideObj('head2'); HideObj('adset');
HideObj('head4'); HideObj('ctset1');
}
function ShowItem4(){
ShowObj('head4'); ShowObj('ctset1');
HideObj('head3'); HideObj('ctset');
HideObj('head1'); HideObj('needset');
HideObj('head2'); HideObj('adset');
}
|
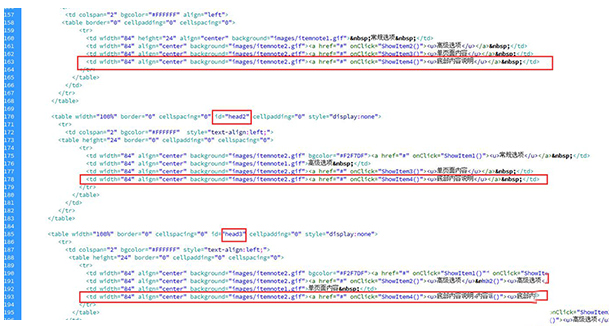
2:

(此圖片來源于網絡,如有侵權,請聯系刪除! )
<table width="100%" border="0" cellspacing="0" id="head1" cellpadding="0">
<tr>
<td colspan="2" bgcolor="#FFFFFF" align="left">
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="84" height="24" align="center" background="images/itemnote1.gif"> 常規選項 </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem2()"><u>高級選項</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem3()"><u>單頁面內容</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem4()"><u>底部內容說明</u></a> </td>
</tr>
</table>
</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" id="head2" cellpadding="0" style="display:none">
<tr>
<td colspan="2" bgcolor="#FFFFFF" style="text-align:left;">
<table height="24" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="84" align="center" background="images/itemnote2.gif" bgcolor="#F2F7DF"><a href="#" onClick="ShowItem1()"><u>常規選項</u></a> </td>
<td width="84" align="center" background="images/itemnote1.gif">高級選項 </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem3()"><u>單頁面內容</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem4()"><u>底部內容說明</u></a> </td>
</tr>
</table>
</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" id="head3" cellpadding="0" style="display:none">
<tr>
<td colspan="2" bgcolor="#FFFFFF" style="text-align:left;">
<table height="24" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="84" align="center" background="images/itemnote2.gif" bgcolor="#F2F7DF"><a href="#" onClick="ShowItem1()"><u>常規選項</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem2()"><u>高級選項</u> </td>
<td width="84" align="center" background="images/itemnote1.gif">單頁面內容 </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem4()"><u>底部內容說明</u></a> </td>
</tr>
</table>
</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" id="head4" cellpadding="0" style="display:none">
<tr>
<td colspan="2" bgcolor="#FFFFFF" style="text-align:left;">
<table height="24" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="84" align="center" background="images/itemnote2.gif" bgcolor="#F2F7DF"><a href="#" onClick="ShowItem1()"><u>常規選項</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem2()"><u>高級選項</u> </td>
<td width="84" align="center" background="images/itemnote2.gif"><a href="#" onClick="ShowItem3()"><u>單頁面內容</u></a> </td>
<td width="84" align="center" background="images/itemnote2.gif">底部內容說明 </td>
</tr>
</table>
</td>
</tr>
</table>
|
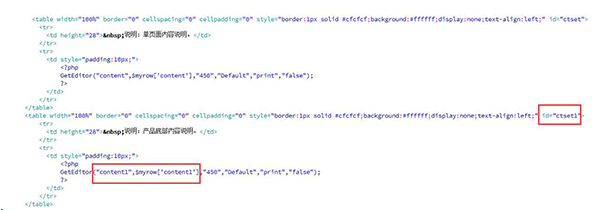
3:
(此圖片來源于網絡,如有侵權,請聯系刪除! )
<table width="100%" border="0" cellspacing="0" cellpadding="0" style="border:1px solid #cfcfcf;background:#ffffff;display:none;text-align:left;" id="ctset1">
<tr>
<td height="28"> 說明:產品底部內容說明。</td>
</tr>
<tr>
<td style="padding:10px;">
<?php
GetEditor("content1",$myrow['content1'],"450","Default","print","false");
?>
</td>
</tr>
</table>
|
至此就修改好了,接下來就行前臺調用了
調用標簽:{dede:field.content1/}