織夢(mèng)自從2015.06.18號(hào)升級(jí)后,系統(tǒng)增加了最強(qiáng)的手機(jī)站功能,模板與PC模板分開(kāi),標(biāo)簽90%類(lèi)似,數(shù)據(jù)同步,很牛很強(qiáng)大,唯一缺點(diǎn)就是URL動(dòng)態(tài)的,今天織夢(mèng)58分享下織夢(mèng)默認(rèn)手機(jī)站地址 /m/ 改成 M.域名。
首先你的主機(jī)需要支持綁定子目錄或者是獨(dú)立服務(wù)器,才可以進(jìn)行綁定子域名。
下面就直奔主題了,不啰嗦了。
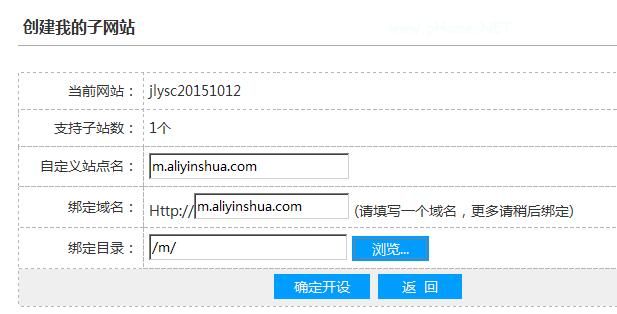
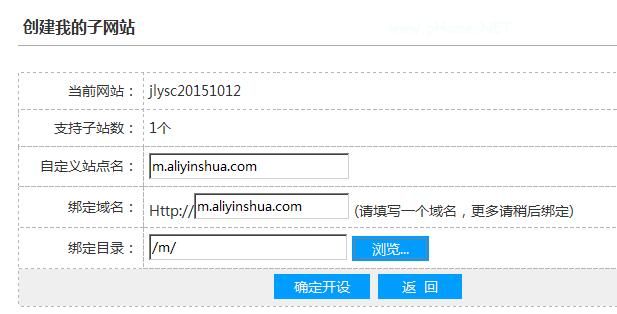
1:主機(jī)完成綁定子域名及域名解析工作,這里就不詳細(xì)介紹了。
比如西部數(shù)碼主機(jī)就可以支持綁定子目錄操作,如下圖所示:

(此圖片來(lái)源于網(wǎng)絡(luò),如有侵權(quán),請(qǐng)聯(lián)系刪除! )
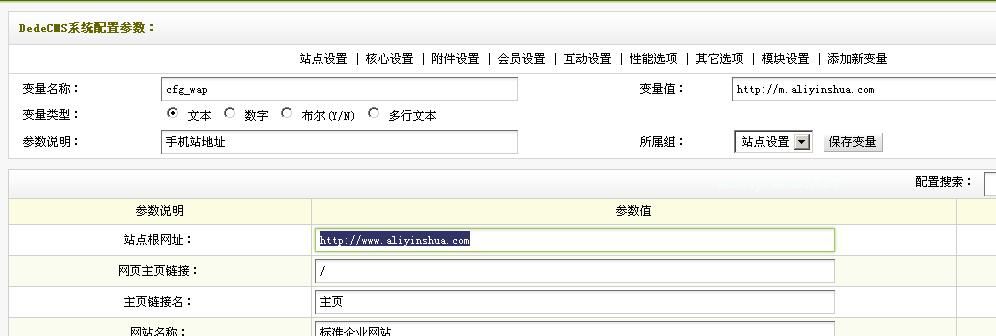
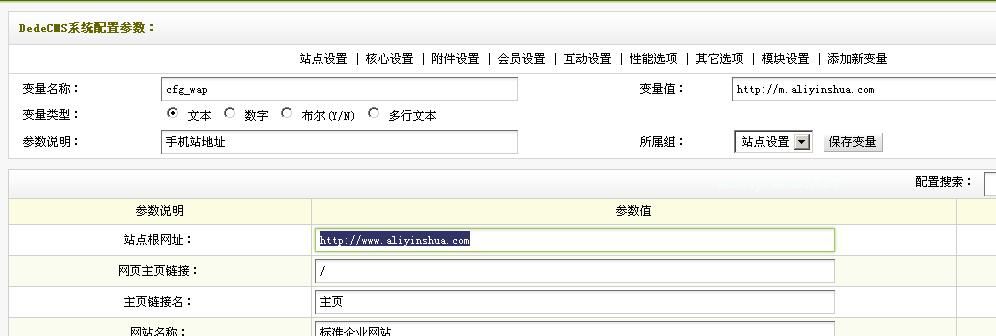
2:進(jìn)入后臺(tái),系統(tǒng)--系統(tǒng)基本參數(shù)--添加變量(如下圖所示)

(此圖片來(lái)源于網(wǎng)絡(luò),如有侵權(quán),請(qǐng)聯(lián)系刪除! )
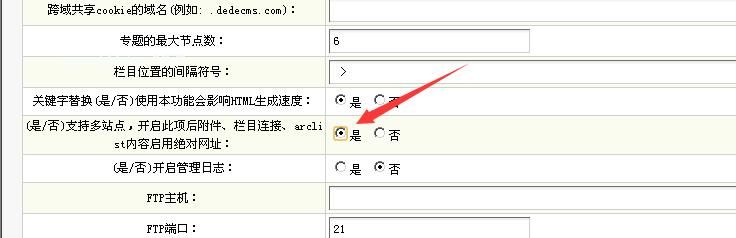
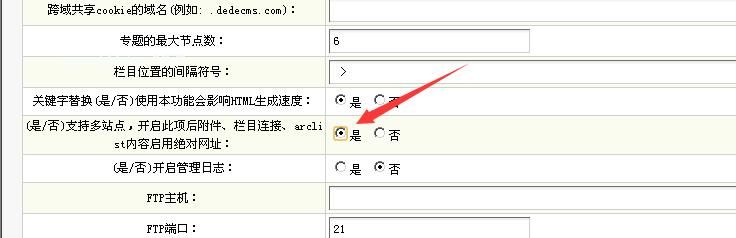
3:開(kāi)啟--> (是/否)支持多站點(diǎn),開(kāi)啟此項(xiàng)后附件、欄目連接、arclist內(nèi)容啟用絕對(duì)網(wǎng)址
實(shí)現(xiàn)DEDE手機(jī)站點(diǎn)和移動(dòng)站點(diǎn)數(shù)據(jù)庫(kù)同步的時(shí)候會(huì)出現(xiàn)圖片調(diào)用的路徑問(wèn)題,現(xiàn)在可以輕松解決開(kāi)啟圖片絕對(duì)地址,兩個(gè)站點(diǎn)都可以調(diào)用。

(此圖片來(lái)源于網(wǎng)絡(luò),如有侵權(quán),請(qǐng)聯(lián)系刪除! )
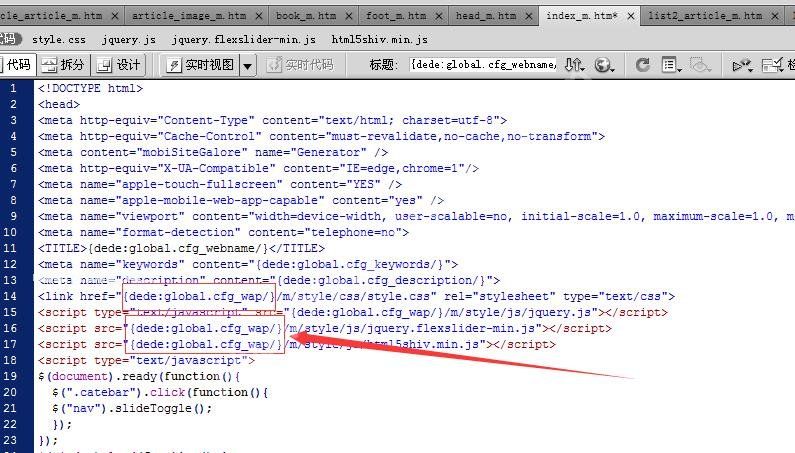
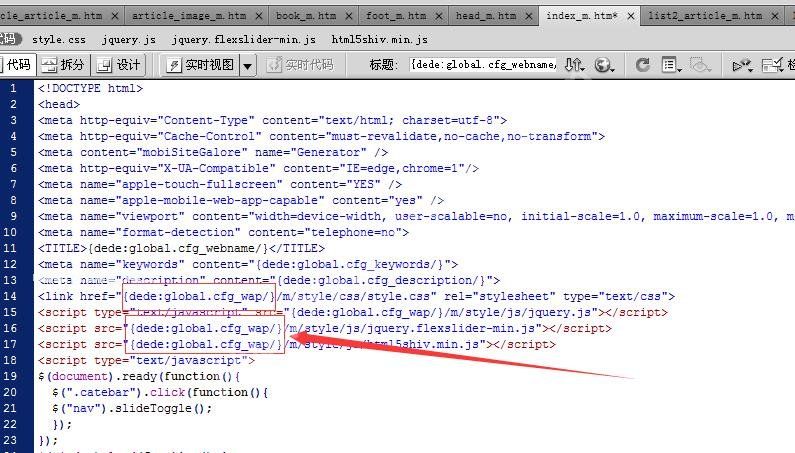
4:手機(jī)模板修改CSS、JS等調(diào)用路徑,給添加絕對(duì)地址,如下圖所示。

(此圖片來(lái)源于網(wǎng)絡(luò),如有侵權(quán),請(qǐng)聯(lián)系刪除! )
5:PC模板修改識(shí)別代碼中跳轉(zhuǎn)路徑。
由原來(lái)的:
復(fù)制代碼
<meta http-equiv="mobile-agent" content="format=xhtml;url={dede:global.cfg_mobileurl/}/index.php" />
修改成:
復(fù)制代碼
<meta http-equiv="mobile-agent" content="format=xhtml;url={dede:global.cfg_wap/}/index.php" />
6:找到 \include\dialog\select_images_post.php 第108行
$fileurl = $activepath.'/'.$filename;
換成:
$fileurl = $cfg_cmsurl.$activepath.'/'.$filename;
7: 修改目錄include下的文件extend.func.php,在最后面添加一個(gè)函數(shù)方法
復(fù)制代碼
function replaceurl($newurl)
{
$newurl=str_replace('src="/uploads/allimg/','src="http://你的域名/uploads/allimg/',$newurl);
return $newurl;
}
另外調(diào)用文章正文內(nèi)容的標(biāo)簽{dede:field.body/}