POST TIME:2021-05-24 02:41
織夢dede如何添加“自定義表單”實現反饋信息、在線留言、在線訂購、在線報名系統及標簽怎么調用?
使用織夢程序建站很多時候我們想實現如:做一些提交信息到后臺或發送到郵箱的功能,以便于收集、統計、分析及處理更多的數據。比如:在線訂單、在線報名、在線留言、反饋信息、在線訂購等一些常見的互動應用。
實現思路:
使用織夢自帶的織夢自定義表單即可實現,下面詳細介紹實現方法:
1、自定義表單管理
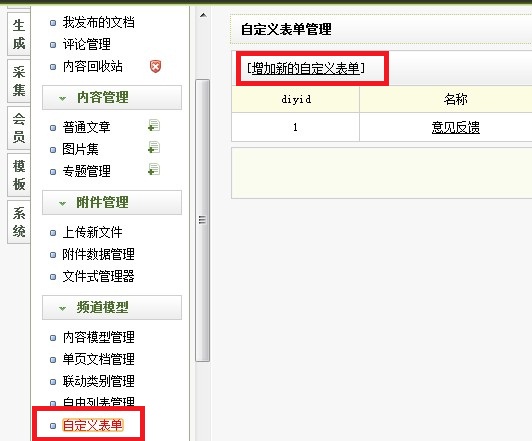
進入后臺管理,點擊主菜單“核心”選項卡下的[頻道模型]——[自定義表單],如圖一:

(此圖片來源于網絡,如有侵權,請聯系刪除! )
2、新建自定義表單
創建一個完成的自定義表單共分為如下五步:
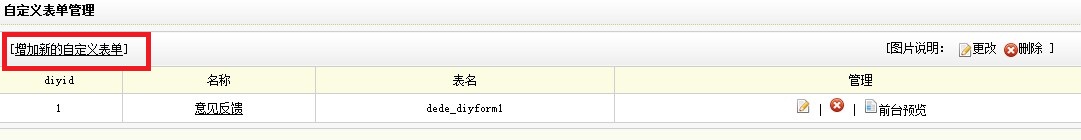
第一步:我們點擊圖一中的“自定義”表單后,進入到管理界面。開始創建一個新的自定義表單,如圖二:

(此圖片來源于網絡,如有侵權,請聯系刪除! )
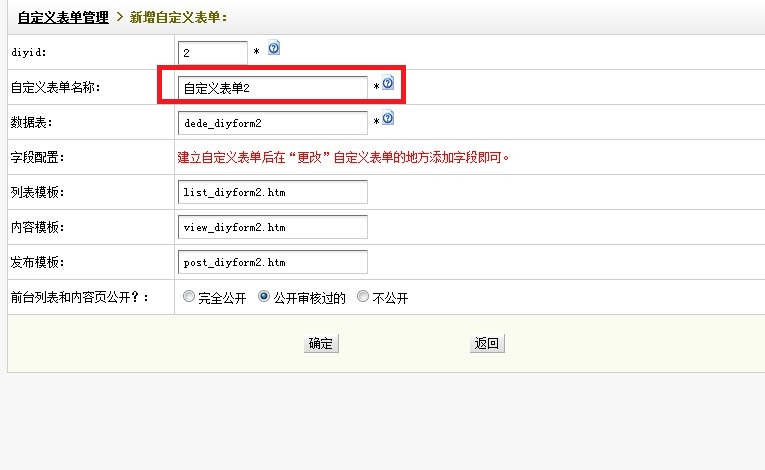
第二步:進入創建表單界面后,根據您自己的需求先創建一個表,如圖三:

(此圖片來源于網絡,如有侵權,請聯系刪除! )
除“自定義表單名稱”以外,其它的表單項目若您不太了解它的具體含義,建議您保持默認即可。
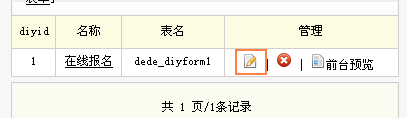
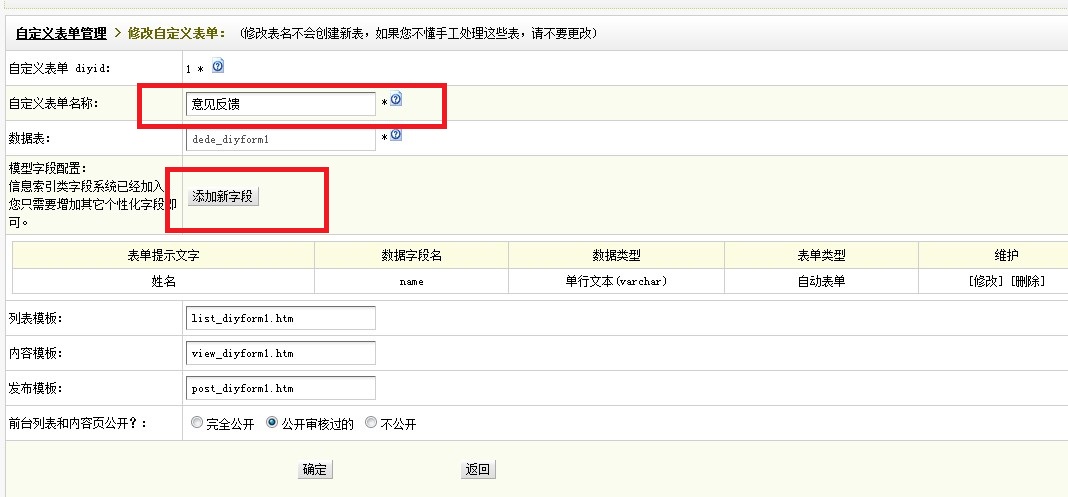
第三步:成功完成第二步后,返回到“自定義表單管理”界面,點擊“編輯”小圖標進行編輯以新增表單字段,如圖四:

(此圖片來源于網絡,如有侵權,請聯系刪除! )
第四步:進入表單編輯界面以后,點擊“添加新字段”,如圖五:

(此圖片來源于網絡,如有侵權,請聯系刪除! )
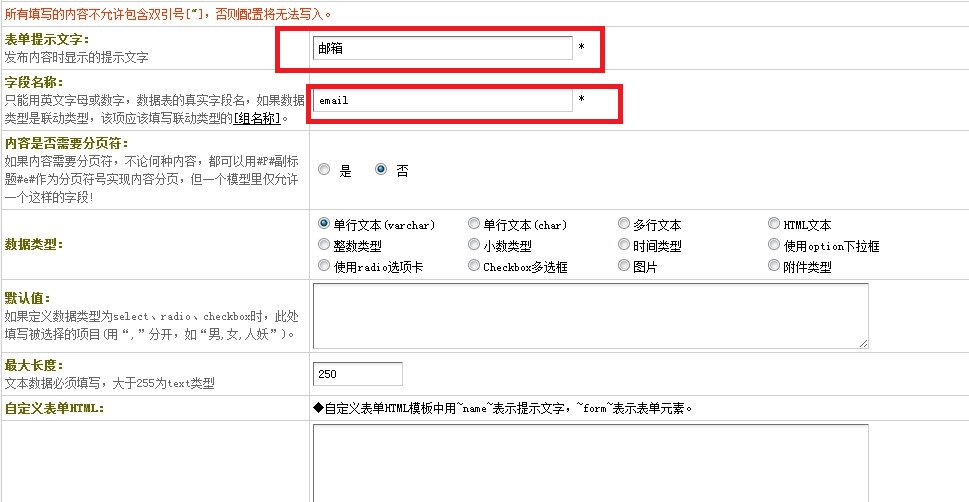
第五步:進入“添加新字段”界面后,根據您自己的需求添加好您的字段信息,如圖六:

(此圖片來源于網絡,如有侵權,請聯系刪除! )
注意:若您有多個字段,只需要重復操作第四步、第五步即可。
3、表單提交及管理
前臺提交:
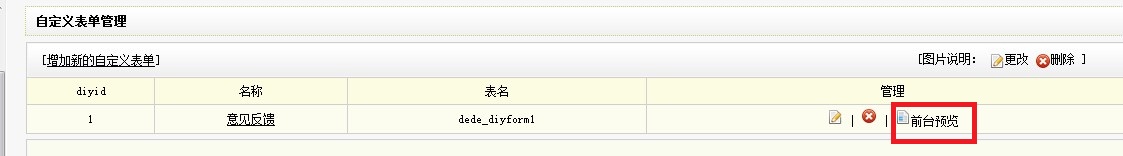
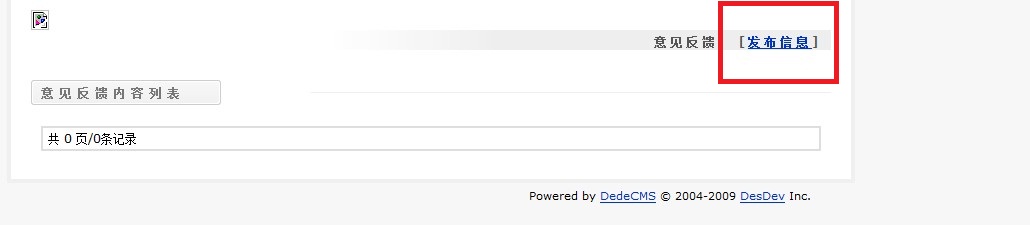
前臺表單的提交地址,可以在2中的第三步中,點擊“前臺預覽”。進入前臺列表界面后,點擊右上角的“發布信息”即可提交,如圖七:

(此圖片來源于網絡,如有侵權,請聯系刪除! )

(此圖片來源于網絡,如有侵權,請聯系刪除! )
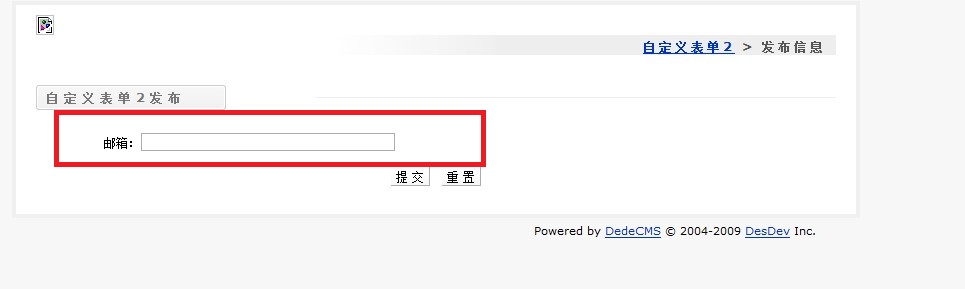
進入“發布信息”界面以后,就可以看到具體的表單信息并提交了。如圖八:

(此圖片來源于網絡,如有侵權,請聯系刪除! )
初步完成了, 下面介紹單頁怎調用出來!!
一般我們知道,系統只帶格式肯定不是我們要的,我們可能是需要在聯系我們那加入留言信息,或產品展示下面加上產品咨詢等等這些問題。
哪我們改怎樣做?很簡單,先在后臺點開“前臺預覽 ”查看源碼。
調用的單頁面。把內容{dede:field.content/}改成或加上以下代碼,調用好樣式即可。
<form action="/sls/plus/diy.php" enctype="multipart/form-data" method="post">
<input type="hidden" name="action" value="post" />
<input type="hidden" name="diyid" value="1" />
<input type="hidden" name="do" value="2" />
<table style="width:97%;" cellpadding="0" cellspacing="1">
<tr>
<td align="right" valign="top">姓名:</td>
<td><input type='text' name='name' id='name' style='width:250px' class='intxt' value='' />
</td>
</tr>
<tr>
<td align="right" valign="top">聯系方式:</td>
<td><input type='text' name='lxfs' id='lxfs' style='width:250px' class='intxt' value='' />
</td>
</tr>
<tr>
<td align="right" valign="top">留言內容:</td>
<td><textarea name='lynr' id='lynr' style='width:90%;height:180'></textarea>
</td>
</tr>
<input type="hidden" name="dede_fields" value="name,text;lxfs,text;lynr,multitext" />
<input type="hidden" name="dede_fieldshash" value="7b760f3f5239253a9a35fe4a4e57e04e" /></table>
<div align='center' style='height:30px;padding-top:10px;'>
<input type="submit" name="submit" value="提 交" class='coolbg' />
<input type="reset" name="reset" value="重 置" class='coolbg' />
</div>
</form>
還有就怎樣把留言的信息調用出來,別急,上面明白搞出來,下面就簡單了。
{dede:loop table='dede_diyform1' sort='' row='10' if=''}
<a href='[field:dosxp/]' target="_blank">[field:ainixp/]</a>
{/dede:loop}
'dede_diyform1' 是你要調用的表的名稱 [field:dosxp/] 是你添加的表的字段名稱 要想無需審核 提交之后立刻顯示 在增加新表單的“前臺列表和內容頁公開?:”選項選擇“完全公開”
