問題:
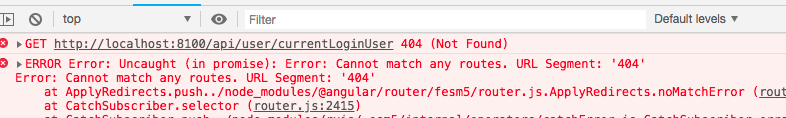
在起alice管理系統(tǒng)的開發(fā)環(huán)境的時(shí)候,發(fā)現(xiàn)后臺(tái)所有的接口在第一次請(qǐng)求的時(shí)候全部產(chǎn)生404錯(cuò)誤,但第二次請(qǐng)求成功



定位問題
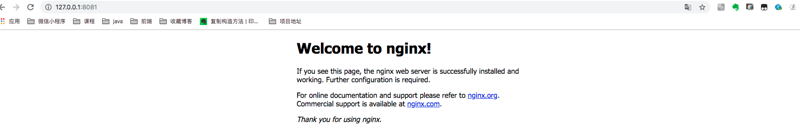
查看nginx 報(bào)錯(cuò)日志發(fā)現(xiàn)如下報(bào)錯(cuò),因此錯(cuò)誤的認(rèn)為錯(cuò)誤發(fā)生在html的文件夾權(quán)限不夠?qū)е碌奈募o法寫入,于是開放權(quán)限之后發(fā)現(xiàn)還是不行,在Google一番查找還是沒找到解決方案。暫時(shí)擱置,第二天重新找錯(cuò)時(shí),無意的點(diǎn)開8081端口,當(dāng)你訪問localhost:8081與127.0.0.1:8081的內(nèi)容竟然不同。



當(dāng)時(shí)發(fā)覺是不是端口沖突了,于是打開文件下面是nginx的config文件和我們的項(xiàng)目配置文件,發(fā)現(xiàn)產(chǎn)生端口沖突,當(dāng)你訪問后臺(tái)時(shí)發(fā)現(xiàn)請(qǐng)求會(huì)有專到nginx的靜態(tài)文件,因此產(chǎn)生404報(bào)錯(cuò)。
server {
listen 8081;
server_name 127.0.0.1;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
server {
# 平臺(tái)端口
listen 8100;
server_name localhost;
location / {
proxy_pass http://localhost:4200/;
}
location /api/ {
proxy_pass http://localhost:8081/;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
解決方法
更改后臺(tái)端口,與項(xiàng)目未 nginx 的配置。
遺留問題:
在后臺(tái)啟動(dòng)時(shí),訪問localhost:8081與127.0.0.1:8081的內(nèi)容不同
后臺(tái)關(guān)閉時(shí)相同
原因可能如下:
localhost:系統(tǒng)帶的本機(jī)當(dāng)前用戶的權(quán)限去訪問
127.0.0.1:等于本機(jī)是通過網(wǎng)絡(luò)再去訪問本機(jī)
當(dāng)nginx 與后臺(tái)沖突時(shí)為什么奇數(shù)次訪問nginx內(nèi)部文件,偶數(shù)次訪問后臺(tái)(為什么能占用同一個(gè)接口)
以上就是本文的全部內(nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持腳本之家。