問題:
最近做項目統計的時候碰見一個特定的需求,要求表格上下滾動時,表格頭尾固定;左右滾動的時候表格,表格第一列最后一列固定。
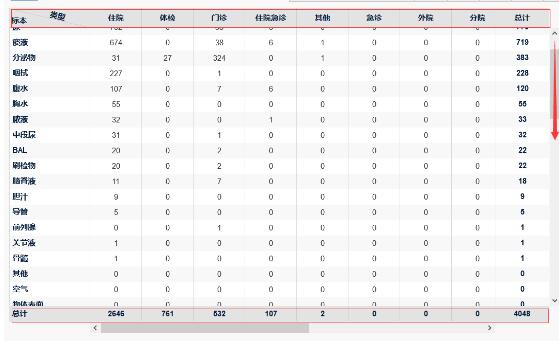
先上效果圖可能會更明了些:
左右滾動時,兩列固定,頭尾中間部分跟著滾動。

上下滾動時,頭尾固定,第一列和最后一列中間部分跟著滾動。

思路:
思考了很久發現,如果單純的用表格基本很難實現,上下滾動的時候存在相互矛盾的地方。最后換了個思路去用div布局,仿表格設計,來實現這樣的效果。
解決:
1、整體布局:分為上中下三部分,即header,body,footer三個部分。body固高。實現上下滾動。是不是很簡單,哈哈。
2、header布局:分為left container right,left10%寬度左浮動,container80%寬度左浮動,right10%寬度左浮動。container里面加一個數據實際寬度的容器column-container(相對定位)。
3、body,footer同header。
4、控件核心:生成一個寬度同container同寬的(80%)div,里面放置一個同column-container實際數據寬度相同的div(如id=Scroll)。來模擬左右滾動條。
JavaScript Code復制內容到剪貼板
- $("#Scroll").scroll(function () {
- var scrollLeft = $(this).scrollLeft();
- $(".column-container").css({ "left": -scrollLeft + "px" });
- });
即,模擬的滾動條去控制header body footer 中的column-container滾動。這樣就實現了左右滾動時固定了兩列,同時頭尾行的container也跟著滾動。
結語:
由于代碼樣式等貼出來太冗長了,在這里就只說說思路了,動手試試吧。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。
原文地址:http://www.cnblogs.com/checccy/p/5601145.html