需求:
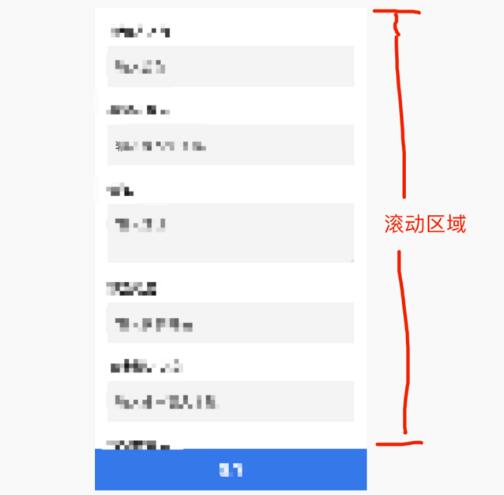
需要把導航固定在底部?只能滑動內(nèi)容,導航菜單固定不動的。效果如下:

這篇文章主要講解三種實現(xiàn)方案,包括:fixed,absolute,以及css3的flex布局。
html結(jié)構(gòu)如下:
<div class="box">
<div class="roll">滾動區(qū)域</div>
<footer>底部固定菜單</footer>
</div>
<!---公用樣式--->
<style>
html,body{
margin:0;padding:0;height:100%;width:100%;
}
footer{
background:#F2F3F6;max-width: 750px;width: 100%;height: 1rem;
}
</style>
方法一:使用fixed
.box{
.roll{
padding-bottom:1rem;
}
footer{
position:fixed;bottom:0;z-index:999;
}
}
方法二:使用absolute
.box{
position: relative;height: 100%;
.roll{
position: absolute;bottom:1rem;top: 0;overflow-y: scroll;-webkit-overflow-scrolling: touch;height: auto;
}
footer{
position: absolute;bottom:0;
}
}
方法三:使用flex
.box{
display:flex;display: -webkit-flex;height:100%;flex-direction:column;
.roll{
flex: 1; width: 100%;overflow-y: scroll;-webkit-overflow-scrolling: touch;height: auto;
}
}
總結(jié)
1、底部定位為fixed或absolute的時候,出現(xiàn)優(yōu)先級別較低,導致被其他div覆蓋的情況,那么這里就需要用到z-index,來讓他成為最高級別,不至于被覆蓋。
2、底部定位為fixed或absolute,存在輸入框的時候,會出現(xiàn)如下情況:
ios:激活輸入框時,底部不會彈出來(合理)。
Android:激活輸入框時,底部會跟著輸入框彈出來(不合理)
傳統(tǒng)解決辦法:通常將底部設置為fixed,當激活輸入框的時候,將底部定位改為relative,即可兼容ios和Android。
3、使用方法二或者方法三,需要設置-webkit-overflow-scrolling 屬性。這樣才能保證滾動區(qū)域的流暢性,-webkit-overflow-scrolling控制元素在移動設備上是否使用滾動回彈效果。
4、在部分瀏覽器中設置overflow-y: scroll;會出現(xiàn)滾動條,這時候我們需要全局定義如下樣式:
::-webkit-scrollbar{//scroll滾動條設置
width: 0px; height: 0px; color: rgb(136, 0, 0);">#fff;
}
5、移動端推薦使用方法三的布局形式。
到此這篇關于Html5移動端div固定到底部實現(xiàn)底部導航條的幾種方式的文章就介紹到這了,更多相關Html5底部導航條內(nèi)容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關文章,希望大家以后多多支持腳本之家!