前言
這篇文章主要是介紹如何使用canvas實(shí)現(xiàn)分享截圖,
剛開(kāi)始以為通過(guò)canvas繪畫(huà)分享圖片并不難,但實(shí)際上在開(kāi)發(fā)的時(shí)候還是遇到非常多的坑
例如:
①圖片背景為透明
②分享圖只有文字沒(méi)有圖片
③圖片跨域問(wèn)題
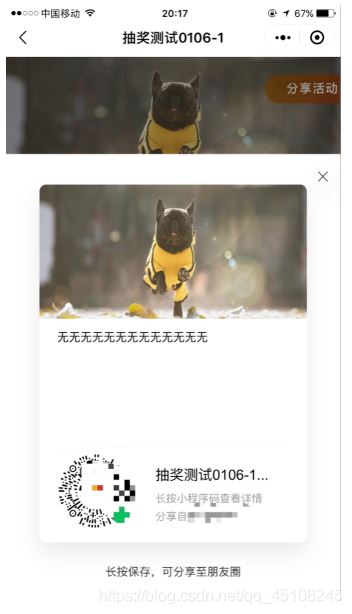
下面看例子:
分享圖片、分享內(nèi)容描述、標(biāo)題、二維碼都是通過(guò)請(qǐng)求接口動(dòng)態(tài)生成

實(shí)現(xiàn):一、body部分
框架我使用的是react。繪畫(huà)分享采用原生canvas、js實(shí)現(xiàn)。所以不用擔(dān)心vue、小程序、原生H5也是能夠適應(yīng)。
一、構(gòu)建canvas
下面展示一些 內(nèi)聯(lián)代碼片。
//ref是react獲取canvas元素的方法。也可以使用id,再通過(guò)getElementById() 方法獲取canvas
//寬高需要轉(zhuǎn)化為而二-四倍圖來(lái)提高清晰度、否則會(huì)導(dǎo)致分享截圖模糊,清晰度不足
<canvas ref='canvas' width={1200} height={1600} className={styles.canvasImg}/>
//點(diǎn)擊分享按鈕觸發(fā)this.shareComponent(this.getUrlImg)方法
//非react框架,忽視其余代碼。直接觸發(fā)分享函數(shù)
<div className={styles.luckDraw_viewPrizeBtn} onClick={()=>{
this.setState({
shareModal:true
},()=>{
this.shareComponent(this.getUrlImg)
})}
}>分享活動(dòng)</div>
實(shí)現(xiàn):二、JS部分:
shareComponent函數(shù)
//函數(shù)接受一個(gè)回調(diào)函數(shù),用于繪畫(huà)完成后,再將canvas轉(zhuǎn)化為png圖片格式。
//canvas移動(dòng)端無(wú)法長(zhǎng)按保存,必須傳為img才能保存。
shareComponent = (callback)=>{
let suncode = this.state.suncode //微信小程序太陽(yáng)碼
let activityName = this.state.activityName //活動(dòng)標(biāo)題
let backgroundImg = this.state.backgroundImg //背景圖
let postShareDesc= this.state.postShareDesc //分享描述字段
let img = new Image()
img.crossOrigin="anonymous"; //關(guān)鍵,處理圖片跨域問(wèn)題!!
let _t = this
//限制活動(dòng)標(biāo)題,最多10個(gè)字,超過(guò)...省略
if(activityName.length>10){
activityName=activityName.slice(0,10)+'...'
}
//由于canvas文字不能自動(dòng)換行,所以我們這里需要做一個(gè)文字換行處理,以及字?jǐn)?shù)的限制,防止超出canvas范圍
let arrDescribe = []
let maxLeng = postShareDesc.length/20 //分享描述每行20字,最多8行
if(maxLeng=>8){
maxLeng = 8 //最多8行
}
//postShareDesc為分享描述字段
for(let i = 0;i<maxLeng;i++){
//將分享描述字段分為若干個(gè)20字的行存入arrDescribe數(shù)組,且最多8行
let str = postShareDesc.slice(i*20,i*20+20)
arrDescribe.push(str)
}
//圖片加載完后,將其顯示在canvas中,圖片必須使用onload方式,否則會(huì)導(dǎo)致圖片未加載完成就完成繪畫(huà)
//img為整張分享圖
img.onload = function (){
let canvas = _t.refs.canvas //獲取canvas元素
let ctx = canvas.getContext('2d')
//設(shè)置背景色,否則背景色會(huì)透明
ctx.fillStyle='#fff';
ctx.fillRect(0,0,1196,1596);
ctx.drawImage(img, 0, 0,1200,600);
//分享字段描述
ctx.font="52px Arial";
ctx.fillStyle='#000';
//手動(dòng)換行,80為X坐標(biāo),700+index*100為動(dòng)態(tài)計(jì)算Y坐標(biāo)
arrDescribe.forEach((item,index)=>{
ctx.fillText(item,80,700+index*100);
})
//分享標(biāo)題
ctx.font="64px Arial";
ctx.fillStyle='#000';
ctx.fillText(activityName,520,1320);
//分享提示
ctx.font="48px Arial";
ctx.fillStyle='#999';
ctx.fillText('長(zhǎng)按小程序碼查看詳情',520,1420);
//分享提示
ctx.font="48px Arial";
ctx.fillStyle='#999';
ctx.fillText('分享自[XXXX]',520,1500);
//分割線
ctx.moveTo(1120,1160);
ctx.lineTo(80,1180);
ctx.strokeStyle="#E8E8E8"
ctx.stroke();
//img1為小程序太陽(yáng)碼
let img1 = new Image()
img1.crossOrigin="anonymous"; //關(guān)鍵,處理太陽(yáng)碼轉(zhuǎn)化為base64格式圖片時(shí)的跨域問(wèn)題
img1.onload = function(){
ctx.drawImage(img1, 80, 1200,340,340)
callback(canvas)
}
太陽(yáng)碼賦值給img1
img1.src = suncode
//邊框
ctx.strokeStyle="#f5f5f5";
ctx.rect(0,0,1200,1600);
ctx.stroke();
}
//timeStamp 事件屬性可返回一個(gè)時(shí)間戳。指示發(fā)生事件的日期和時(shí)間(從 epoch 開(kāi)始的毫秒數(shù))。
//URL時(shí)間戳的用法:作用:為了防止瀏覽器緩存。
//URL后面添加隨機(jī)數(shù)或時(shí)間戳通常用于防止瀏覽器(客戶端)緩存頁(yè)面。 瀏覽器緩存是基于URL進(jìn)行緩存的,
//如果頁(yè)面允許緩存,則在緩存時(shí)效前再次訪問(wèn)相同的URL,瀏覽器就不會(huì)再次發(fā)送請(qǐng)求到服務(wù)器端,而是直接從緩存中獲取指定資源。
//而當(dāng)URL 的末尾追加了隨機(jī)數(shù)或時(shí)間戳,就會(huì)保證每次都會(huì)實(shí)際生成新請(qǐng)求且 Web 服務(wù)器不會(huì)嘗試緩存來(lái)自服務(wù)器的響應(yīng)。
const a = `${backgroundImg}?timeStamp=` + (new Date());
img.src = a
}
//繪畫(huà)完成后,必須轉(zhuǎn)化為img,否則移動(dòng)端將會(huì)無(wú)法長(zhǎng)按保存
//必須等繪畫(huà)完成后,才能夠回調(diào)。如果直接使用canvas.toDataURL('image/png')轉(zhuǎn)化,會(huì)導(dǎo)致出現(xiàn)分享圖只有寫(xiě)死的文字,沒(méi)有請(qǐng)求的圖片和文字。會(huì)存在異步問(wèn)題
getUrlImg=(canvas)=>{
let dataImg = new Image()
try {
dataImg.src = canvas.toDataURL('image/png')
} catch (e) {
console.log(e);
}
let urlImg = dataImg.src //urlImg為img路徑
this.setState({urlImg},()=>{
})
}
實(shí)現(xiàn):三、canvas更換imgs
//最后必須將canvas隱藏,再替換為imgs,這樣移動(dòng)端才能長(zhǎng)按保存
//css中.canvasImg添加display:none隱藏畫(huà)布
//再使用canvas轉(zhuǎn)化的img,并且將img的寬高設(shè)置為25%
//因?yàn)闉榱颂岣咔逦龋沂遣捎盟谋秷D再壓縮的方式來(lái)提高清晰度,所以img需要縮回25%
<canvas ref='canvas' width={1200} height={1600} className={styles.canvasImg}/>//display:none
//crossOrigin="Anonymous" 處理圖片跨域問(wèn)題
<img src={this.state.urlImg} crossOrigin="Anonymous"/>//width:25%。height:25%
div className={styles.shareTips}>長(zhǎng)按保存,可分享至朋友圈</div>
總結(jié)與優(yōu)化
難點(diǎn)在于:
①將canvas轉(zhuǎn)化為base64格式圖片,會(huì)導(dǎo)致圖片跨域問(wèn)題
②異步問(wèn)題(圖片還未加載,繪畫(huà)就已經(jīng)完成)
③背景透明的問(wèn)題等等
優(yōu)化:
①清晰度:可以將canvas畫(huà)成2-4倍圖,轉(zhuǎn)化為圖片再壓縮回50%-25%
②分享圖加載速度:小程序二維碼太陽(yáng)碼,背景圖等頁(yè)面加載階段可以先請(qǐng)求,點(diǎn)擊分享按鈕可以直接繪畫(huà),減少請(qǐng)求時(shí)間長(zhǎng)導(dǎo)致生成繪畫(huà)慢問(wèn)題,同時(shí)也可以避免二維碼、背景圖未加載完成,繪畫(huà)就已經(jīng)開(kāi)始,導(dǎo)致畫(huà)出來(lái)的分享圖沒(méi)有背景圖、二維碼的問(wèn)題。
到此這篇關(guān)于前端Html5如何實(shí)現(xiàn)分享截圖的示例代碼的文章就介紹到這了,更多相關(guān)Html5分享截圖內(nèi)容請(qǐng)搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章,希望大家以后多多支持腳本之家!