在前端開發的過程中,最費時間的工作就是寫 HTML、CSS 代碼。一堆的標簽、屬性、括號等,頭疼。這里推薦一個Emmet語法規則,讓你寫的時候爽到飛起,能大大提高代碼書寫,只需要敲一行代碼就能生成你想要的完整HTML結構,下面會介紹如何使用。
Emmet是一款插件,只要能安裝他的編輯器都能使用,大部分編輯器都可以使用該語法規則,我們平時開發的Sublime Text、Eclipse、Notepad++、VS code、Atom、Dreamweaver等等編輯器都可以使用。
安裝方式和平時安裝插件一樣搜索這個emmet插件安裝,每個編輯器安裝方式不同,請各自嘗試
先來個例子:

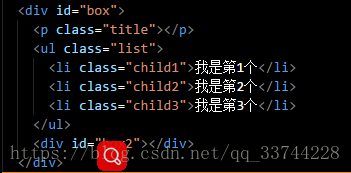
這個普通的HTML結構,你需要多久打出來呢?
我只需要幾秒鐘,寫好下面這條語句,按下鍵盤Tab鍵即可看到上圖中的結構了
div#box>p.title+ul.list>li.child${我是第$個}*3^div#box2
是不是很爽,很快~~啊 ~ 啊~,僅僅一行代碼就生成了一個復雜的HTML結構,并且id,class,內容都對應的上
開始講解語法吧
1:html初始結構
下圖中的結構,偷懶的都會直接一個!=> Tab 解決,這樣可以快速生成基礎的結構,同時防止手寫時忘記某個代碼塊,輸入錯誤的代碼。

2:id(#),class(.)
id指令:# ; class指令:.
div#test
div.test
3:子節點(>),兄弟節點(+),上級節點(^)
子節點指令:> ; 兄弟節點指令:+ ; 上級節點:^
div>ul>li>p
<div>
<ul>
<li>
<p></p>
</li>
</ul>
</div>
div+ul+p
<div></div>
<ul></ul>
<p></p>
div>ul>li^div (這里的^是接在li后面所以在li的上一級,與ul成了兄弟關系,當然兩個^^就是上上級)
<div>
<ul>
<li></li>
</ul>
<div></div>
</div>
4:重復(*)
重復指令:*
div*5(*號后面添加數字表示重復的元素個數)
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
5:分組(())
分組指令:()
div>(ul>li>a)+div>p
(括號里面的內容為一個代碼塊,表示與括號內部嵌套和外面的的層級無關)
<div>
<ul>
<li><a href=""></a></li>
</ul>
<div>
<p></p>
</div>
</div>
解釋:這里如果不加括號的話,猜想下,a+div這樣div就是和a是兄弟關系了,會包含在li里面。懂了吧哈哈
<div>
<ul>
<li>
<a href=""></a>
<div>
<p></p>
</div>
</li>
</ul
6:屬性([attr])——id,class都有怎么能少了屬性呢
屬性指令:[]
a[href=’###’ name=‘xiaoA’] (中括號內填寫屬性鍵值對的形式,并且空格隔開)
<a href="###" name="xiaoA"></a>
###6:編號($)
編號指令:$
ul>li.test$*3 ($代表一位數,后面更上*數字就代表從1遞增到填寫的數字)
<ul>
<li class="test1"></li>
<li class="test2"></li>
<li class="test3"></li>
</ul>
注意:
一個$ 代表一位數,$$就是兩位數了,以此類推就可以形成$(1),$$(01),$$$(001)
如果想自定義從幾開始遞增的話就利用:$@+數字*數字
例如:ul>li*3.test$@3
<ul>
<li class="test3"></li>
<li class="test4"></li>
<li class="test5"></li>
</ul>
7:文本({})
文本指令:{}
ul>li.test$*3{測試$} ({里面填寫內容,可以和$一起組合使用哦})
<ul>
<li class="test1">測試1</li>
<li class="test2">測試2</li>
<li class="test3">測試3</li>
</ul>
8:隱式標簽
這個標簽沒有指令,而是部分標簽可以不使用輸入標簽,直接輸入指令,即可識別父類標簽。
例如:.test
例如:ul>.test$*3
<ul>
<li class="test1"></li>
<li class="test2"></li>
<li class="test3"></li>
</ul>
例如:select>.test$*5
<select name="" id="">
<option class="test1"></option>
<option class="test2"></option>
<option class="test3"></option>
<option class="test4"></option>
<option class="test5"></option>
</select>
等等…
隱私標簽有如下幾個:
- li:用于 ul 和 ol 中
- tr:用于 table、tbody、thead 和 tfoot 中
- td:用于 tr 中
- option:用于 select 和 optgroup 中
最后就是:看沒用,操作幾遍,幾分鐘你就能掌握這些指令,然后飛快的擼碼
到此這篇關于HTML速寫之Emmet語法規則的實現的文章就介紹到這了,更多相關HTML Emmet語法內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!