前言
canvas是HTML5出來的繪圖API容器,對于圖形的處理非常強大,下面使用canvas配合JavaScript來做一下動態畫圓效果。可以用它來做圓形進度條來使用。
這里我個人總結了3種實現方法,大家可以參考一下。
方法一:arc()實現畫圓
代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
#myCanvas{
margin: 0 auto;
display: block;
}
</style>
</head>
<body>
<canvas id="myCanvas">當前瀏覽器不支持canvas組件請升級!</canvas>
<script type="text/javascript">
//方法一:arc 動態畫圓
var c = document.getElementById('myCanvas');
var ctx = c.getContext('2d');
var mW = c.width = 300;
var mH = c.height = 300;
var lineWidth = 5;
var r = mW / 2; //中間位置
var cR = r - 4 * lineWidth; //圓半徑
var startAngle = -(1 / 2 * Math.PI); //開始角度
var endAngle = startAngle + 2 * Math.PI; //結束角度
var xAngle = 1 * (Math.PI / 180); //偏移角度量
var fontSize = 35; //字號大小
var tmpAngle = startAngle; //臨時角度變量
//渲染函數
var rander = function(){
if(tmpAngle >= endAngle){
return;
}else if(tmpAngle + xAngle > endAngle){
tmpAngle = endAngle;
}else{
tmpAngle += xAngle;
}
ctx.clearRect(0, 0, mW, mH);
//畫圈
ctx.beginPath();
ctx.lineWidth = lineWidth;
ctx.strokeStyle = '#1c86d1';
ctx.arc(r, r, cR, startAngle, tmpAngle);
ctx.stroke();
ctx.closePath();
//寫字
ctx.fillStyle = '#1d89d5';
ctx.font= fontSize + 'px Microsoft Yahei';
ctx.textAlign='center';
ctx.fillText( Math.round((tmpAngle - startAngle) / (endAngle - startAngle) * 100) + '%', r, r + fontSize / 2);
requestAnimationFrame(rander);
};
rander();
</script>
</body>
</html>
思路:
通過設置的開始角度和結束角度來做限定,然后通過累加臨時的角度變量實現動畫效果。
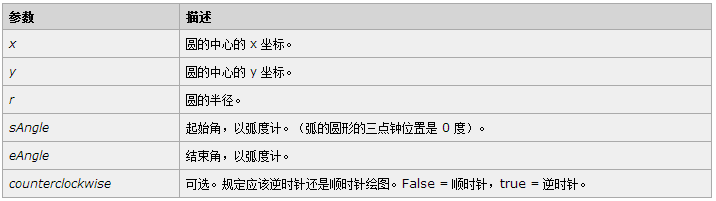
相關函數:
context.arc(x,y,r,sAngle,eAngle,counterclockwise);

方法二:rotate() 動態畫圓
代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
#myCanvas{
margin: 0 auto;
display: block;
}
</style>
</head>
<body>
<canvas id="myCanvas">當前瀏覽器不支持canvas組件請升級!</canvas>
<script type="text/javascript">
//方法二:rotate() 動態畫圓
var c = document.getElementById('myCanvas');
var ctx = c.getContext('2d');
var mW = c.width = 300;
var mH = c.height = 300;
var lineWidth = 5;
var r = mW / 2; //中間位置
var cR = r - 4 * lineWidth; //圓半徑
var startAngle = -(1 / 2 * Math.PI); //開始角度
var endAngle = startAngle + 2 * Math.PI; //結束角度
var xAngle = 1 * (Math.PI / 180); //偏移角度量
var fontSize = 35; //字號大小
var tmpAngle = startAngle; //臨時角度變量
//渲染函數
var rander = function(){
if(tmpAngle >= endAngle){
return;
}else if(tmpAngle + xAngle > endAngle){
tmpAngle = endAngle;
}else{
tmpAngle += xAngle;
}
ctx.clearRect(0, 0, mW, mH);
//畫圈
ctx.save();
ctx.beginPath();
ctx.lineWidth = lineWidth;
ctx.strokeStyle = '#1c86d1';
ctx.translate(r, r); //重定義圓點
ctx.rotate(-Math.PI); //最上方為起點
for(var i = 0; i <= tmpAngle - startAngle; i += xAngle){ //繪圖
ctx.moveTo(0, cR - lineWidth);
ctx.lineTo(0, cR);
ctx.rotate(xAngle); //通過旋轉角度和畫點的方式繪制圓
}
ctx.stroke();
ctx.closePath();
ctx.restore();
//寫字
ctx.fillStyle = '#1d89d5';
ctx.font= fontSize + 'px Microsoft Yahei';
ctx.textAlign='center';
ctx.fillText( Math.round((tmpAngle - startAngle) / (endAngle - startAngle) * 100) + '%', r, r + fontSize / 2);
requestAnimationFrame(rander);
};
rander();
</script>
</body>
</html>
思路:
通過重新定義圓點坐標為(0,0),然后通過在規定范圍內旋轉圖形,進行單點繪制。
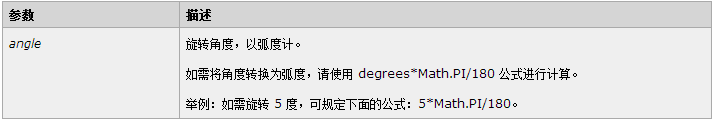
相關函數:


方法三:獲取圓坐標方式 動態畫圓
代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
#myCanvas{
margin: 0 auto;
display: block;
}
</style>
</head>
<body>
<canvas id="myCanvas">當前瀏覽器不支持canvas組件請升級!</canvas>
<script type="text/javascript">
//方法三:獲取圓坐標方式 動態畫圓
var c = document.getElementById('myCanvas');
var ctx = c.getContext('2d');
var mW = c.width = 300;
var mH = c.height = 300;
var lineWidth = 5;
var r = mW / 2; //中間位置
var cR = r - 4 * lineWidth; //圓半徑
var startAngle = -(1 / 2 * Math.PI); //開始角度
var endAngle = startAngle + 2 * Math.PI; //結束角度
var xAngle = 2 * (Math.PI / 180); //偏移角度量
var cArr = []; //圓坐標數組
//初始化圓坐標數組
for(var i = startAngle; i <= endAngle; i += xAngle){
//通過sin()和cos()獲取每個角度對應的坐標
var x = r + cR * Math.cos(i);
var y = r + cR * Math.sin(i);
cArr.push([x, y]);
}
//移動到開始點
var startPoint = cArr.shift();
ctx.beginPath();
ctx.moveTo(startPoint[0], startPoint[1]);
//渲染函數
var rander = function(){
//畫圈
if(cArr.length){
ctx.lineWidth = lineWidth;
ctx.strokeStyle = '#1c86d1';
var tmpPoint = cArr.shift();
ctx.lineTo(tmpPoint[0], tmpPoint[1]);
ctx.stroke();
}else{
cArr = null;
return;
}
requestAnimationFrame(rander);
};
rander();
</script>
</body>
</html>
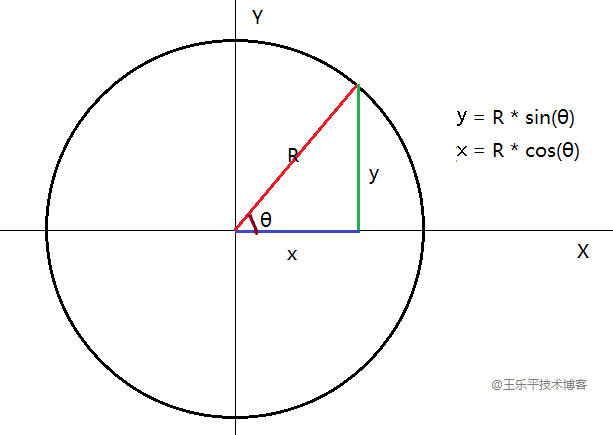
思路:
通過sin() 和 cos()按一定的角度偏移量,將開始角度和結束角度之間的坐標位置存于數組中,然后按照數組中的坐標點進行繪制。
關于坐標點的計算,設計到了一些數學知識,這里我做了一張說明圖:

效果

后記
通過上面的繪畫方法,大家可以稍加修改制作成進度條插件。
到此這篇關于Canvas三種動態畫圓實現方法說明(小結)的文章就介紹到這了,更多相關Canvas動態畫圓內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!