業務場景:由于需求是適配兩端屏幕,所以剛開始想的css用rem寫,但是還是會出現字體和布局不會等比縮放的情況,后來找到一種js代碼針對根元素去做的縮放配置,加上rem和這個js的設置就能做到等比縮放。
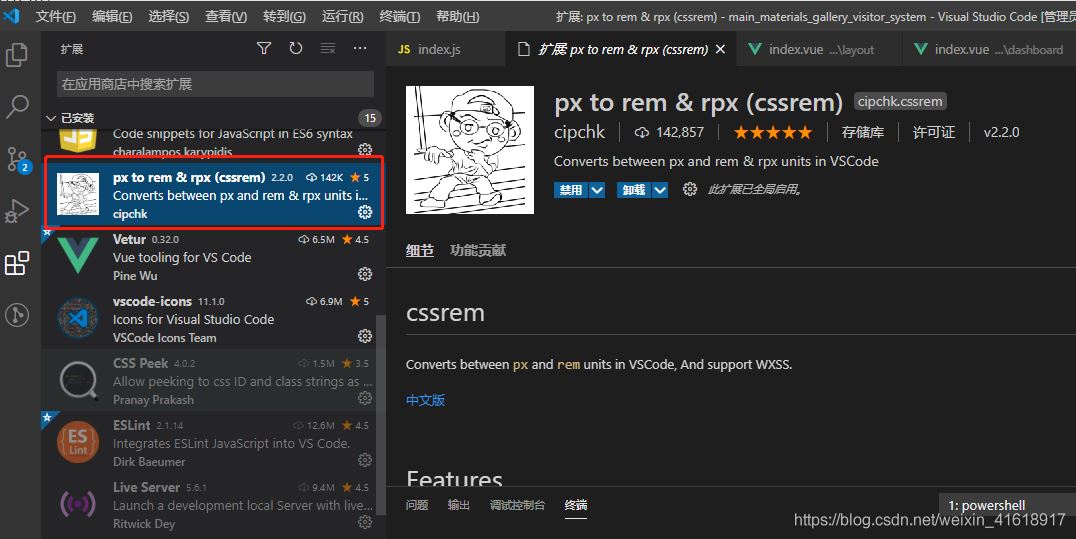
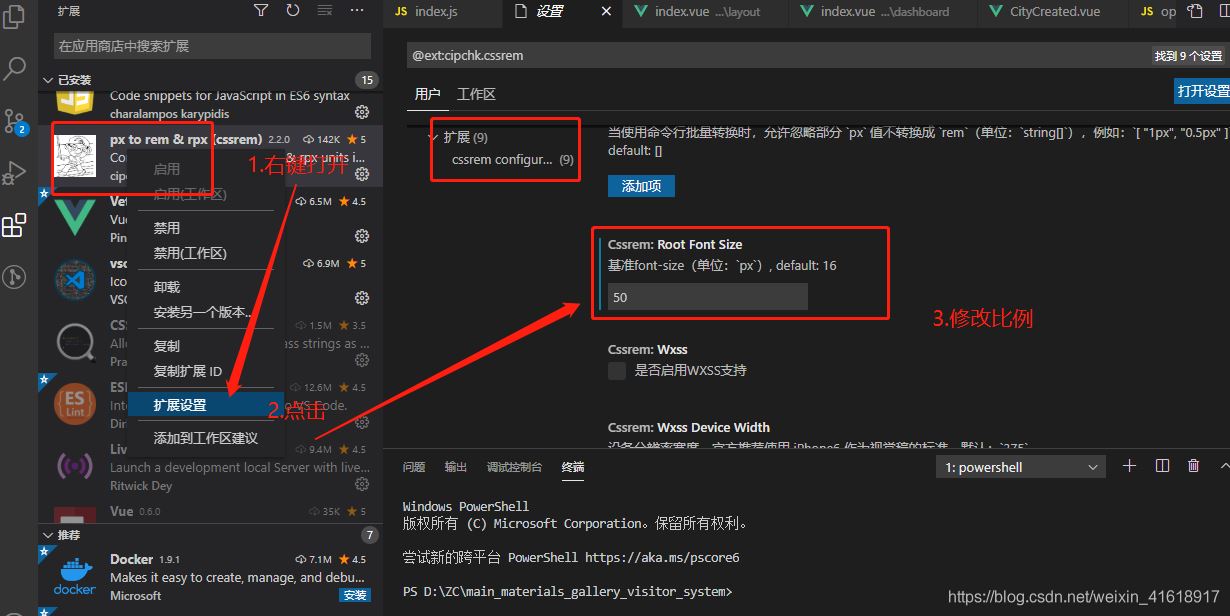
下載插件,并修改比例 (如果ui尺寸是750就改50 375改25),修改完重啟vscode


重啟,效果圖:

2. 新建一個index.js,把下方代碼復制進去,即可使用。
//適配兼容
(function (doc, win) {
console.log(doc, win)
// var docEle = doc.documentElement;
const dpr = Math.min(win.devicePixelRatio, 3),
scale = 1 / dpr,
resizeEvent = 'orientationchange' in window ? 'orientationchange' : 'resize';
var recalCulate = function () {
var docEle = document.documentElement,
w = docEle.clientWidth,
num = (w > 750 ? 750 : w) / 750; // **此時的750就是你設計稿的尺寸
docEle.style.fontSize = (num * 100).toFixed(1) + 'px';
};
recalCulate();
if (!doc.addEventListener) return;
win.addEventListener(resizeEvent, recalCulate, false);
})(document, window);
到此這篇關于Html5移動端網頁端適配(js+rem)的文章就介紹到這了,更多相關Html5移動端網頁端適配內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!