對于H5頁面來說二次分享還是蠻重要的,畢竟qq還是微信發出去之后習慣性的使用自帶的分享功能。和PC端不同,PC直接復制地址了。前兩天在做請柬,踩了不少的雷,個人開發和公司開發還是不一樣,各種問題,其他問題放在一個請柬的后記里面說吧。我們開始正題。
微信二次分享
微信的文檔還是不錯的。通篇看完的話,基本上能避過很多坑(記得微信文檔習慣把一些坑寫在后面,不放在一起)
先說說,怎么微信怎么做二次分享
文檔地址,通過引入官方API。文檔寫挺好,直接傳入shareInfo就得了。
<script src="//res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
wx.config({
debug: false, // 開啟調試模式,調用的所有api的返回值會在客戶端alert出來,若要查看傳入的參數,可以在pc端打開,參數信息會通過log打出,僅在pc端時才會打印。
appId: sign.appid, // 必填,公眾號的唯一標識
timestamp: sign.timestamp, // 必填,生成簽名的時間戳
nonceStr: sign.nonceStr, // 必填,生成簽名的隨機串
signature: sign.signature, // 必填,簽名,見附錄1
jsApiList: [
'onMenuShareTimeline',
'onMenuShareAppMessage',
'onMenuShareQQ',
'onMenuShareWeibo',
'onMenuShareQZone'
] // 必填,需要使用的JS接口列表,所有JS接口列表見附錄2
});
wx.ready(function() {
wx.showOptionMenu();
wx.onMenuShareAppMessage(shareInfo); //獲取“分享給朋友”按鈕點擊狀態及自定義分享內容接口(即將廢棄)
wx.onMenuShareTimeline(shareInfo); //獲取“分享到朋友圈”按鈕點擊狀態及自定義分享內容接口(即將廢棄)
wx.onMenuShareQQ(shareInfo); //獲取“分享到QQ”按鈕點擊狀態及自定義分享內容接口
wx.onMenuShareWeibo(shareInfo); //獲取“分享到騰訊微博”按鈕點擊狀態及自定義分享內容接口
wx.onMenuShareQZone(shareInfo); //獲取“分享到QQ空間”按鈕點擊狀態及自定義分享內容接口
});
微信二次分享有坑嗎?
唉?我寫對了怎么沒通?文檔上下也沒寫有什么要求呀?
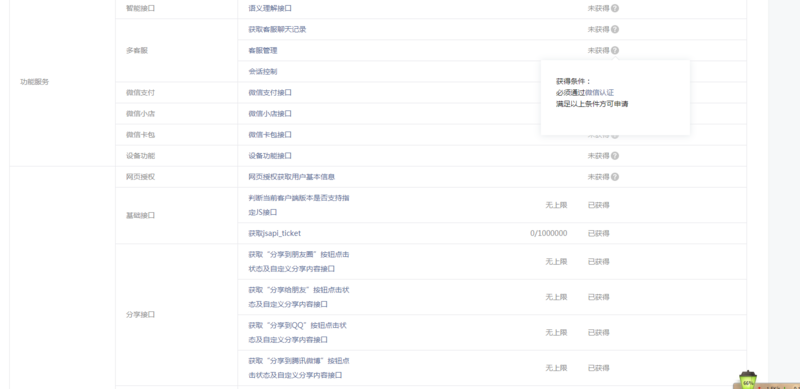
先查看 微信公眾平臺-開發-接口權限 發現沒權限的都提示未獲得,然后去進行微信認證,我這個分享接口提示已獲得了呀。上面說過什么?微信的文檔可以去后面查看一般都有說明。就是下面這句話,那么問題就來了,個人號是沒法做認證的。
在iOS和Android都無法分享(請確認公眾號已經認證,只有認證的公眾號才具有分享相關接口權限,如果確實已經認證,則要檢查監聽接口是否在wx.ready回調函數中觸發)

關于api調不通錯誤整理
invalid url domain,我的問題是js安全域名沒搞invalid url signature,我的問題是jsapi_ticket沒有更新過來- 微信 JS 接口簽名校驗工具
QQ二次分享先說文檔
網上流傳的文檔,什么api的,我試了,不好使。通過地址進去,最后的維護都是15年什么的。
怎么去設置二次分享
通過meta標簽是最科學的。
<meta itemprop="name" content="標題" />
<meta itemprop="image" content="副標題" />
<meta name="description" itemprop="description" content="分享圖" />
有沒有什么要注意的
這個meta標簽不能后添加,必須進入頁面的時候就有,也就是說只能走后臺模板。不然的話,部分Android低版本拉取不到摘要(是的,有的手機動態的可以拿到),iOS不支持。
其實技術類文章都是有時效的
本文寫于 2018年7月30日
測試時間 2018年7月30日
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。