contentEditable是由微軟開發、被其他瀏覽器反編譯并投入應用的一個全局屬性。該屬性的主要功能是允許用戶編輯元素中的內容,所以該元素必須是可以獲得鼠標焦點的元素,而且在點擊鼠標后要向用戶提供一個插入符號,提示用戶該元素中的內容允許編輯。contentEditable屬性是一個布爾值屬性,可以被指定為true或false。
除此之外,該屬性還有個隱藏的inherit(繼承)狀態,屬性為true時,元素被指定為允許編輯;屬性為false時,元素被指定為不允許編輯;未指定true或false時,則由inherit狀態來決定,如果元素的父元素是可編輯的,則該元素就是可編輯的。
另外,除了contentEditable屬性外,元素還具有一個isContentEditable屬性,當元素可編輯時,該屬性為true;當元素不可編輯時,該屬性為false。
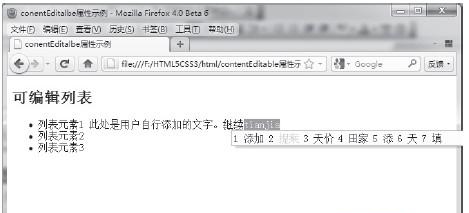
下面給出了一個使用contentEditable屬性的示例,當列表元素被加上contentEditable屬性后,該元素就變成可編輯的了,讀者可自行在瀏覽器中對該示例進行試驗。
XML/HTML Code復制內容到剪貼板
- <!DOCTYPE html>
- <head>
- <meta charset="UTF-8">
- <title>conentEditalbe屬性示例</title>
- </head>
- <h2>可編輯列表</h2>
- <ul contentEditable="true">
- <li>列表元素1</li>
- <li>列表元素2</li>
- <li>列表元素3</li>
- </ul>
這段代碼運行后的結果如圖:

行文本自動增高
談到多行文本框,大家立刻就會想到使用textarea,使用textarea著實方便,但就是有一點不太好,不能自動增高,只能指定相應的列和行的字數或者直接css給高寬。
自動增高在某些時候還是需要的,比如類似發微博的輸入框,它就是一個典型,需要這樣的需求:文本框有個默認高度,輸入文字超出這個高度后會自動增高,還要有一個最高的限度,超過這個限度以后就會出現垂直滾動條。
如果使用textarea來完成這個需求,還需要配合js來監聽文本高度的變化來動態改變文本框的高度,這樣就很不方便了,尤其是在移動端的時候就不科學了,這個時候就可以用上屬性contenteditable了。
如:
XML/HTML Code復制內容到剪貼板
- <div contenteditable="true" class="box" id="box" >
-
- </div>
- <style>
- .box{width:200px;max-height:100px;border:1px solid #ccc;overflow-y:auto;overflow-x:hidden;}
- </style>
只要指定contenteditable屬性值為true,div就變成可以編輯的了,并且會隨著內容增加自動增高,然后我們給div一個最大高度,就可以實現上面所說的需求。