一、ASP.NET MVC的本地化支持
ASP.NET MVC的是基于ASP.NET運行,所以由ASP.NET提供的所有功能,都可以在MVC里使用,例如緩存,會話狀態(tài)和本地化。 在傳統(tǒng)的ASP.NET Web窗體時代我們使用資源文件存儲不同語言中的內(nèi)容和使用由Visual Studio自動生成的ResourceManager類來檢索它們。在ASP.NET MVC他們一樣有效的。
讓我創(chuàng)建一個標(biāo)準(zhǔn)的ASP.NET MVC的一個示例應(yīng)用程序。該網(wǎng)站是中文的,我們可以看到所有的內(nèi)容都是在視圖和控制器類里寫死的。
我使用的框架是mvc3的基于Razor模板的網(wǎng)站。
使用Visual Studio 2010 創(chuàng)建 MVC3的Web應(yīng)用程序,在隨后出現(xiàn)的選擇中選擇Internet 應(yīng)用程序,視圖引擎為Razor;

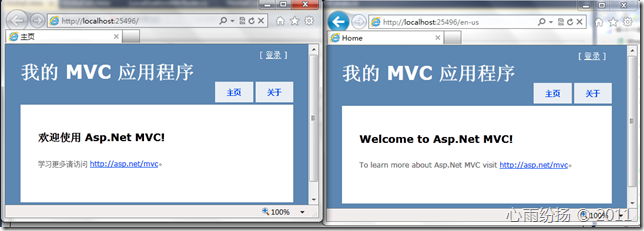
可以看出來現(xiàn)在網(wǎng)站是中文的,而且我們可以看到所有的內(nèi)容在視圖和控制器里都是硬編碼的。
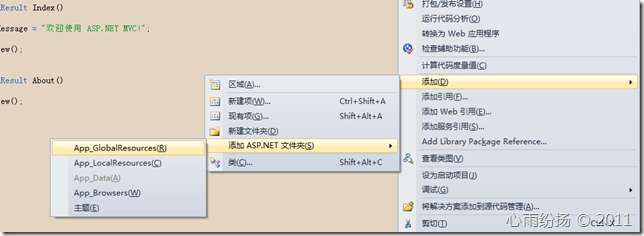
現(xiàn)在我需要做的是把所有的內(nèi)容從頁面和控制器里分離出來,Asp.Net給我們一個名為App_GlobalResources的文件,它里面包含各種語言的全局資源文件。我們只需要在解決方案管理器里的Web項目上右擊鼠標(biāo),添加->添加至Asp.Net文件夾->App_GlobalResources

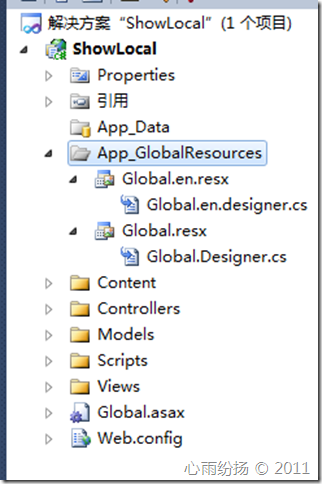
我創(chuàng)建了中文、英文兩個語言的資源文件,中文是程序的默認語言,所以我先創(chuàng)建Global.resx文件,然后是Global.en.resx,中間的“en”是英語的Culture Name。如果你需要法語,那么你只需要再創(chuàng)建Global.fr.resx文件,Visual Studio會自動生成對應(yīng)的類。

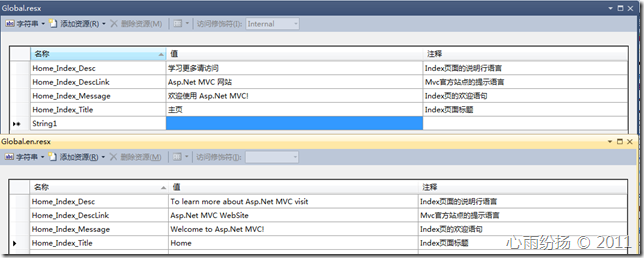
現(xiàn)在讓我在資源文件里添加一些內(nèi)容,在主頁上我們需要替換三處:標(biāo)題、消息還有描述,所以我們在這兩個資源文件里添加3個項。

標(biāo)題和描述都在視圖頁面里定義了,所以我將更改視圖。
復(fù)制代碼 代碼如下:
@{
ViewBag.Title = Resources.Global.Home_Index_Title;
}
h2>@ViewBag.Message/h2>
p>
@Resources.Global.Home_Index_Desc
a title="@Resources.Global.Home_Index_DescLink">http://asp.net/mvc/a>。
/p>
復(fù)制代碼 代碼如下:
public ActionResult Index()
{
ViewBag.Message = Resources.Global.Home_Index_Message;
return View();
}
二、通過URL指定語言
我們已經(jīng)把內(nèi)容轉(zhuǎn)移到了資源文件,但是我們的程序還不支持本地化,因為沒有任何地方我們可以設(shè)置指定語言的地方。為了簡單起見,我們將使用url來標(biāo)明選擇使用的語言(就類似微軟網(wǎng)站),意思就是如果我的URL是http://localhost/en-US/Home/Index ,則網(wǎng)站會體現(xiàn)為英文;而http://localhost/zh-CN/Home/Index 則是簡體中文。用戶可以在任何停留的頁面更改語言,而且 當(dāng)他想共享網(wǎng)址的時候也會保留語言設(shè)置。
為了達到效果,我更改了程序的路由,在最前頭新增一個名為“l(fā)ang”的路由規(guī)則:
復(fù)制代碼 代碼如下:
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Localization", // 路由名稱
"{lang}/{controller}/{action}/{id}", // 帶有參數(shù)的 URL
new { controller = "Home", action = "Index", id = UrlParameter.Optional }//參數(shù)默認值
);
routes.MapRoute(
"Default", // 路由名稱
"{controller}/{action}/{id}", // 帶有參數(shù)的 URL
new { controller = "Home", action = "Index", id = UrlParameter.Optional } // 參數(shù)默認值
);
}
要注意,代碼里并沒有設(shè)置lang的默認值,而且沒有刪除默認的路由,這個是為了防止如 http://localhost/ and http://localhost/Home/Index之類地址時程序無法解析。
因為我們需要URL設(shè)置語言,所以我們需要在每個action執(zhí)行前執(zhí)行寫邏輯處理,這里ActionFilter將是個不錯的解決方案。
復(fù)制代碼 代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Threading;
using System.Globalization;
namespace ShaunXu.MvcLocalization
{
public class LocalizationAttribute : ActionFilterAttribute
{
public override void OnActionExecuting(ActionExecutingContext filterContext)
{
if (filterContext.RouteData.Values["lang"] != null
!string.IsNullOrWhiteSpace(filterContext.RouteData.Values["lang"].ToString()))
{
///從路由數(shù)據(jù)(url)里設(shè)置語言
var lang = filterContext.RouteData.Values["lang"].ToString();
Thread.CurrentThread.CurrentUICulture = CultureInfo.CreateSpecificCulture(lang);
}
else
{
///從cookie里讀取語言設(shè)置
var cookie = filterContext.HttpContext.Request.Cookies["ShaunXu.MvcLocalization.CurrentUICulture"];
var langHeader = string.Empty;
if (cookie != null)
{
///根據(jù)cookie設(shè)置語言
langHeader = cookie.Value;
Thread.CurrentThread.CurrentUICulture = CultureInfo.CreateSpecificCulture(langHeader);
}
else
{
///如果讀取cookie失敗則設(shè)置默認語言
langHeader = filterContext.HttpContext.Request.UserLanguages[0];
Thread.CurrentThread.CurrentUICulture = CultureInfo.CreateSpecificCulture(langHeader);
}
///把語言值設(shè)置到路由值里
filterContext.RouteData.Values["lang"] = langHeader;
}
/// 把設(shè)置保存進cookie
HttpCookie _cookie = new HttpCookie("ShaunXu.MvcLocalization.CurrentUICulture", Thread.CurrentThread.CurrentUICulture.Name);
_cookie.Expires = DateTime.Now.AddYears(1);
filterContext.HttpContext.Response.SetCookie(_cookie);
base.OnActionExecuting(filterContext);
}
}
}
我創(chuàng)建了一個繼承自ActionFilterAttribute的"LocalizationAttribute"并重寫了OnActionExecuting方法的屬性,首先檢查路由里的值,如果包含了語言設(shè)置,則設(shè)置當(dāng)前進程的當(dāng)前區(qū)域值,它指示資源管理器(Visual Studio根據(jù)資源文件自動生成)獲取相關(guān)的值。如果找不到路由里的語言值,則讀取cookie值來設(shè)置,否則使用默認語言。最后把值放進路由,并保存到cookie里。
我在home控制器里使用這個屬性這樣所有action都可以執(zhí)行我的本地化邏輯。
復(fù)制代碼 代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using ShowLocal.Models;
namespace ShowLocal.Controllers
{
[Localization]
public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.Message = Resources.Global.Home_Index_Message;
return View();
}
public ActionResult About()
{
return View();
}
}
}
選擇我們可以啟動網(wǎng)站然后添加語言在URL上看看結(jié)果

您可能感興趣的文章:- asp.net web頁面元素的多語言化(多國語化)實現(xiàn)分享
- asp.net 支持多語言站點的實現(xiàn)方法
- asp.net 2.0多語言網(wǎng)站解決方法
- Asp.Net Core MVC項目實現(xiàn)多語言實例(Globalization/Localization)