| ①過濾數據 | √ | ②數據唯一性檢測(手機號唯一) | √ | ③php生成當前寫入時間(時間戳格式) | √ | ④如何返回結果給前端(返回字符串或者是json數據) | √ | ⑤手機號格式驗證(正則匹配驗證) | √ |
⑥⑦⑧⑨⑩⑪⑫⑬⑭⑮⑯⑰⑱⑲⑳
2.鏈接數據庫
1)mysql_connect('localhost','數據庫用戶名','數據庫密碼'),連接數據庫
2)選擇數據庫 mysql_select_db('數據庫名稱',數據庫鏈接上一步)
3)數據庫時區(qū)設置 測試環(huán)境php5.2.6 ,在頭部添加 ini_set('date.timezone','Asia/Shanghai'); 測試可行;網上說的 date_default_timezone_set('PRC');并沒有效果;不知道哪里有問題;
參考資料:
date_default_timezone_set()設置時區(qū)
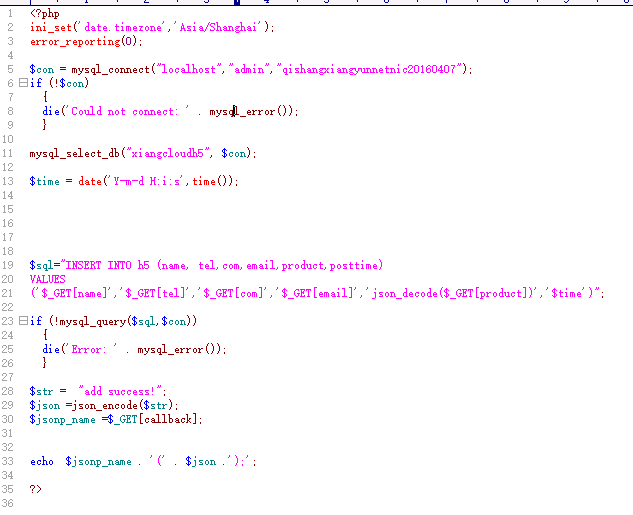
?php
ini_set('date.timezone','Asia/Shanghai');
$con = mysql_connect("localhost","admin","qishangxiangyunnetnic20160407");
if (!$con)
{
die('Could not connect: ' . mysql_error());
}
mysql_select_db("qishang_form", $con);
$time = date('Y-m-d H:i:s',time());
$sql="INSERT INTO netnich5 (name, tel_number,posttime)
VALUES
('$_POST[name]','$_POST[tel]','$time')";
if (!mysql_query($sql,$con))
{
die('Error: ' . mysql_error());
}
echo "1 record added";
?>
1.問題:Notice: Use of undefined constant callback - assumed 'callback'
解決:
在每個文件頭上加 error_reporting(0);

sql語句清理表數據
1.全部清理表中數據,不刪除表 TRUNCATE TABLE 表名

跨域jsonp解決方案
最簡單jsonp實例
附:jsonp jquery接收和原生JS接收
客戶端返回實例:
后臺接收回調函數callback ,函數的參數 就是json的數據
callback( {username: "", is_login: false} );
$(document).ready(function(){
$.ajax({
/*url:'http://172.16.69.220:8100/get_user/',*/
url:'http://192.168.1.72:8002/get_user/',
type:'get',
dataType:'jsonp',
jsonp:'callback',
processData: false,
jsonpCallback:'flightHandler',
success:function (json) {
alert("數據成功返回")
console.log(json.is_login);
console.log(json);
}
});
});
更多關于PHP相關內容可查看本站專題:《PHP+ajax技巧與應用小結》、《PHP網絡編程技巧總結》、《php字符串(string)用法總結》、《php+mysql數據庫操作入門教程》及《php常見數據庫操作技巧匯總》
希望本文所述對大家PHP程序設計有所幫助。