篩選分頁每頁的條數:
select class="form-control" id="perPage" name="perPage">
@foreach ( [10,20,30,50] as $e)
option value="{{$e}}" {{ $e==request('perPage') ? 'selected' : '' }} >{{$e}}/option>
@endforeach
/select>
路由:
Route::get('customer/index/{customer_type?}', 'CustomerController@index');
后端接口:
public function index($customer_type = null) {
$search = request('search');
$perPage = request('perPage') ? request('perPage') : 10;
$customer_type = $customer_type ? $customer_type : request('customer_type');
$data = Customer::select(['id', 'email', 'user_name', 'nick_name', 'phone', 'create_time'])
->where('customer_type', '=', $customer_type)
->where(function ($query) use ($search) {
if ($search) {
$query->where('user_name', 'like', '%' . $search . '%')
->orWhere('nick_name', 'like', '%' . $search . '%')
->orWhere('phone', 'like', '%' . $search . '%')
->orWhere('email', 'like', '%' . $search . '%');
}
})
->orderBy('create_time', 'desc')
->paginate($perPage);
//追加額外參數�����,例如搜索條件
$appendData = $data->appends(array(
'search' => $search,
'customer_type' => $customer_type,
'perPage' => $perPage,
));
return view('admin/customerList', compact('data'));
}
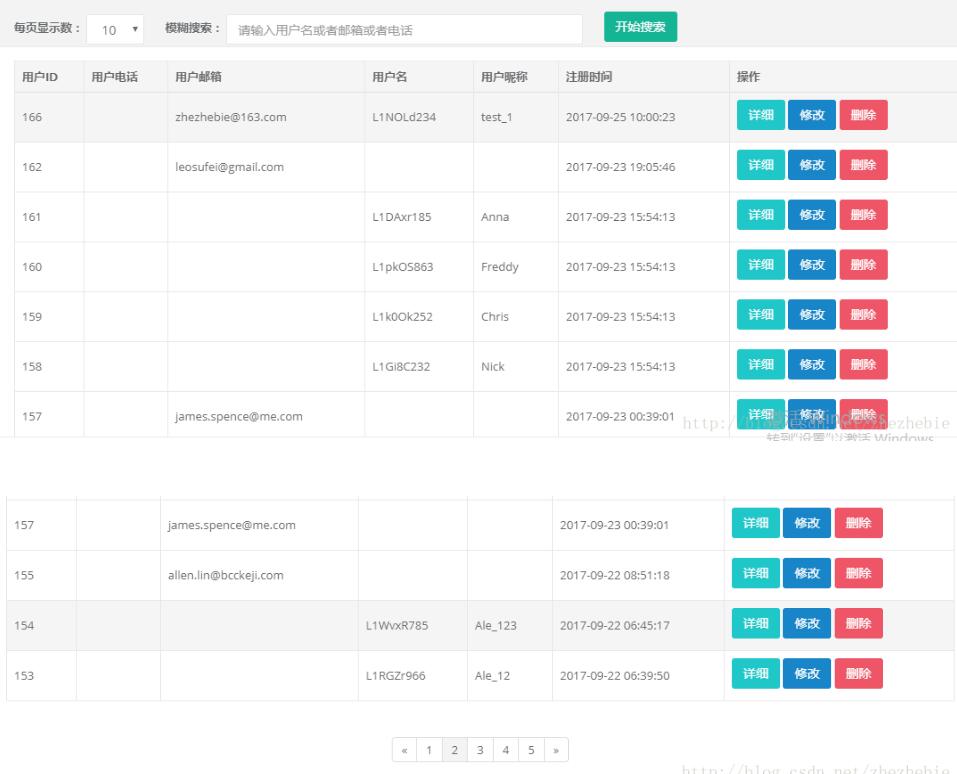
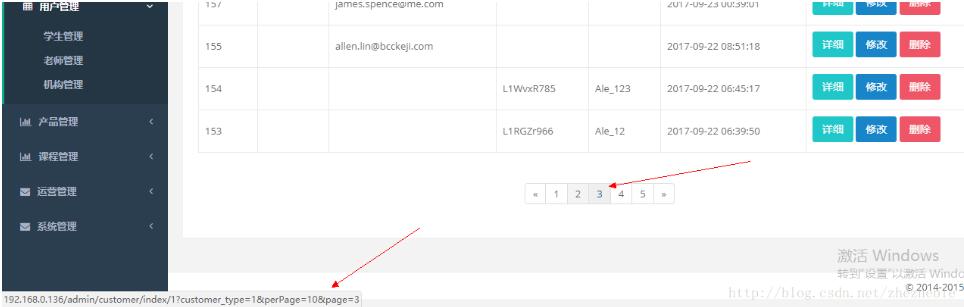
##效果圖:


前端完整代碼:
@extends('admin.master')
@section('content')
div class="wrapper wrapper-content animated fadeInRight">
div class="row">
div class="col-sm-12">
div class="ibox float-e-margins">
form class="form-inline" method="get" action="{{ url('/admin/customer/index',[request()->route('customer_type')])}}">
div class="form-group" style="margin-left: 20px">
label for="perPage">每頁顯示數:/label>
select class="form-control" id="perPage" name="perPage">
@foreach ( [10,20,30,50] as $e)
option value="{{$e}}" {{ $e==request('perPage') ? 'selected' : '' }} >{{$e}}/option>
@endforeach
/select>
/div>
div class="form-group" style="margin-left: 20px">
label for="search">模糊搜索:/label>
input type="text" name="search" style="width: 400px" class="form-control" id="search" placeholder="請輸入機構名或者郵箱或者電話" value="{{request('search')}}">
/div>
button type="submit" class="btn btn-primary" style="margin-left: 20px">開始搜索/button>
/form>
{{-- 表格內容 --}}
div class="ibox-content">
table class="table table-hover table-bordered table-condensed">
thead>
tr class="success">
th class="text-center">用戶ID/th>
th class="text-center">用戶電話/th>
th class="text-center">用戶郵箱/th>
th class="text-center">用戶名/th>
th class="text-center">用戶昵稱/th>
th class="text-center">注冊時間/th>
th class="text-center">操作/th>
/tr>
/thead>
@if ($data->total()>0)
tbody>
@foreach ($data as $element)
{{-- {{dd($element)}} --}}
tr class="gradeU {{ ($element['status']==4)?'bg-danger':'' }}">
td>{{$element->id}}/td>
td class="center">{{$element->phone}}/td>
td>{{$element->email}}/td>
td>{{$element->user_name}}/td>
td>{{$element->nick_name}}/td>
td>{{$element->create_time}}/td>
td>
a class="btn btn-info" href="{{ url('admin/customer/getInfo',[$element->id] )}}" rel="external nofollow" >詳細/a>
a class="btn btn-success" href="{{ url('admin/customer/readCustomer',[$element->id] )}}" rel="external nofollow" >修改/a>
a class="btn btn-danger" href="{{ url('admin/customer/softDeleteCustomer',[$element->id] )}}" rel="external nofollow" >刪除/a>
/td>
/tr>
@endforeach
/tbody>
/table>
div class="text-center">{!! $data->render() !!}/div>
@else
tbody>
tr >td colspan="7">div class="text-center">h3>沒有查到相關數據�����!/h3>/div>/td>/tr>
/tbody>
/table>
@endif
/div>
/div>
/div>
/div>
/div>
@endsection
帶篩選的:
form class="form-inline" method="get" action="{{ url('dataInfo/channel_form_data',request('id'))}}">
div class="form-group" style="margin-left: 20px">
label for="search">狀態篩選:/label>
select name="user_status" class="form-control">
option>所有狀態/option>
@foreach ($user_status as $key=>$element)
option value="{{$key}}" {{request('user_status')==$key?'selected':''}}>{{$element}}/option>
@endforeach
/select>
label for="search">模糊搜索:/label>
input type="text" name="search" style="width: 400px" class="form-control" id="search" placeholder="用戶名或者郵箱" value="{{request('search')}}">
/div>
button type="submit" class="btn btn-primary" style="margin-left: 20px">開始搜索/button>
a href="{{url('dataInfo/create_channel_user_data',request('id'))}}" rel="external nofollow" class="btn btn-primary" style="float:right;">新增渠道用戶/a>
/form>
以上這篇Laravel實現搜索的時候分頁并攜帶參數就是小編分享給大家的全部內容了�����,希望能給大家一個參考,也希望大家多多支持腳本之家。
您可能感興趣的文章:- Laravel5.5 手動分頁和自定義分頁樣式的簡單實現
- PHP框架Laravel插件Pagination實現自定義分頁
- Laravel手動分頁實現方法詳解
- Laravel+jQuery實現AJAX分頁效果
- Laravel框架執行原生SQL語句及使用paginate分頁的方法
- laravel實現分頁樣式替換示例代碼(增加首�����、尾頁)
- laravel自定義分頁效果
- Laravel框架搜索分頁功能示例
- laravel自定義分頁的實現案例offset()和limit()
- 在Laravel中實現使用AJAX動態刷新部分頁面
- Laravel實現ORM帶條件搜索分頁
- Laravel5.1 框架分頁展示實現方法實例分析