本文為大家分享了PHP搭建百度Ueditor富文本編輯器的方法,供大家參考,具體內容如下
下載UEditor
官網:下載地址
將下載好的文件解壓到thinkphp項目中,本文是解壓到PUBLIC目錄下并改文件夾名稱為ueditor

第一步 引入javascript
在html中如入下面的js語句引入相關文件
script type="text/javascript" charset="utf-8" src="__PUBLIC__/ueditor/ueditor.config.js">/script>
script type="text/javascript" charset="utf-8" src="__PUBLIC__/ueditor/ueditor.all.js">/script>
第二步 添加textare文本域并設置id值
textarea type="text" name="content" id="EditorId" placeholder="請輸入內容">/textarea>
第三步 初始化UEditor編輯器
在html代碼中添加下面的代碼初始化UEditor編譯器
script type="text/javascript" charset="utf-8">//初始化編輯器
window.UEDITOR_HOME_URL = "__PUBLIC__/ueditor/";//配置路徑設定為UEditor所放的位置
window.onload=function(){
window.UEDITOR_CONFIG.initialFrameHeight=600;//編輯器的高度
window.UEDITOR_CONFIG.initialFrameWidth=1200;//編輯器的寬度
var editor = new UE.ui.Editor({
imageUrl : '',
fileUrl : '',
imagePath : '',
filePath : '',
imageManagerUrl:'', //圖片在線管理的處理地址
imageManagerPath:'__ROOT__/'
});
editor.render("EditorId");//此處的EditorId與textarea name="content" id="EditorId">的id值對應 /textarea>
}
/script>
第四步 設置圖片上傳路徑
UEditor編輯器的默認圖片上傳路徑是根目錄下/ueditor/php/upload/image/目錄,沒有這個目錄會自動創建,如果要自定義圖片上傳路徑,可以在ueditor/php/config.json文件中12行處修改。
最后貼上完整的html代碼:
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Document/title>
script type="text/javascript" charset="utf-8" src="__PUBLIC__/ueditor/ueditor.config.js">/script>
script type="text/javascript" charset="utf-8" src="__PUBLIC__/ueditor/ueditor.all.js">/script>
/head>
body>
form action="__URL__/receiver" method="post" accept-charset="utf-8">
textarea type="text" name="content" id="EditorId" placeholder="請輸入內容">/textarea>
input type="submit" value="提交">
/form>
script type="text/javascript" charset="utf-8">//初始化編輯器
window.UEDITOR_HOME_URL = "__PUBLIC__/ueditor/";//配置路徑設定為UEditor所放的位置
window.onload=function(){
window.UEDITOR_CONFIG.initialFrameHeight=600;//編輯器的高度
window.UEDITOR_CONFIG.initialFrameWidth=1200;//編輯器的寬度
var editor = new UE.ui.Editor({
imageUrl : '',
fileUrl : '',
imagePath : '',
filePath : '',
imageManagerUrl:'', //圖片在線管理的處理地址
imageManagerPath:'__ROOT__/'
});
editor.render("EditorId");//此處的EditorId與textarea name="content" id="EditorId">的id值對應 /textarea>
}
/script>
/body>
/html>
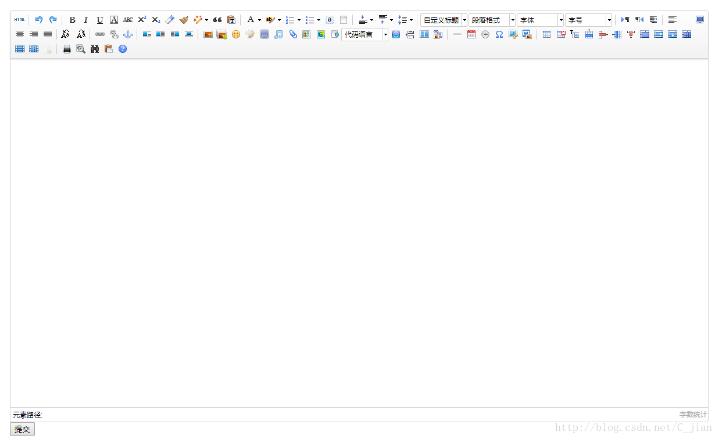
效果圖

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。
您可能感興趣的文章:- ThinkPHP中使用Ueditor富文本編輯器
- ThinkPHP自動轉義存儲富文本編輯器內容導致讀取出錯的解決方法