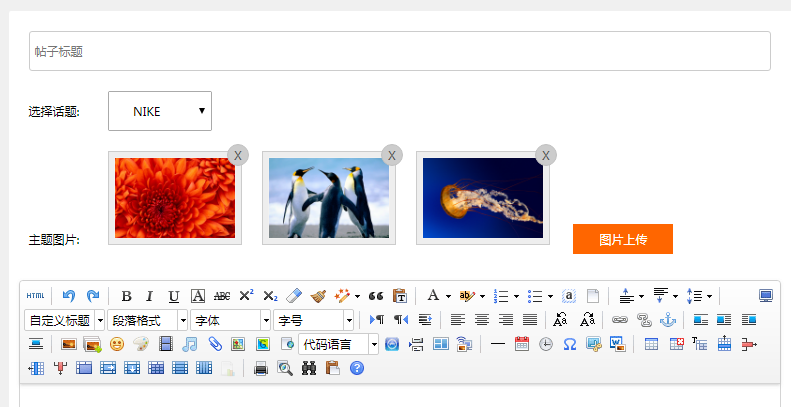
近來(lái)學(xué)習(xí)tp5的過(guò)程中,項(xiàng)目中有個(gè)發(fā)帖功能,選擇主題圖片。如下:

利用原始的文件上傳處理,雖然通過(guò)原始js語(yǔ)句能實(shí)時(shí)顯示上傳圖片,但是這樣的話會(huì)涉及很多兼容問(wèn)題。使用ajax技術(shù),實(shí)現(xiàn)選擇性刪除所選圖片功能,并不會(huì)有兼容問(wèn)題。
表單文件form:
form method="post" enctype="multipart/form-data">
div style="margin: 20px 20px 20px 10px;">
主題圖片:
span id="img-list-box" style="margin-left: 25px;">/span>
span style="display:inline-block;height: 30px;position: relative;top:0px;left:0px;">
a style="display: inline-block;width: 100px;height:30px;line-height: 30px;text-align:center;background: #F60;color: #FFF;">圖片上傳/a>
input type="file" name="img_src" style="width: 100px;border: 1px solid red;position: absolute;top:0px;left: 0px;height: 30px;opacity: 0;" id="up-img-file" onchange="upimg(this)">
/span>
/div>
/form>
需要發(fā)送Ajax請(qǐng)求的話,當(dāng)然表單是不能實(shí)現(xiàn)我們的需求的,因此,我們需要給表單關(guān)聯(lián)一個(gè)單擊事件去幫我們進(jìn)行Ajax請(qǐng)求并選擇圖片。
當(dāng)我們點(diǎn)擊上傳圖片這個(gè)button按鈕時(shí)觸發(fā)選擇圖片實(shí)現(xiàn)Ajax上傳
JavaScript代碼:
script type="text/javascript" src="__STATIC__/home/js/jquery.min.js">/script>
script type="text/javascript">
function upimg(obj)
{
if( obj.value == "" ) {
return;
}
var formdata = new FormData();
//input type="file" name="img" value="" />
formdata.append("img" , $(obj)[0].files[0]);//獲取文件法二
$.ajax({
type : 'post',
url : '/home/note/upimg', //接口
data : formdata,
cache : false,
processData : false, // 不處理發(fā)送的數(shù)據(jù),因?yàn)閐ata值是Formdata對(duì)象,不需要對(duì)數(shù)據(jù)做處理
contentType : false, // 不設(shè)置Content-type請(qǐng)求頭
success : function(response){
console.log(response);
var html = 'div style="position: relative;margin-right: 20px;margin-bottom: 15px;width: 132px;display: inline-block;border: 1px solid #CCC;background:#EEE;">'
+'span style="display: block;width: 120px;height: 80px;border: 1px solid #F2F1F0;margin: 5px;overflow: hidden;">'
+'img src="'+response+'" style="width: 100%;" />'
+'/span>'
+'input type="hidden" name="imgs[]" value="'+response+'" />'
+'a onclick="delImg(this);" style="z-index: 10;display: block;top: -8px;cursor:pointer;right: -8px;position:absolute;width: 20px;height: 20px;background: #CCC;border-radius:100%;text-align:center;line-height: 20px;border: 1px solid #C1C1C1;color: #555;">X/a>'
+'/div>';
$('#img-list-box').append(html);
},
error : function(){ }
});
}
function delImg(obj)
{
$(obj).parent('div').remove();
}
/script>
點(diǎn)擊選擇圖片之后就是交給服務(wù)器端處理了。
php接口文件:
public function upimg()
{
//驗(yàn)證
$file = request()->file('img');
// 移動(dòng)到框架應(yīng)用根目錄/public/uploads/ 目錄下
if($file){
$info = $file->move(ROOT_PATH . 'public' . DS . 'uploads');
if($info){
// 成功上傳后 獲取上傳信息
$img_src = '/uploads/'.$info->getSaveName();
echo $img_src; //返回ajax請(qǐng)求
}else{
// 上傳失敗獲取錯(cuò)誤信息
$this->error($file->getError());
}
}
}
改善后的效果圖:

以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持腳本之家。
您可能感興趣的文章:- 基于Spring Boot利用 ajax實(shí)現(xiàn)上傳圖片功能
- JavaScript實(shí)現(xiàn)圖片上傳并預(yù)覽并提交ajax
- jquery+ajax實(shí)現(xiàn)上傳圖片并顯示上傳進(jìn)度功能【附php后臺(tái)接收】
- PHP結(jié)合jquery ajax實(shí)現(xiàn)上傳多張圖片,并限制圖片大小操作示例
- Ajax實(shí)現(xiàn)圖片上傳并預(yù)覽功能
- ajax實(shí)現(xiàn)上傳圖片保存到后臺(tái)并讀取的實(shí)例
- php+ajax+h5實(shí)現(xiàn)圖片上傳功能
- php+ajax實(shí)現(xiàn)異步上傳文件或圖片功能
- 基于ajax實(shí)現(xiàn)上傳圖片代碼示例解析