1、數(shù)據(jù)庫(kù)的字段:
2、php連接數(shù)據(jù)庫(kù)獲取數(shù)據(jù)庫(kù)的信息放入json_encode($css);{文件為:db.php}
span style="font-size:14px;">?php
$host="localhost";
$username="root";
$password="root";
$dbName="baixing";
$port=3306;
$conn=new mysqli($host,$username,$password,$dbName,$port);
if(!$conn){
die("error:".$conn->connect_error);
}
//設(shè)置查詢結(jié)果的編碼,一定要放在query之前
$conn->query("SET NAMES 'UTF8'");
$result=$conn->query("select * from hotgoods");
//$conn->query()獲取的是二進(jìn)制
//將查詢的結(jié)果集封裝到一個(gè)數(shù)組里
$css=$result->fetch_all();
//以json的格式發(fā)送ajax的success中由data接收
echo json_encode($css);
$conn->close();/span>
3、將json_encode($css)的數(shù)據(jù)放在success:function(data)中,如下:{baixing.html}
$.ajax({
type: 'POST',
url: 'db.php',
data:{
// "username":"admin",
// "password":"123456"
},
success: function (data) {
var result=eval("("+data+")");
alert(result);
for(var i=0;iresult.length;i++){
var str='div class="home1">'+
'img src="'+result[i][1]+'" alt="'+result[i][3]+'"/>'+
'p>a href="'+result[i][2]+'" rel="external nofollow" rel="external nofollow" >'+result[i][3]+'/a>/p>'+
'div class="price">'+
'span>¥'+result[i][4]+'/span>'+
'del>¥'+result[i][5]+'/del>'+
' a href="#" rel="external nofollow" rel="external nofollow" >預(yù)定:b>'+result[i][6]+'/b>件/a>'
'/div> /div>'
$(".box7 #hotSale").append(str);//追加到你需要放在的位置
}
}
});$.ajax({
type: 'POST',
url: 'db.php',
data:{
// "username":"admin",
// "password":"123456"
},
success: function (data) {
var result=eval("("+data+")");
alert(result);
for(var i=0;iresult.length;i++){
var str='div class="home1">'+
'img src="'+result[i][1]+'" alt="'+result[i][3]+'"/>'+
'p>a href="'+result[i][2]+'" rel="external nofollow" rel="external nofollow" >'+result[i][3]+'/a>/p>'+
'div class="price">'+
'span>¥'+result[i][4]+'/span>'+
'del>¥'+result[i][5]+'/del>'+
' a href="#" rel="external nofollow" rel="external nofollow" >預(yù)定:b>'+result[i][6]+'/b>件/a>'
'/div> /div>'
$(".box7 #hotSale").append(str);
}
}
});
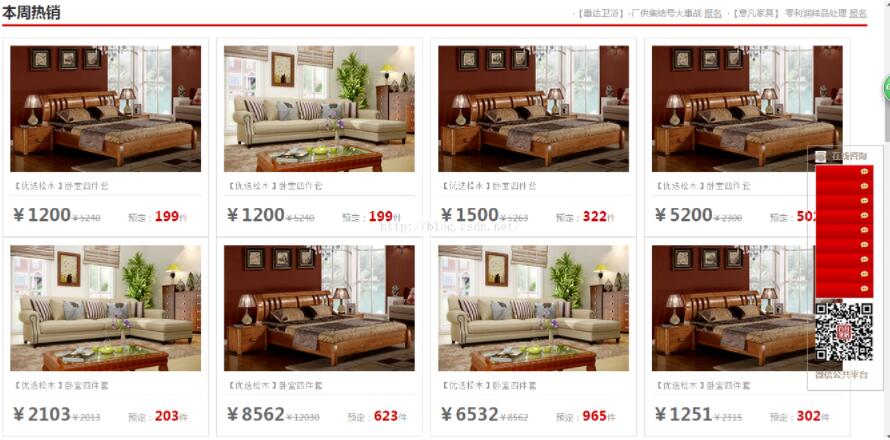
效果如圖:(此代碼為部分代碼,主要功能已實(shí)現(xiàn),僅供參考)

以上這篇php從數(shù)據(jù)庫(kù)中獲取數(shù)據(jù)用ajax傳送到前臺(tái)的方法就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持腳本之家。
您可能感興趣的文章:- ajax php 實(shí)現(xiàn)寫(xiě)入數(shù)據(jù)庫(kù)
- php+ajax 實(shí)現(xiàn)輸入讀取數(shù)據(jù)庫(kù)顯示匹配信息
- Ajax PHP 邊學(xué)邊練 之三 數(shù)據(jù)庫(kù)
- PHP jQuery+Ajax結(jié)合寫(xiě)批量刪除功能
- php+ajax實(shí)現(xiàn)圖片文件上傳功能實(shí)例
- php的ajax簡(jiǎn)單實(shí)例
- php+ajax實(shí)現(xiàn)無(wú)刷新動(dòng)態(tài)加載數(shù)據(jù)技術(shù)
- php采用ajax數(shù)據(jù)提交post與post常見(jiàn)方法總結(jié)
- ThinkPHP中使用ajax接收json數(shù)據(jù)的方法
- php+ajax+jquery實(shí)現(xiàn)點(diǎn)擊加載更多內(nèi)容
- PHP+jQuery+Ajax實(shí)現(xiàn)用戶登錄與退出
- php + ajax 實(shí)現(xiàn)的寫(xiě)入數(shù)據(jù)庫(kù)操作簡(jiǎn)單示例