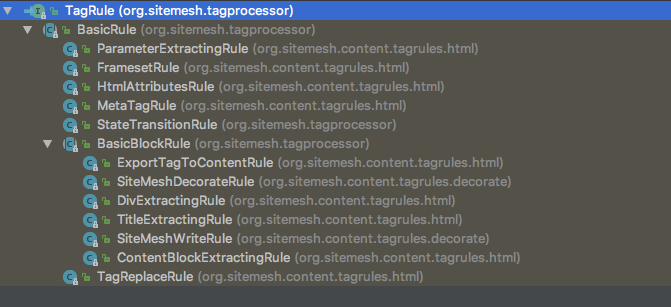
sitemesh默認提供了一些常用的rule

可以看到其實可以選擇
/**
* Extracts the contents of any elements that look like
* code>lt;content tag='foo'gt;...lt;/contentgt;/code> and write the contents
* to a page property (page.foo).
*
* p>This is a cheap and cheerful mechanism for embedding multiple components in a
* page that can be used in different places in decorators./p>
*
* @author Joe Walnes
*/
public class ContentBlockExtractingRule extends BasicBlockRuleString> {
private final ContentProperty propertyToExport;
public ContentBlockExtractingRule(ContentProperty propertyToExport) {
this.propertyToExport = propertyToExport;
}
@Override
protected String processStart(Tag tag) throws IOException {
tagProcessorContext.pushBuffer();
return tag.getAttributeValue("tag", false);
}
@Override
protected void processEnd(Tag tag, String tagId) throws IOException {
propertyToExport.getChild(tagId).setValue(tagProcessorContext.currentBufferContents());
tagProcessorContext.popBuffer();
}
}
修改ScriptTagRuleBundle處理如下
public class ScriptTagRuleBundle implements TagRuleBundle {
@Override
public void install(State defaultState, ContentProperty contentProperty, SiteMeshContext siteMeshContext) {
defaultState.addRule("content", new ContentBlockExtractingRule(contentProperty.getChild("page")));
}
@Override
public void cleanUp(State defaultState, ContentProperty contentProperty, SiteMeshContext siteMeshContext) {
}
}
用法很簡單使用content作為tag默認填上tag即可
比如
content tag="reference">
script type="text/javascript" src="%=path%>/plugins/select2/js/select2.min.js">/script>
script type="text/javascript" src="%=path%>/plugins/select2/js/i18n/zh-CN.js">/script>
script type="text/javascript" src="%=path%>/plugins/bootstrap-modal/js/bootstrap-modal.js">/script>
script type="text/javascript" src="%=path%>/plugins/bootstrap-modal/js/bootstrap-modalmanager.js">/script>
/content>
在模板中這樣
body class="mainBody">
sitemesh:write property='body'/>
sitemesh:write property='page.reference'/>
/body>
這樣就可以很簡單的放入到任意位置!!!
弊端
這樣雖然很簡單 但是也存在一些問題 開發如果需要增加新的content必須要要到母版頁【對的 其實sitemesh不就像是asp.net中的母版頁么】
增加對應的sitemesh:write標簽
propertyToExport.getChild(tagId).setValue(tagProcessorContext.currentBufferContents());
并且上述代碼中同樣存在覆蓋的問題 比如多處使用了同樣的tagId
解決
sitemesh似乎沒有提供直接用來拼接多個的tagRule
如果有需求將某塊元素放入到末尾 可以考慮增加tagRule
在processEnd時直接將對應的元素直接append
最終可以直接輸出
以上就是我們給大家整理的本次教程的全部內容,感謝你對腳本之家的支持。
您可能感興趣的文章:- Java SiteMesh新手學習教程代碼案例
- 如何解決SpringBoot2.x版本對Velocity模板不支持的方案
- SpringBoot與velocity的結合的示例代碼
- JAVA velocity模板引擎使用實例
- html文件中jquery與velocity變量中的$沖突的解決方法
- velocity顯示List與Map的方法詳細解析
- Velocity基本語法介紹
- SiteMesh如何結合Freemarker及velocity使用