
現(xiàn)在很多CMS系統(tǒng)因?yàn)榘踩驎?huì)把后臺(tái)編輯器里的上傳功能給去除,但這樣一來(lái)對(duì)實(shí)際使用過(guò)程造成了很多麻煩,今天我們以ASPCMS系統(tǒng)的FCKeditor編輯器為例,說(shuō)明一下如何增加圖片上傳功能。
1. 打開(kāi)網(wǎng)站后臺(tái)編輯器里的admin/editor/fckconfig.js這個(gè)文件
找到FCKConfig.ImageUpload = false 這句,把false改成true就行啦。
FCKConfig.ImageBrowser = false ; 這里也同樣把false改成true
2. 看一下admin/editor/editor目錄下面的filemanager文件夾是否存在,如果不在就去下載一個(gè)2.6.3版本以上的fck編輯器,把里面的filemanager文件夾復(fù)制過(guò)來(lái)。當(dāng)然這里是ASP的,所以其他語(yǔ)言像PHP什么的文件夾可以刪除。
3. 接下來(lái)設(shè)置文件上傳的路徑,打開(kāi)admin/editor/filemanager/connectors/asp文件夾的config.asp這個(gè)文件進(jìn)行如下設(shè)置
ConfigIsEnabled = True 是否開(kāi)啟上傳功能
ConfigUserFilesPath = “../../../../../uploads/” 文件上傳目錄,相對(duì)于該文件夾
這里要重點(diǎn)指出的ConfigUserFilesPath = “../../../../../uploads/”這里如果這樣設(shè)置,我最后發(fā)現(xiàn)兩個(gè)問(wèn)題

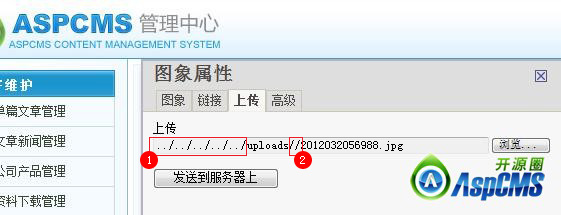
A. ConfigUserFilesPath = “../../../../../uploads/”這樣設(shè)置雖然圖片可以上傳,但插入編輯器里的圖片路徑是有問(wèn)題的,所以我試了很多次最后把它改成ConfigUserFilesPath = “/uploads/”就可以了。如果您的網(wǎng)站是放在下級(jí)文件夾里也可以這樣設(shè)置ConfigUserFilesPath = “文件夾名稱(chēng)/uploads/”。
B. 至于第二個(gè)問(wèn)題,我感覺(jué)好奇怪,F(xiàn)CKeditor編輯器的圖片路徑會(huì)出現(xiàn)兩個(gè)斜杠//,雖然圖片也能顯示,但看起來(lái)總歸不舒服。請(qǐng)打開(kāi)admin/editor/editor/ filemanager/connectors/asp文件夾里的,io.asp這個(gè)文件,請(qǐng)把:
function CombinePaths( sBasePath, sFolder)
CombinePaths = RemoveFromEnd(sBasePath, "/") "/" RemoveFromStart( sFolder, "/")
end function
改成
function CombinePaths( sBasePath, sFolder)
sFolder = replace(sFolder, "", "/")
CombinePaths = RemoveFromEnd(sBasePath, "/") "/" RemoveFromStart( sFolder, "/")
end function
4. 最后設(shè)置上傳后的圖片自動(dòng)改名,請(qǐng)打開(kāi)admin/editor/editor/ filemanager/connectors/asp文件夾里的commands.asp這個(gè)文件
在文件中添加如下語(yǔ)句
dim rannum
dim dtnow
dim getnewfilename
dtnow=now()
randomize
rannum=int(90*rnd)+10
getnewfilename=year(dtnow) right("0" month(dtnow),2) right("0" day(dtnow),2) right("0" hour(dtnow),2) right("0”" minute(dtnow),2) right("0" second(dtnow),2) rannum
并將
sFileName = ouploader.file("newfile")name
改為
sFileName = getnewfilename "." split(ouploader.file("newfile").name,".")(1)
以上是關(guān)于ASPCMS網(wǎng)站系統(tǒng)的一點(diǎn)小小的改進(jìn),希望對(duì)有這方面需要的朋友有所幫助,今后我們還將關(guān)注該系統(tǒng)的其他問(wèn)題。
用正則表達(dá)式解決FCKEditor圖片路徑問(wèn)題
在用FCKEditor發(fā)郵件時(shí),正文中圖片會(huì)顯示不出來(lái),因?yàn)樗J(rèn)路徑是userfiles/images/*.jpg,如下
input type="image" height="131" width="139"
src="/userfiles/image/_W@S2WETFST%25F%25Z21AQCI3P.JPG" />
怎么轉(zhuǎn)換為:
input type="image" height="131" width="139" src="\\[Server]\userfiles\image\_W@S2WETFST%25F%25Z21AQCI3P.JPG" />
asp解法:
'郵件正文
strsql="select txt,Filename,File_Name from bbs where unique_id="+Request.QueryString("Unique_ID")
set rs=connection.execute(strsql)
myTxt = rs("txt")
'利用正則表達(dá)式替換img標(biāo)記
dim objRe
set objRe = New RegExp
'設(shè)定正則式
objRe.Pattern = "(src=)('|"CHR(34)"| )?(.[^'| |"CHR(34)"]*)(\.)(jpg|gif|png|bmp|jpeg)('|"CHR(34)"| |>)?"
objRe.IgnoreCase = true
objRe.Multiline = true
objRe.Global = true
set matches = objRe.Execute(myTxt)
newtxt = myTxt
for each match in matches
cccc = split(match.value,"/")
if(ubound(cccc) > 0) then
'獲得應(yīng)該的字符串
for i=0 to ubound(cccc)
if i = 0 then
mystr = cccc(0)"\\[server]\"
else if i= ubound(cccc) then
mystr = mystrcccc(i)
else
mystr = mystrcccc(i)"\"
end if
end if
next
newtxt = Replace(newtxt,match.value,mystr)
end if
next
set objRE = nothing
a = "body background='\\[server]\2008back.gif'>"
Body=a newtxt "/body>"
.Net 解法:
using System.Text.RegularExpressions;
string convertExp(string strTxt)
{
string strPattern = "(src=)('|" + (char)34 + "| )?(.[^'| |" + (char)34 + "]*)(\\.)(jpg|gif|png|bmp|jpeg)('|" + (char)34 + "| |>)?";
// Compile the regular expression.
Regex objRe=new Regex(strPattern);
// Match the regular expression pattern against a text string.
MatchCollection matches=objRe.Matches(strTxt);
string mystr="";
string strNewTxt = strTxt;
foreach (Match match in matches)
{
string[] strC = match.Value.Split('/');
//if it's the bottom jpg,break Foreach
if (strC[strC.Length - 1].ToString() == "asdf.jpg\"")
{
break;
}
if (strC.Length != 0)
{
for (int i = 0; i strC.Length; i++)
{
if (i == 0)
mystr = strC[0] + "\\\\[server]\\";
else if (i == strC.Length - 1)
mystr = mystr + strC[i];
else
mystr = mystr + strC[i] + "\\";
}
strNewTxt = strNewTxt.Replace(match.Value, mystr);
}
}
return strNewTxt;
}
調(diào)用:
StringBuilder sb = getMailContent(strSubject);
lblPreview.Text = convertExp(sb.ToString());
到此這篇關(guān)于FCKeditor編輯器添加圖片上傳功能及圖片路徑問(wèn)題解決方法的文章就介紹到這了,更多相關(guān)FCKeditor 圖片上傳內(nèi)容請(qǐng)搜素腳本之家以前的文章或下面相關(guān)文章,希望大家以后多多支持腳本之家!
您可能感興趣的文章:- asp.net+FCKeditor上傳圖片顯示叉叉圖片無(wú)法顯示的問(wèn)題的解決方法
- 修改fckeditor的文件上傳功能步驟
- 整合ckeditor+ckfinder,解決上傳文件路徑問(wèn)題
- 通過(guò)Fckeditor把圖片上傳到獨(dú)立圖片服務(wù)器的方法
- ASp.net下fckeditor配置圖片上傳最簡(jiǎn)單的方法
- 為ckeditor編輯器加上傳圖片的功能
- Asp.net FCKEditor 2.6.3 上傳文件沒(méi)有權(quán)限解決方法
- FCKeditor ASP.NET 上傳附件研究
- asp fckeditor自定義上傳文件的文件名
- CKEditor與dotnetcore實(shí)現(xiàn)圖片上傳功能