| 參數名 | 作用 |
|---|---|
| name | 主題ID,必需在VSCode中全局唯一,即所有主題的package.json中該值均不能重復 |
| contributes -> themes -> label | 主題名,“文件-首選項-顏色主題”的列表中顯示該值 |
| contributes -> themes -> uiTheme | VSCode整體的UI主題,vs為淺色主題 |
| contributes -> themes -> path | 定義配色方案的文件名,如為相對路徑則相對于此文件 |
因配置文件內容太長放至文末,以下說明對照配置文件內容閱讀更易理解。
VSCode使用其以下兩個節點:
| 參數名 | 作用 |
|---|---|
| colors | VSCode各個UI組件的顏色 |
| tokenColors | 語法高亮顏色 |
colors節點的內容直接通過鍵值對參數描述,以下列舉幾個參數的作用:
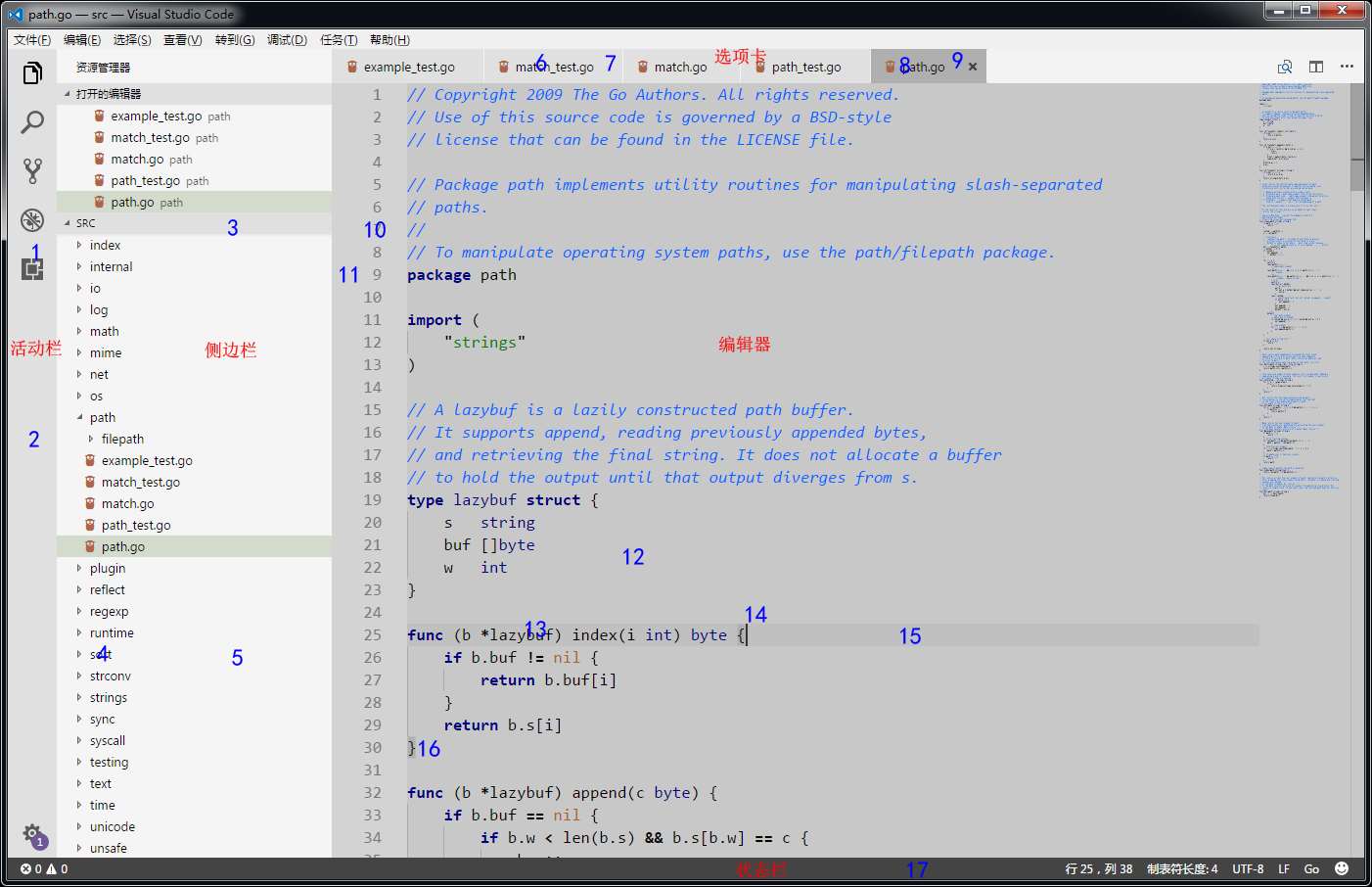
| 圖示 | 參數名 | 作用 |
|---|---|---|
| 2 | activityBar.background | 活動欄背景色 |
| 1 | activityBar.foreground | 活動欄前景色(例如用于圖標) |
| 12 | editor.background | 編輯器背景顏色 |
| 13 | editor.foreground | 編輯器默認前景色 |
| editor.findMatchBackground | 當前搜索匹配項的顏色 | |
| editor.findMatchHighlightBackground | 其他搜索匹配項的顏色 | |
| 15 | editor.lineHighlightBackground | 光標所在行高亮文本的背景顏色 |
| editor.selectionBackground | 編輯器所選內容的顏色 | |
| editor.selectionHighlightBackground | 與所選內容具有相同內容的區域顏色 | |
| editor.rangeHighlightBackground | 突出顯示范圍的背景顏色,例如 "Quick Open" 和“查找”功能 | |
| 16 | editorBracketMatch.background | 匹配括號的背景色 |
| 14 | editorCursor.foreground | 編輯器光標顏色 |
| 11 | editorGutter.background | 編輯器導航線的背景色,導航線包括邊緣符號和行號 |
| 10 | editorLineNumber.foreground | 編輯器行號顏色 |
| 5 | sideBar.background | 側邊欄背景色 |
| 4 | sideBar.foreground | 側邊欄前景色 |
| 3 | sideBarSectionHeader.background | 側邊欄節標題的背景顏色 |
| 17 | statusBar.background | 標準狀態欄背景色 |
| 17 | statusBar.noFolderBackground | 沒有打開文件夾時狀態欄的背景色 |
| 17 | statusBar.debuggingBackground | 調試程序時狀態欄的背景色 |
| 9 | tab.activeBackground | 活動選項卡的背景色 |
| 8 | tab.activeForeground | 活動組中活動選項卡的前景色 |
| 7 | tab.inactiveBackground | 非活動選項卡的背景色 |
| 6 | tab.inactiveForeground | 活動組中非活動選項卡的前景色 |

tokenColors
tokenColors使用一個對象數組描述各語法高亮顏色。每個對象有如下結構:
{
"name": "Comment",
"scope": [
"comment",
"punctuation.definition.comment"
],
"settings": {
"background": "#ffffff",
"fontStyle": "italic",
"foreground": "#000000"
}
}
| 參數名 | 作用 |
|---|---|
| name | 規則描述,一段容易理解的描述性文字 |
| scope | 作用域,指定使用那些VSCode內部對象,其含義參看Scope Naming |
| setting -> background | 背景色,可選 |
| setting -> fontStyle | 字體,可選,為bold、italic、underline |
| setting -> foreground | 前景色,可選 |
以下列舉文末的配置文件中幾個name所指定的參數的作用:
| 參數名 | 作用 |
|---|---|
| Character | 字符 |
| Class | 類名 |
| Comment | 注釋 |
| Function | 函數名 |
| Keyword | 關鍵字 |
| Number | 數值 |
| Operator | 運算符 |
| Parameter | 函數參數 |
| Punctuation | 標點符號 |
| String | 字符串 |
| Type | 內置類型 |
| Variable | 變量名 |
文件內容
{
"name": "gv-gray",
"colors": {
"activityBar.background": "#e0e0e0",
"activityBar.foreground": "#000000",
"editor.background": "#c8c8c8",
"editor.foreground": "#000000",
"editor.findMatchBackground": "#ffff00",
"editor.findMatchHighlightBackground": "#ffff00",
"editor.lineHighlightBackground": "#c0c0c0",
"editor.selectionBackground": "#b0b0b0",
"editor.selectionHighlightBackground": "#dfdfdf",
"editor.rangeHighlightBackground": "#b0b0b0",
"editorBracketMatch.background": "#b0b0b0",
"editorCursor.foreground": "#333333",
"editorGutter.background": "#d3d3d3",
"editorLineNumber.foreground": "#777777",
"sideBar.background": "#f5f5f5",
"sideBar.foreground": "#000000",
"sideBarSectionHeader.background": "#e0e0e0",
"statusBar.background": "#444444",
"statusBar.noFolderBackground": "#444444",
"statusBar.debuggingBackground": "#444444",
"tab.activeBackground": "#afafaf",
"tab.activeForeground": "#000000",
"tab.inactiveBackground": "#e0e0e0",
"tab.inactiveForeground": "#000000",
// Other colors.
"activityBarBadge.background": "#705697",
"button.background": "#705697",
"dropdown.background": "#F5F5F5",
"editorGroup.dropBackground": "#C9D0D988",
"editorWhitespace.foreground": "#AAAAAA",
"focusBorder": "#A6B39B",
"inputOption.activeBorder": "#adafb7",
"inputValidation.infoBorder": "#4ec1e5",
"inputValidation.infoBackground": "#f2fcff",
"inputValidation.warningBackground": "#fffee2",
"inputValidation.warningBorder": "#ffe055",
"inputValidation.errorBackground": "#ffeaea",
"inputValidation.errorBorder": "#f1897f",
"list.activeSelectionForeground": "#6c6c6c",
"list.focusBackground": "#CADEB9",
"list.activeSelectionBackground": "#c4d9b1",
"list.inactiveSelectionBackground": "#d3dbcd",
"list.highlightForeground": "#9769dc",
"notification.background": "#442e66",
"panel.background": "#F5F5F5",
"peekViewEditor.matchHighlightBackground": "#C2DFE3",
"peekViewTitle.background": "#F2F8FC",
"peekViewEditor.background": "#F2F8FC",
"peekViewResult.background": "#F2F8FC",
"peekView.border": "#705697",
"peekViewResult.matchHighlightBackground": "#93C6D6",
"pickerGroup.foreground": "#A6B39B",
"pickerGroup.border": "#749351"
},
"tokenColors": [
{
"settings": {
"background": "#ffffff",
"foreground": "#000000"
}
},
{
"name": "Character",
"scope": [
"constant",
"constant.character"
],
"settings": {
"foreground": "#008000"
}
},
{
"name": "Class",
"scope": [
"entity.name.type",
"entity.other.inherited-class",
"support.class"
],
"settings": {
"foreground": "#000080"
}
},
{
"name": "Comment",
"scope": [
"comment",
"punctuation.definition.comment"
],
"settings": {
"fontStyle": "italic",
"foreground": "#0066ff"
}
},
{
"name": "Function",
"scope": [
"entity.name.function",
"support.function"
],
"settings": {
"foreground": "#000000"
}
},
{
"name": "Keyword",
"scope": [
"keyword",
"storage"
],
"settings": {
"fontStyle": "bold",
"foreground": "#000080"
}
},
{
"name": "Number",
"scope": [
"constant.numeric"
],
"settings": {
"foreground": "#0044bb"
}
},
{
"name": "Operator",
"scope": "keyword.operator",
"settings": {
"foreground": "#000000"
}
},
{
"name": "Parameter",
"scope": "variable.parameter",
"settings": {
"fontStyle": "underline"
}
},
{
"name": "Punctuation",
"scope": "punctuation",
"settings": {
"foreground": "#000000"
}
},
{
"name": "String",
"scope": "string",
"settings": {
"foreground": "#008000"
}
},
{
"name": "Type",
"scope": [
"storage.type",
"support.type"
],
"settings": {
"fontStyle": "",
"foreground": "#000080"
}
},
{
"name": "Variable",
"scope": [
"support.variable",
"variable"
],
"settings": {
"foreground": "#000000"
}
},
// Other token colors.
{
"name": "Comments: Preprocessor",
"scope": "comment.block.preprocessor",
"settings": {
"fontStyle": "",
"foreground": "#AAAAAA"
}
},
{
"name": "Comments: Documentation",
"scope": [
"comment.documentation",
"comment.block.documentation"
],
"settings": {
"foreground": "#448C27"
}
},
{
"name": "Invalid - Deprecated",
"scope": "invalid.deprecated",
"settings": {
"background": "#96000014"
}
},
{
"name": "Invalid - Illegal",
"scope": "invalid.illegal",
"settings": {
"background": "#96000014",
"foreground": "#660000"
}
},
{
"name": "Language Constants",
"scope": [
"constant.language",
"support.constant",
"variable.language"
],
"settings": {
"foreground": "#AB6526"
}
},
{
"name": "Exceptions",
"scope": "entity.name.exception",
"settings": {
"foreground": "#660000"
}
},
{
"name": "Sections",
"scope": "entity.name.section",
"settings": {
"fontStyle": "bold"
}
},
{
"name": "Strings: Escape Sequences",
"scope": "constant.character.escape",
"settings": {
"foreground": "#777777"
}
},
{
"name": "Strings: Regular Expressions",
"scope": "string.regexp",
"settings": {
"foreground": "#4B83CD"
}
},
{
"name": "Strings: Symbols",
"scope": "constant.other.symbol",
"settings": {
"foreground": "#AB6526"
}
},
{
"name": "Embedded Source",
"scope": [
"string source",
"text source"
],
"settings": {
"background": "#EAEBE6"
}
},
{
"name": "HTML: Doctype Declaration",
"scope": [
"meta.tag.sgml.doctype",
"meta.tag.sgml.doctype string",
"meta.tag.sgml.doctype entity.name.tag",
"meta.tag.sgml punctuation.definition.tag.html"
],
"settings": {
"foreground": "#AAAAAA"
}
},
{
"name": "HTML: Tags",
"scope": [
"meta.tag",
"punctuation.definition.tag.html",
"punctuation.definition.tag.begin.html",
"punctuation.definition.tag.end.html"
],
"settings": {
"foreground": "#91B3E0"
}
},
{
"name": "HTML: Tag Names",
"scope": "entity.name.tag",
"settings": {
"foreground": "#4B83CD"
}
},
{
"name": "HTML: Attribute Names",
"scope": [
"meta.tag entity.other.attribute-name",
"entity.other.attribute-name.html"
],
"settings": {
"fontStyle": "italic",
"foreground": "#91B3E0"
}
},
{
"name": "HTML: Entities",
"scope": [
"constant.character.entity",
"punctuation.definition.entity"
],
"settings": {
"foreground": "#AB6526"
}
},
{
"name": "CSS: Selectors",
"scope": [
"meta.selector",
"meta.selector entity",
"meta.selector entity punctuation",
"entity.name.tag.css"
],
"settings": {
"foreground": "#7A3E9D"
}
},
{
"name": "CSS: Property Names",
"scope": [
"meta.property-name",
"support.type.property-name"
],
"settings": {
"foreground": "#AB6526"
}
},
{
"name": "CSS: Property Values",
"scope": [
"meta.property-value",
"meta.property-value constant.other",
"support.constant.property-value"
],
"settings": {
"foreground": "#448C27"
}
},
{
"name": "CSS: Important Keyword",
"scope": "keyword.other.important",
"settings": {
"fontStyle": "bold"
}
},
{
"name": "Markup: Changed",
"scope": "markup.changed",
"settings": {
"background": "#FFFFDD",
"foreground": "#000000"
}
},
{
"name": "Markup: Deletion",
"scope": "markup.deleted",
"settings": {
"background": "#FFDDDD",
"foreground": "#000000"
}
},
{
"name": "Markup: Emphasis",
"scope": "markup.italic",
"settings": {
"fontStyle": "italic"
}
},
{
"name": "Markup: Error",
"scope": "markup.error",
"settings": {
"background": "#96000014",
"foreground": "#660000"
}
},
{
"name": "Markup: Insertion",
"scope": "markup.inserted",
"settings": {
"background": "#DDFFDD",
"foreground": "#000000"
}
},
{
"name": "Markup: Link",
"scope": "meta.link",
"settings": {
"foreground": "#4B83CD"
}
},
{
"name": "Markup: Output",
"scope": [
"markup.output",
"markup.raw"
],
"settings": {
"foreground": "#777777"
}
},
{
"name": "Markup: Prompt",
"scope": "markup.prompt",
"settings": {
"foreground": "#777777"
}
},
{
"name": "Markup: Heading",
"scope": "markup.heading",
"settings": {
"foreground": "#AA3731"
}
},
{
"name": "Markup: Strong",
"scope": "markup.bold",
"settings": {
"fontStyle": "bold"
}
},
{
"name": "Markup: Traceback",
"scope": "markup.traceback",
"settings": {
"foreground": "#660000"
}
},
{
"name": "Markup: Underline",
"scope": "markup.underline",
"settings": {
"fontStyle": "underline"
}
},
{
"name": "Markup Quote",
"scope": "markup.quote",
"settings": {
"foreground": "#7A3E9D"
}
},
{
"name": "Markup Lists",
"scope": "markup.list",
"settings": {
"foreground": "#4B83CD"
}
},
{
"name": "Markup Styling",
"scope": [
"markup.bold",
"markup.italic"
],
"settings": {
"foreground": "#448C27"
}
},
{
"name": "Markup Inline",
"scope": "markup.inline.raw",
"settings": {
"fontStyle": "",
"foreground": "#AB6526"
}
},
{
"name": "Extra: Diff Range",
"scope": [
"meta.diff.range",
"meta.diff.index",
"meta.separator"
],
"settings": {
"background": "#DDDDFF",
"foreground": "#434343"
}
},
{
"name": "Extra: Diff From",
"scope": "meta.diff.header.from-file",
"settings": {
"background": "#FFDDDD",
"foreground": "#434343"
}
},
{
"name": "Extra: Diff To",
"scope": "meta.diff.header.to-file",
"settings": {
"background": "#DDFFDD",
"foreground": "#434343"
}
}
]
}
到此這篇關于VSCode自定義配色方案的實現的文章就介紹到這了,更多相關VSCode自定義配色 內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持腳本之家!