初次使用vscode時(shí)各種不適應(yīng),所有需要用到的功能貌似都需要單獨(dú)安裝插件才能用。這讓很多初次使用vscode的朋友有點(diǎn)無所適從。
下面本人就帶各位朋友學(xué)習(xí)下如何使用vscode來進(jìn)行最基本的工作——頁(yè)面啟動(dòng)與代碼調(diào)試
一、安裝vscode(已經(jīng)安裝的朋友忽略,直接進(jìn)行第二步)
官網(wǎng)下載地址:https://code.visualstudio.com/docs/?dv=win
稍等幾秒鐘,會(huì)自動(dòng)彈出下載框
二、安裝中文插件
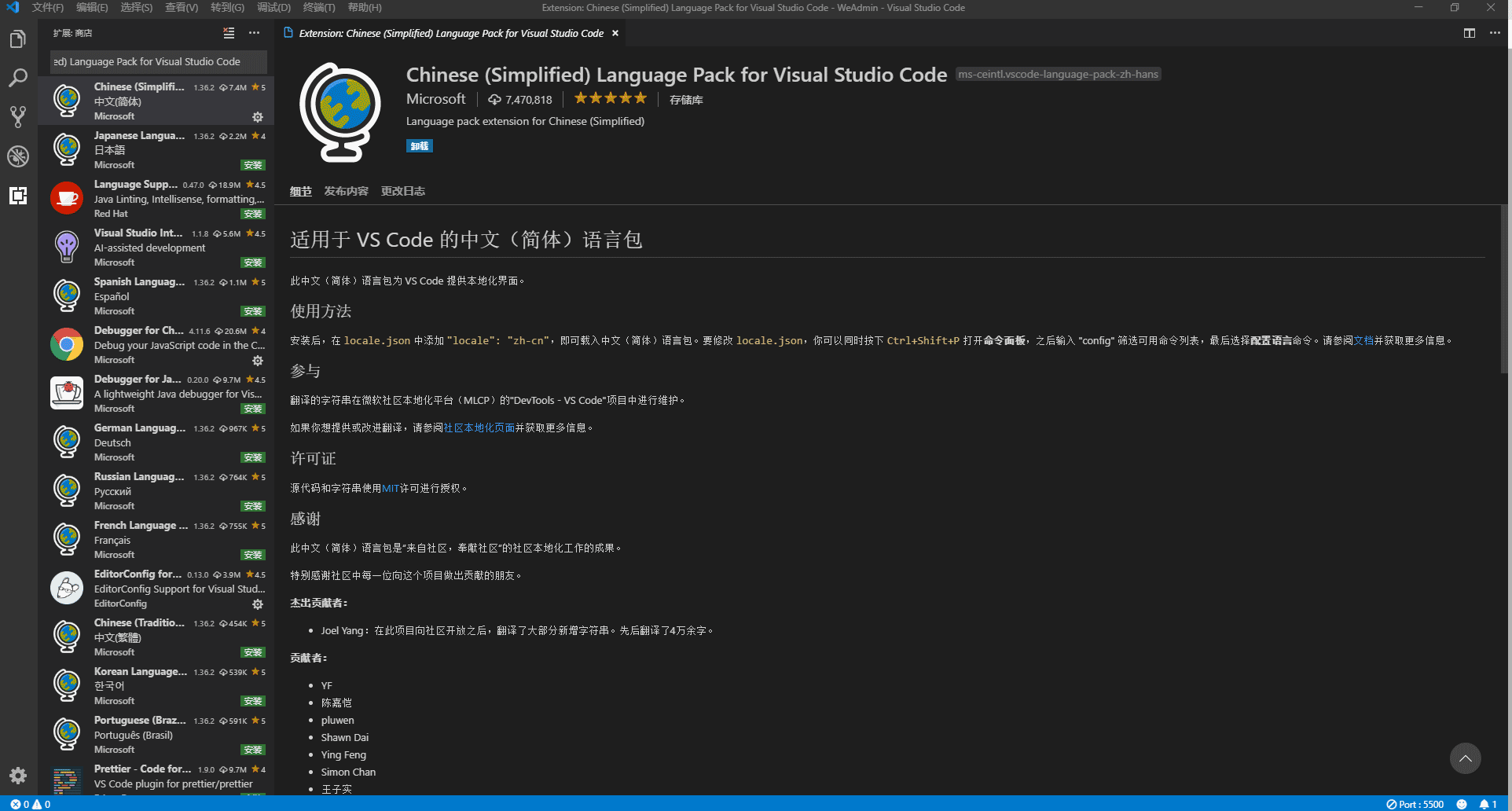
vscode默認(rèn)是英文菜單,想以中文形式來顯示的朋友可以搜索插件【Chinese (Simplified) Language Pack for Visual Studio Code】,如圖:

安裝之后,點(diǎn)擊重新加載,或者重啟vscode,既可以中文形式顯示菜單。
三、頁(yè)面調(diào)試
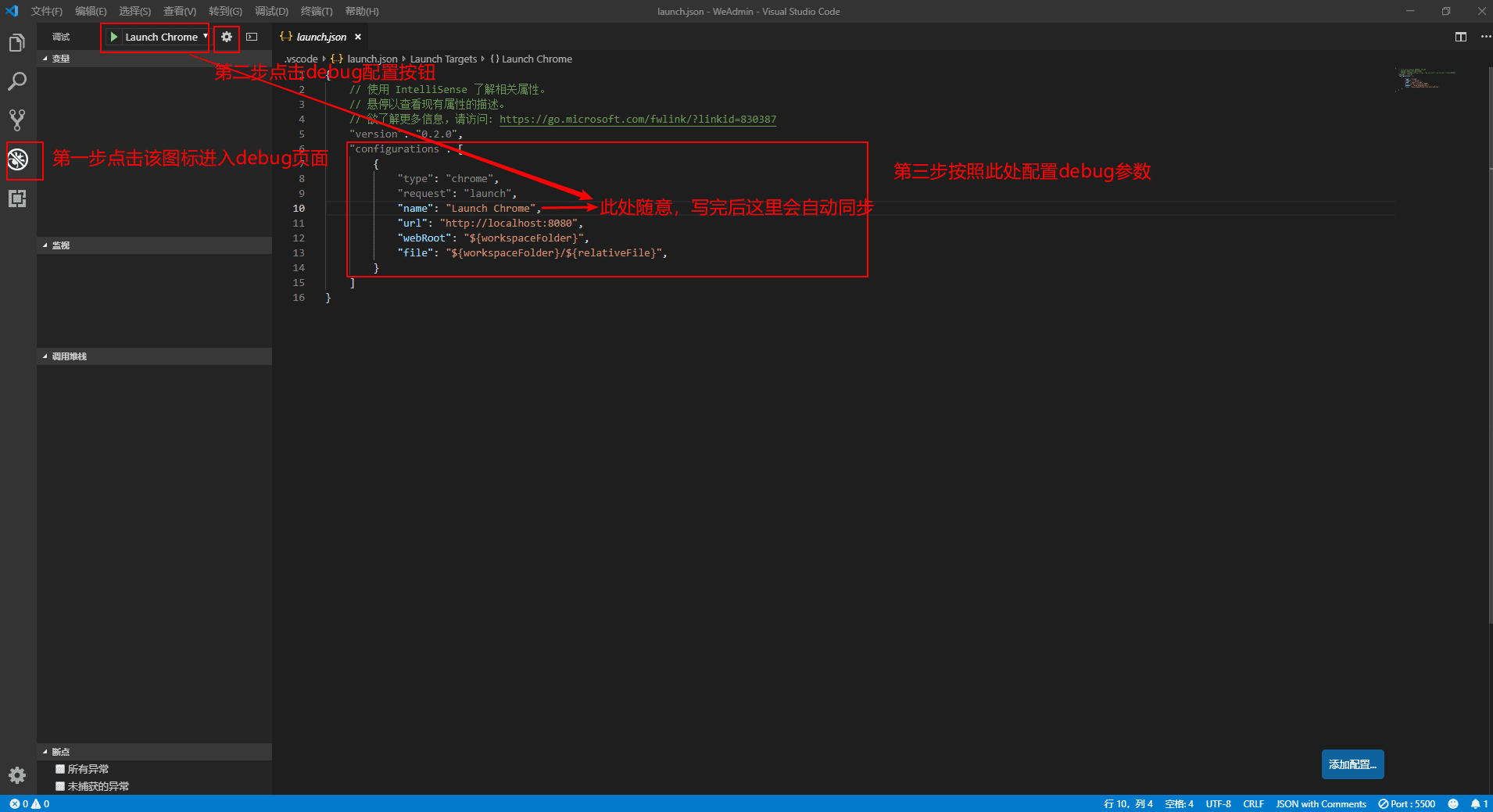
1. 配置launch.json

配置完此處的朋友先不要著急進(jìn)行嘗試,因?yàn)榇藭r(shí)點(diǎn)擊綠色的開始按鈕調(diào)試啟動(dòng)后,發(fā)現(xiàn)頁(yè)面并打不開,只是個(gè)瀏覽器鏈接失敗的提示。
此時(shí),我們需要安裝類似apache、iis之類的服務(wù)器插件來支持頁(yè)面在模擬服務(wù)器中運(yùn)行并顯示。
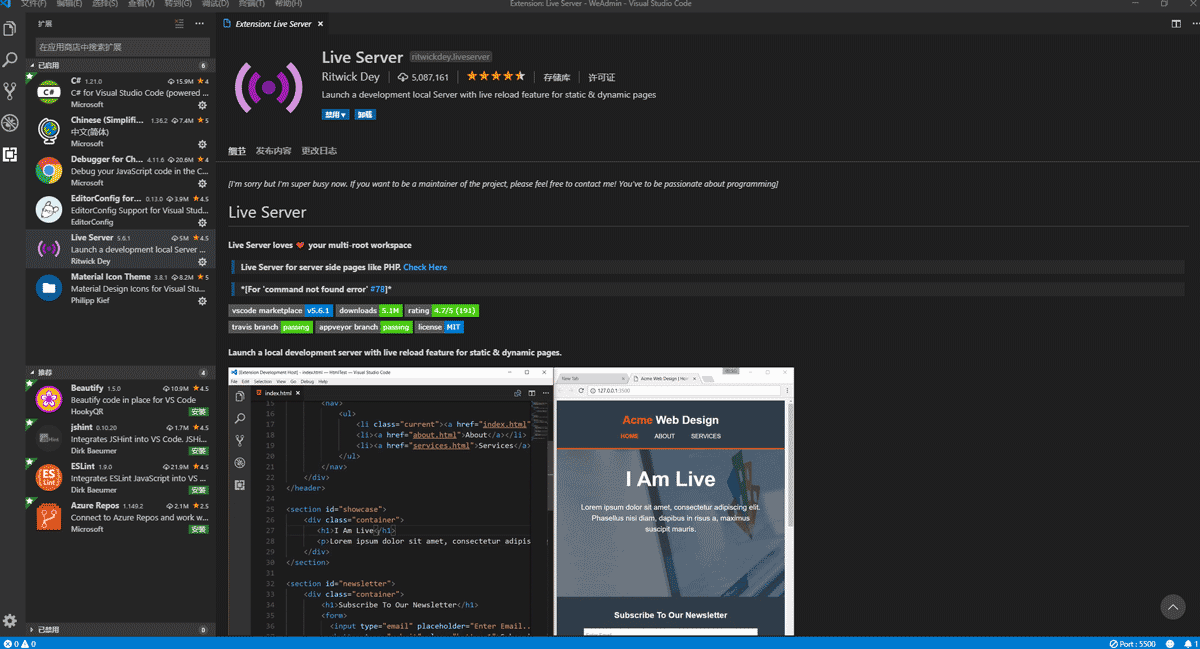
2. 安裝插件【Live Server】
這就是上面提到的支持頁(yè)面在模擬服務(wù)器中運(yùn)行的插件了,如圖:

安裝完成如果左側(cè)有【重新加載】的提示,則點(diǎn)擊該按鈕以重新加載。
3. 打開html頁(yè)面,進(jìn)行調(diào)試測(cè)試
基礎(chǔ)工作都準(zhǔn)備好了,此時(shí)調(diào)試模式有兩種:
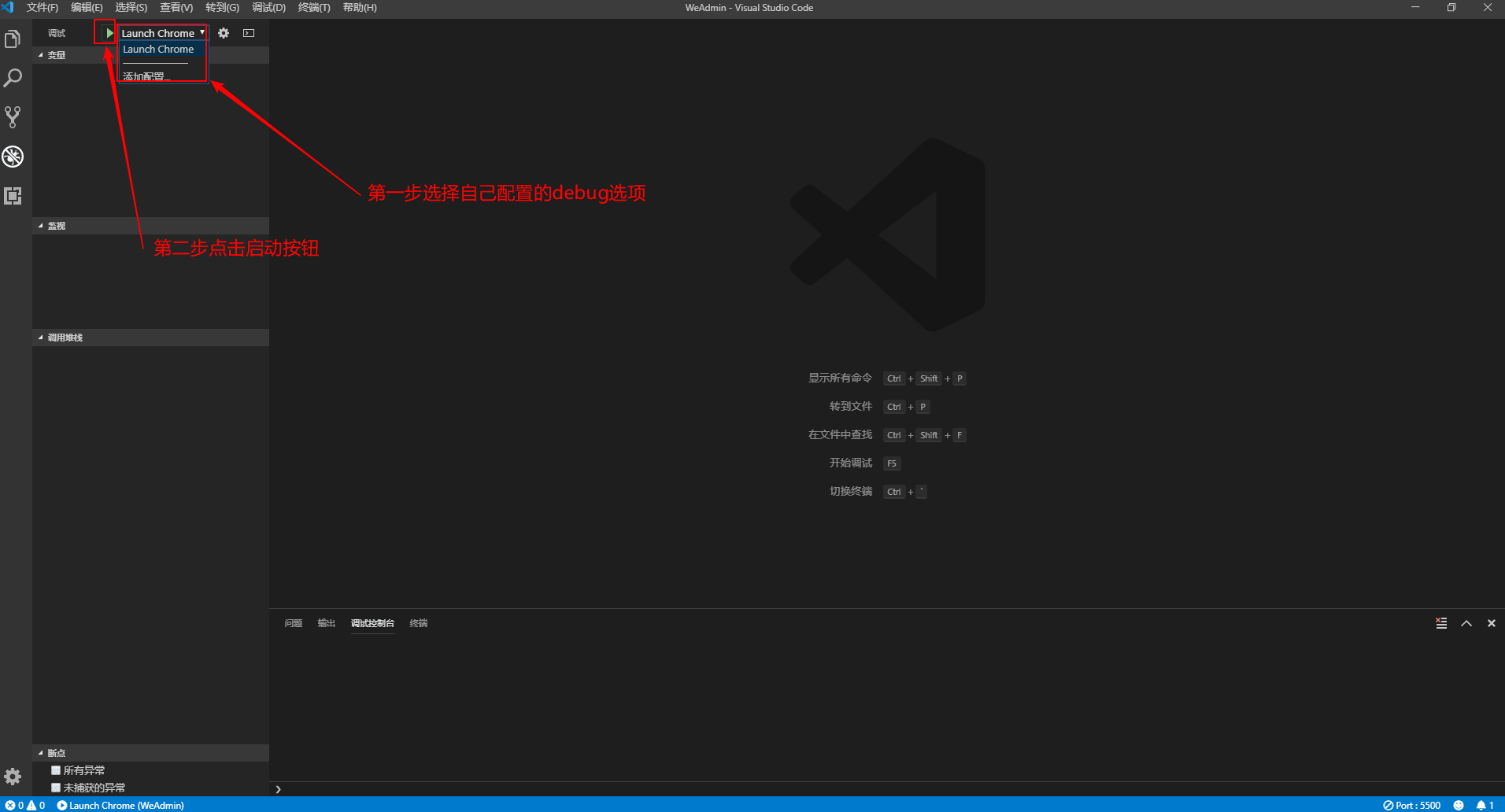
使用本地靜態(tài)頁(yè)面調(diào)試:
選擇自己配置的測(cè)試選項(xiàng),打開需要調(diào)試的頁(yè)面,按F5啟動(dòng)調(diào)試,如圖


使用服務(wù)器形式進(jìn)行調(diào)試:
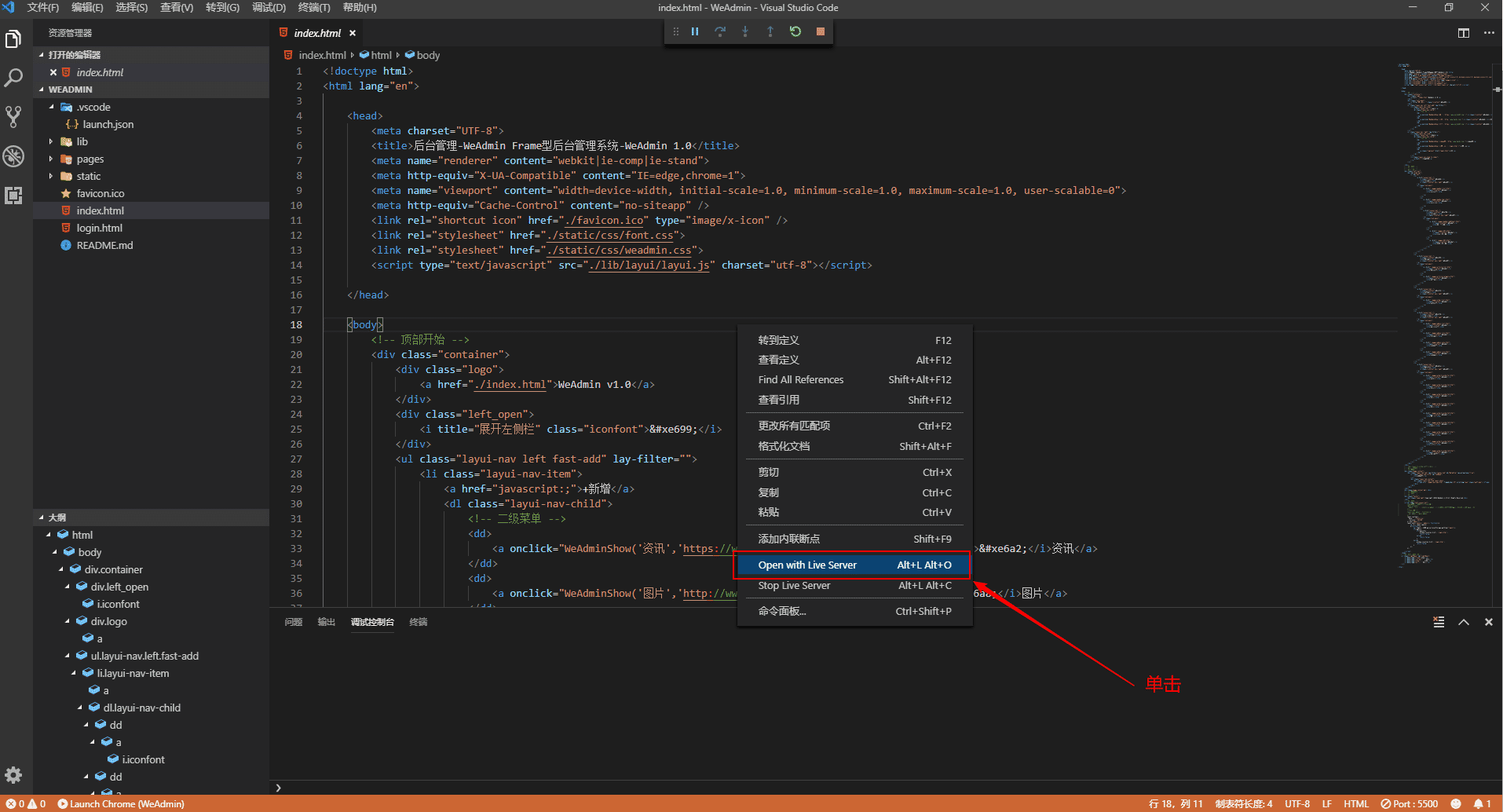
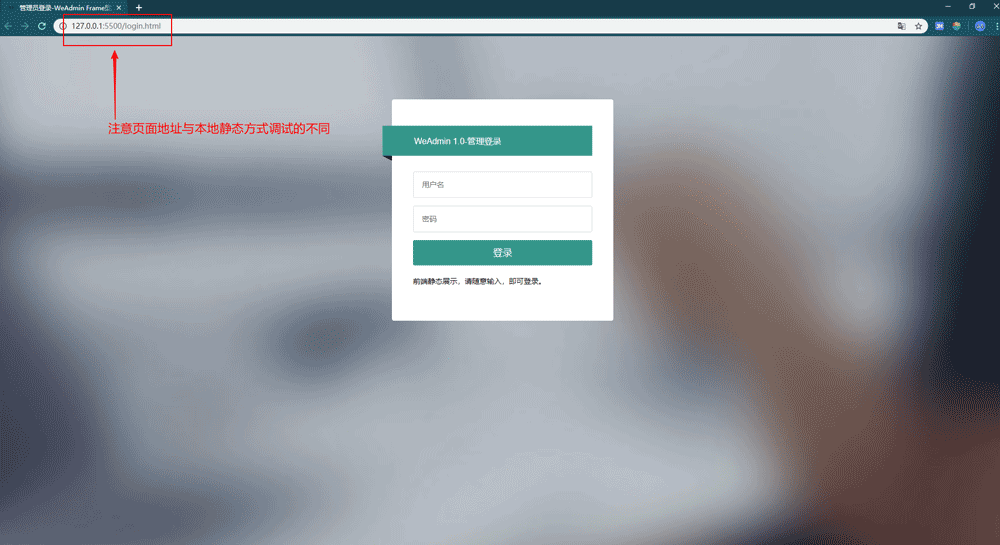
此時(shí)我們安裝的live server就派上用場(chǎng)了,同樣打開要調(diào)試的頁(yè)面,鼠標(biāo)在頁(yè)面任意地方右鍵單機(jī),選擇“Open with live server”,如圖:


此時(shí)我們想使用vscode進(jìn)行代碼調(diào)試的需求到這里就已經(jīng)大功告成了!!!
最后,為大家推薦一個(gè)好看的vscode文件圖標(biāo)主題插件:【Material Icon Theme】
效果如圖:
您可能感興趣的文章:- 20個(gè)提高開發(fā)效率的VS Code快捷鍵(推薦)
- 全網(wǎng)最詳細(xì)的vscode基礎(chǔ)教程
- Vscode 基礎(chǔ)使用教程大全
- python學(xué)習(xí)VSCode使用技巧帶你進(jìn)入高效開發(fā)模式