在Web開發者中,Google Chrome是使用最廣泛的瀏覽器。六周一次的發布周期和一套強大的不斷擴大開發功能,使其成為了web開發者必備的工具。你可能已經熟悉了它的部分功能,如使用console和debugger在線編輯CSS。在這篇文章中,我們將分享15個有助于改進你的開發流程的技巧。

一、快速切換文件
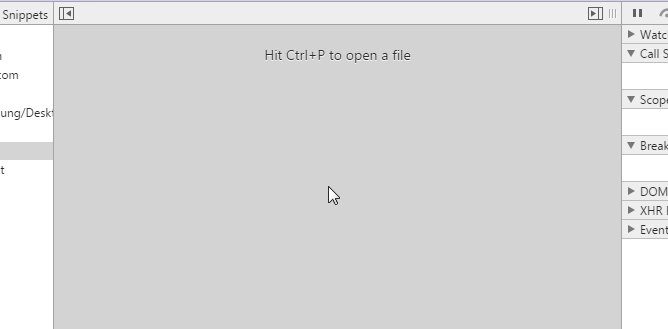
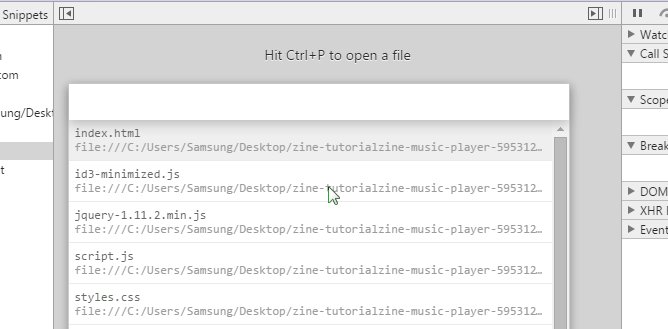
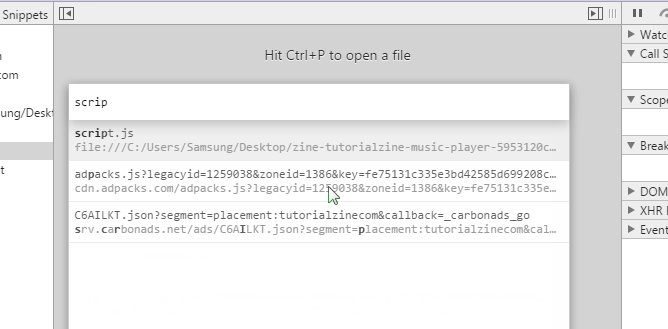
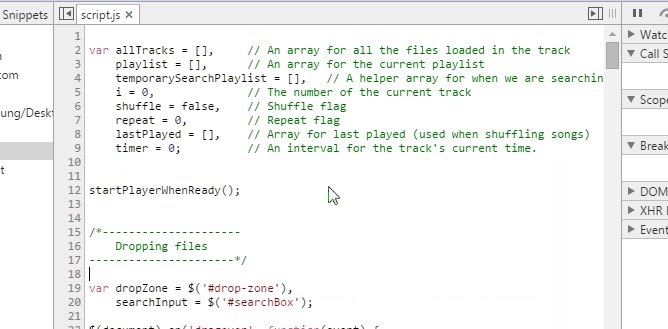
如果你使用過sublime text,那么你可能不習慣沒有Go to anything這個功能的覆蓋。你會很高興聽到chrome開發者功能也有這個功能,當DevTools被打開的時候,按Ctrl+P(cmd+p on mac),就能快速搜尋和打開你項目的文件。

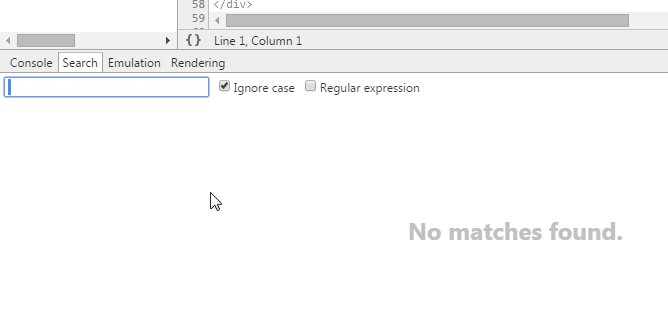
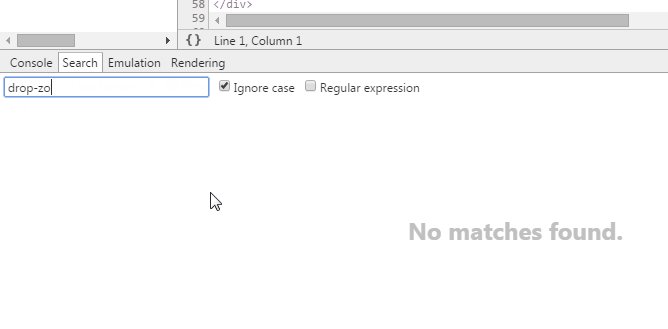
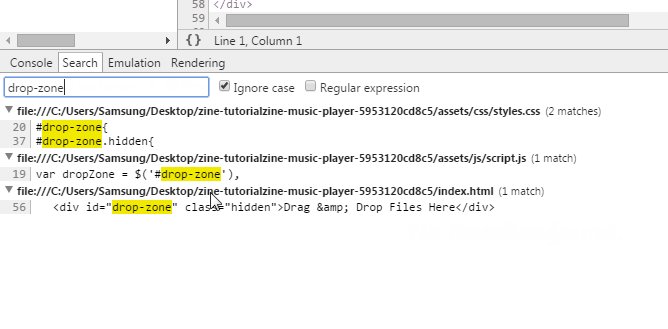
二、在源代碼中搜索
如果你希望在源代碼中搜索要怎么辦呢?在頁面已經加載的文件中搜尋一個特定的字符串,快捷鍵是Ctrl + Shift + F (Cmd + Opt + F),這種搜尋方式還支持正則表達式哦

三、快速跳轉到指定行
在Sources標簽中打開一個文件之后,在Windows和Linux中,按Ctrl + G,(or Cmd + L for Mac),然后輸入行號,DevTools就會允許你跳轉到文件中的任意一行。

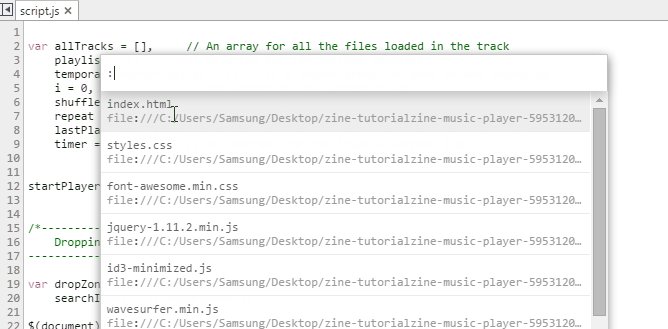
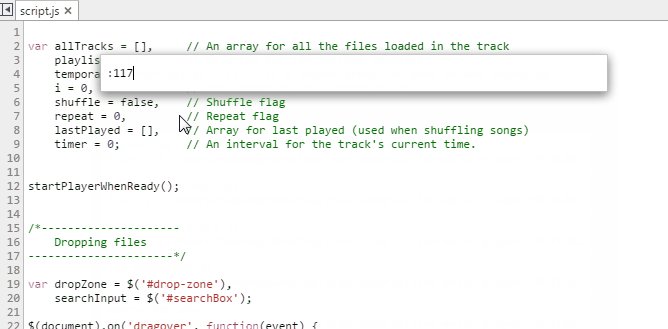
另外一種方式是按Ctrl + O,輸入:和行數,而不用去尋找一個文件。
四、在控制臺選擇元素
DevTools控制臺支持一些變量和函數來選擇DOM元素:
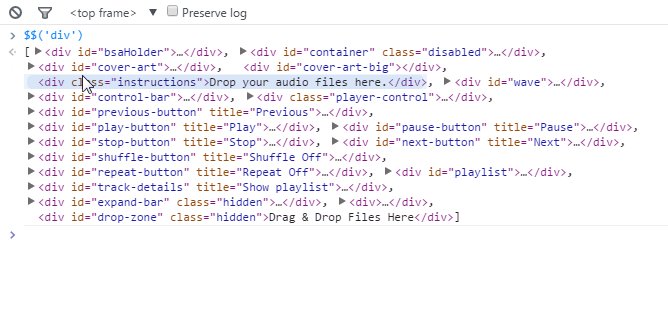
$()–document.querySelector()的簡寫,返回第一個和css選擇器匹配的元素。例如$(‘div')返回這個頁面中第一個div元素
$$()–document.querySelectorAll()的簡寫,返回一個和css選擇器匹配的元素數組。
$0-$4–依次返回五個最近你在元素面板選擇過的DOM元素的歷史記錄,$0是最新的記錄,以此類推。

想要了解更多控制臺命令,戳這里:Command Line API
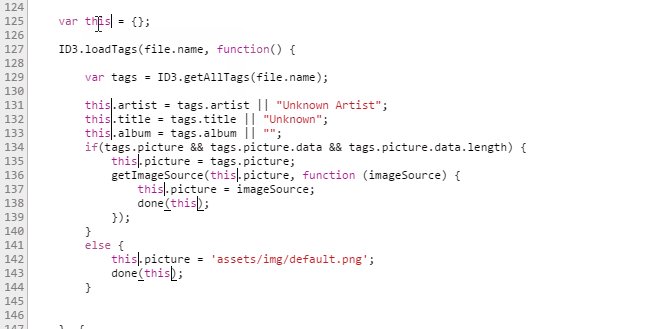
五、使用多個插入符進行選擇
當編輯一個文件的時候,你可以按住Ctrl(cmd for mac),在你要編輯的地方點擊鼠標,可以設置多個插入符,這樣可以一次在多個地方編輯。

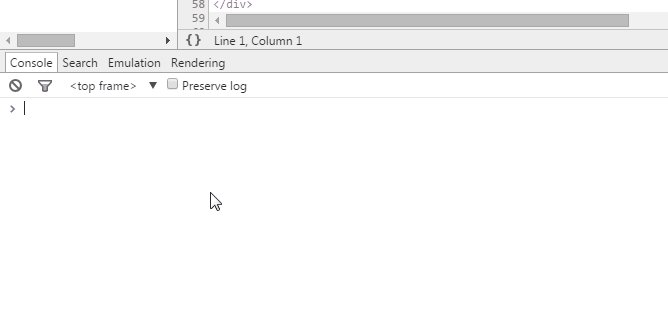
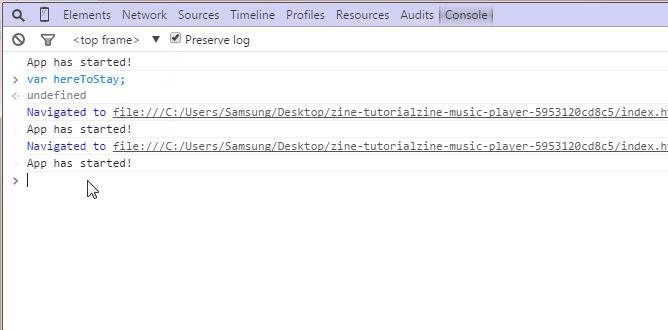
六、保存記錄
勾選在Console標簽下的保存記錄選項,你可以使DevTools的console繼續保存記錄而不會在每個頁面加載之后清除記錄。當你想要研究在頁面還沒加載完之前出現的bug時,這會是一個很方便的方法。

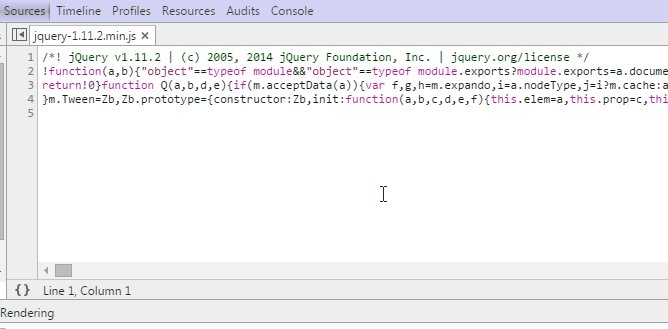
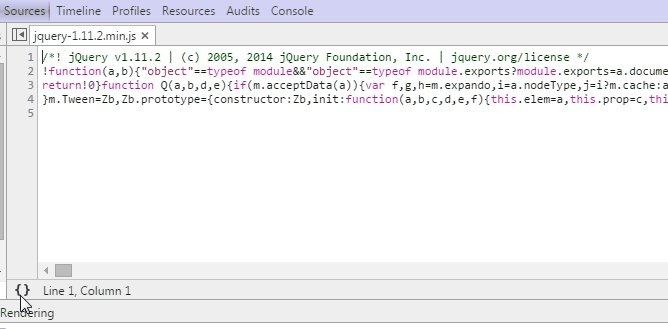
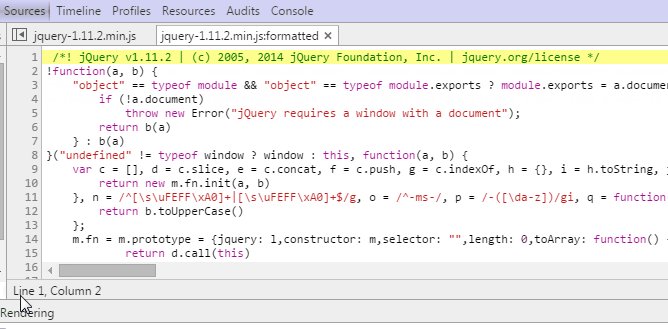
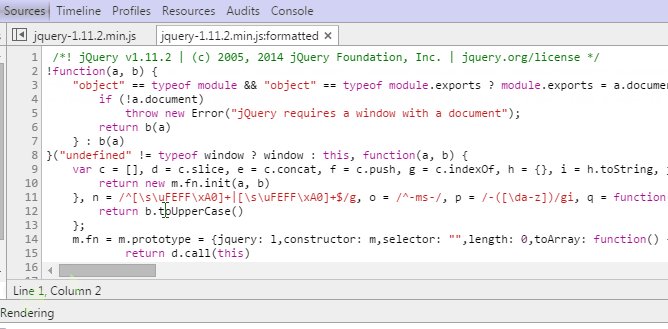
七、優質打印
Chrome's Developer Tools有內建的美化代碼,可以返回一段最小化且格式易讀的代碼。Pretty Print的按鈕在Sources標簽的左下角。

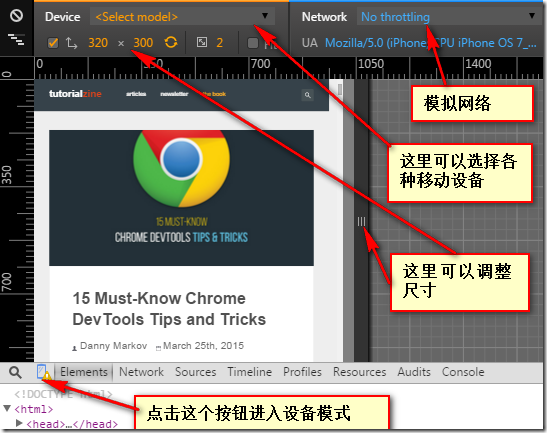
八、設備模式
對于開發移動友好頁面,DevTools包含了一個非常強大的模式,這個谷歌視頻介紹了其主要特點,如調整屏幕大小、觸摸仿真和模擬糟糕的網絡連接
(ps:原文中這個視頻文件丟失了,這個圖是小編補充,你可以自己去測試這個工具,很有用)

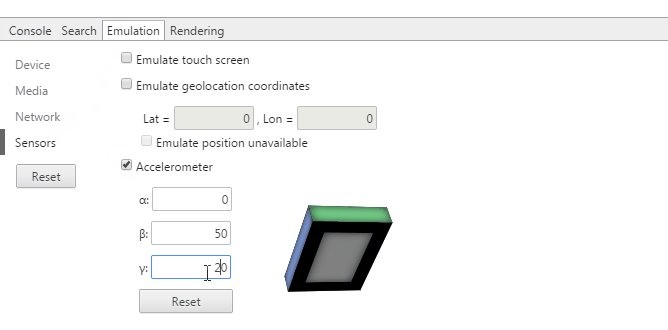
九、設備傳感仿真
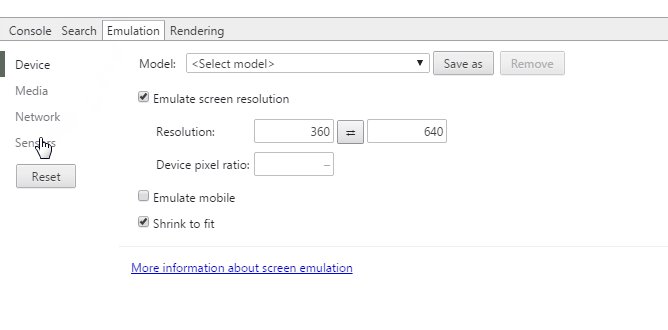
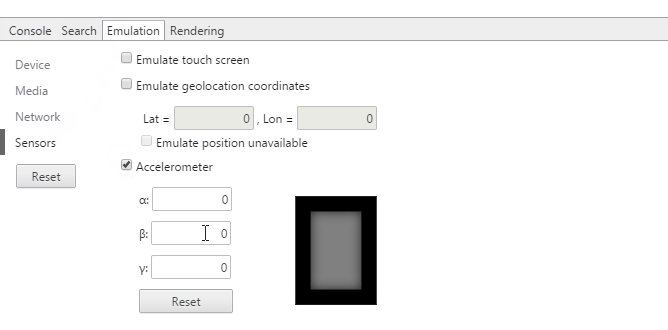
設備模式的另一個很酷的功能是模擬移動設備的傳感器,例如觸摸屏幕和加速計。你甚至可以惡搞你的地理位置。這個功能位于元素標簽的底部,點擊“show drawer”按鈕,就可看見Emulation標簽 --> Sensors.

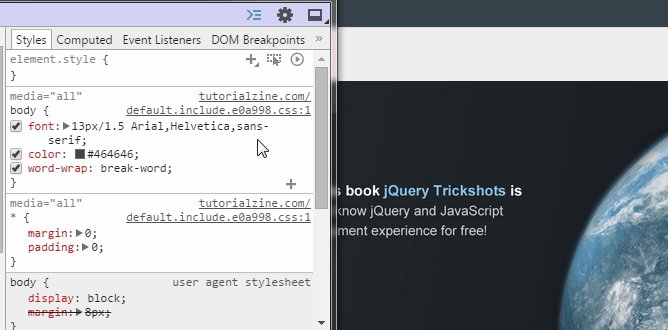
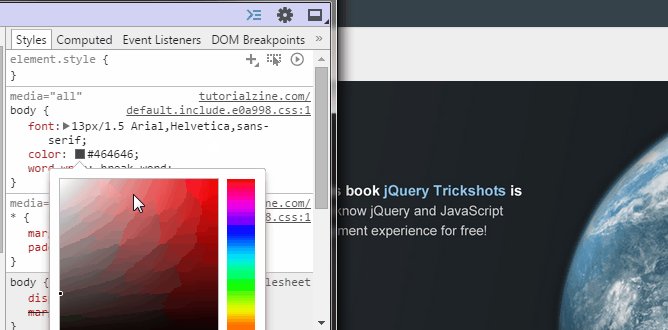
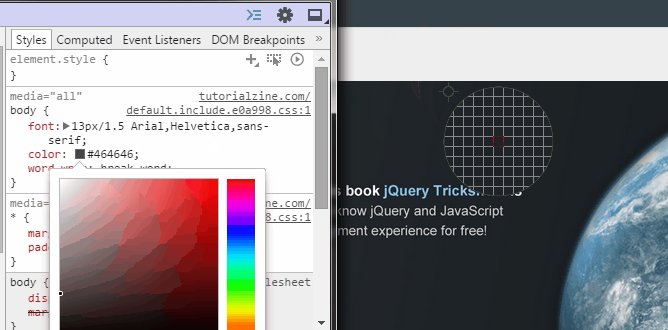
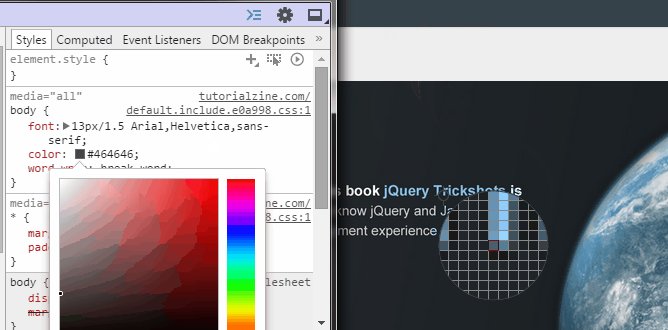
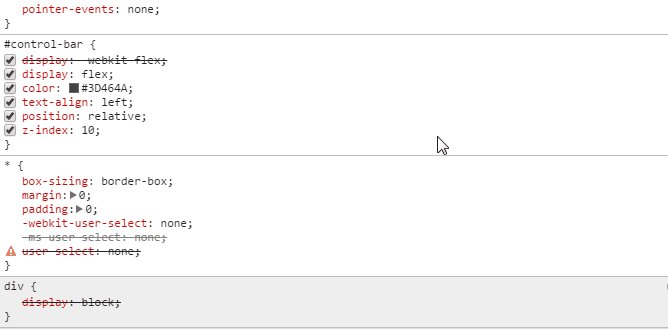
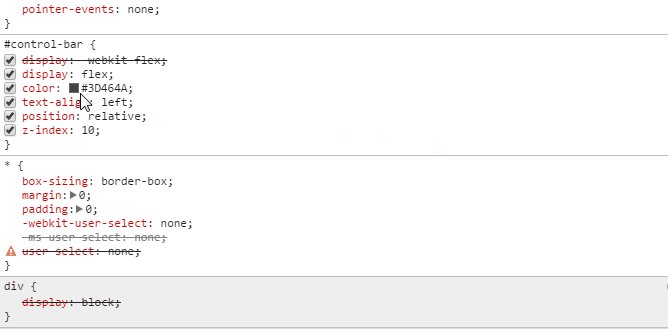
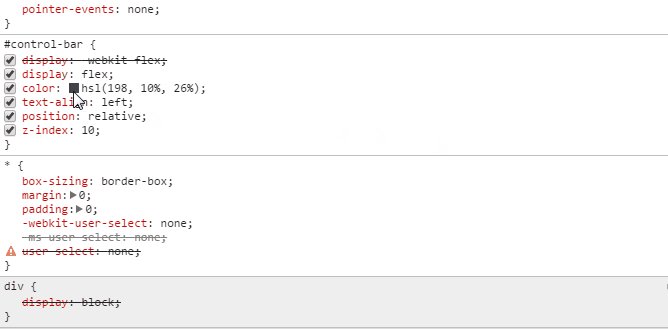
十、顏色選擇器
當在樣式編輯中選擇了一個顏色屬性時,你可以點擊顏色預覽,就會彈出一個顏色選擇器。當選擇器開啟時,如果你停留在頁面,鼠標指針會變成一個放大鏡,讓你去選擇像素精度的顏色。

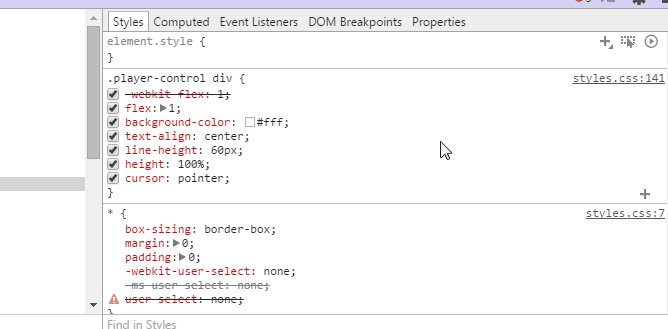
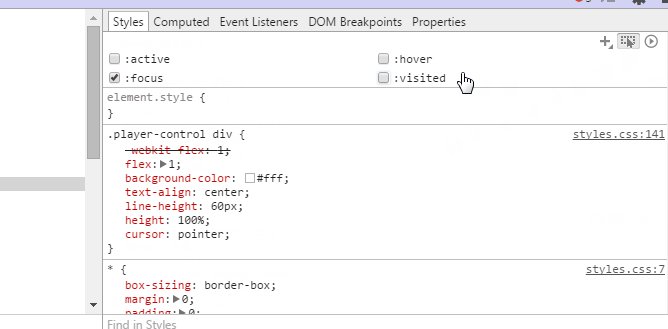
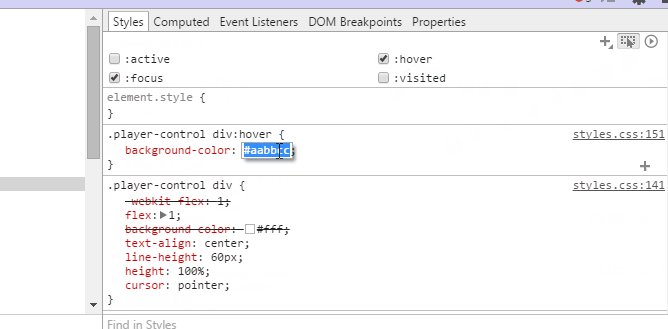
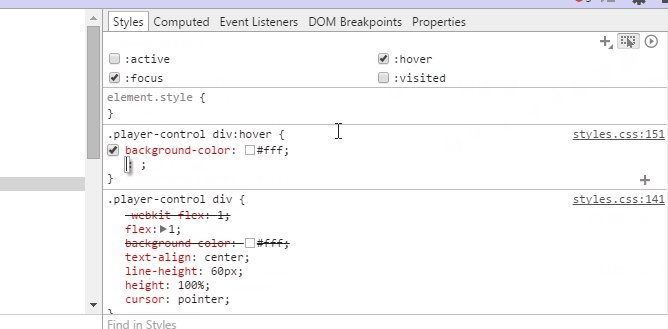
十一、強制改變元素狀態
DevTools有一個可以模擬CSS狀態的功能,例如元素的hover和focus,可以很容易的改變元素樣式。在CSS編輯器中可以利用這個功能

十二、可視化的DOM陰影
Web瀏覽器在構建如文本框、按鈕和輸入框一類元素時,其它基本元素的視圖是隱藏的。不過,你可以在Settings -> General 中切換成Show user agent shadow DOM,這樣就會在元素標簽頁中顯示被隱藏的代碼。甚至還能單獨設計他們的樣式,這給你了很大的控制權。

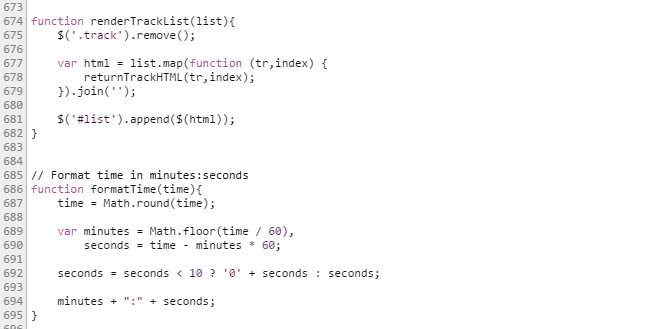
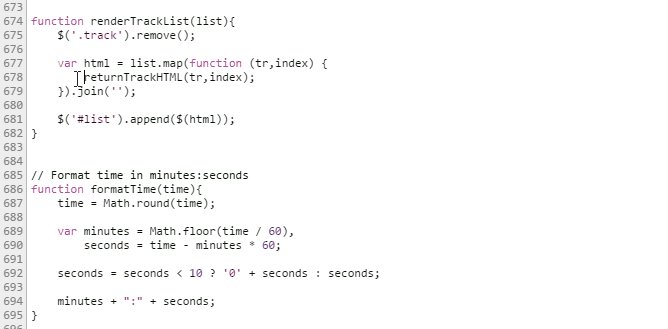
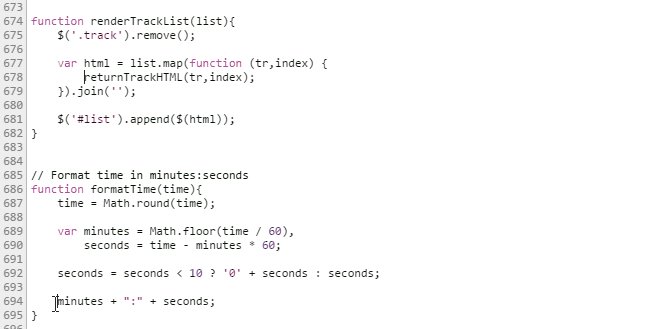
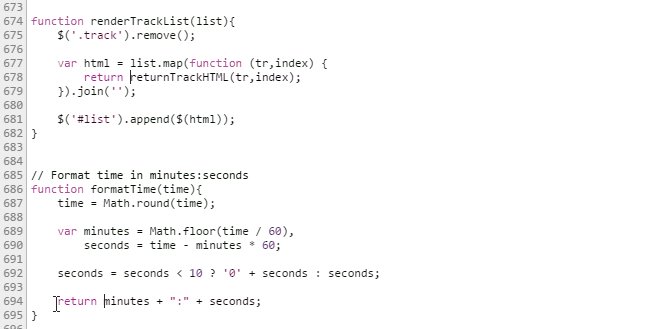
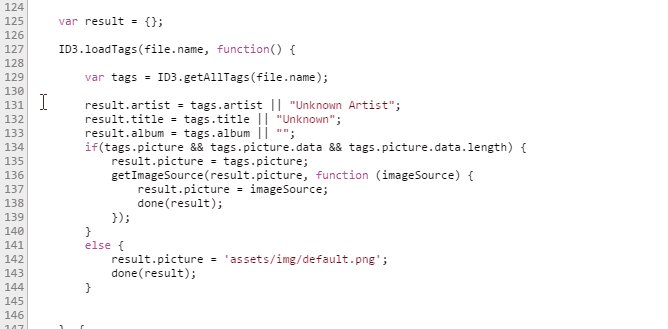
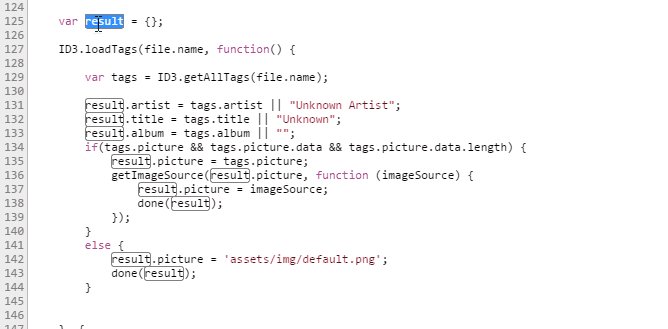
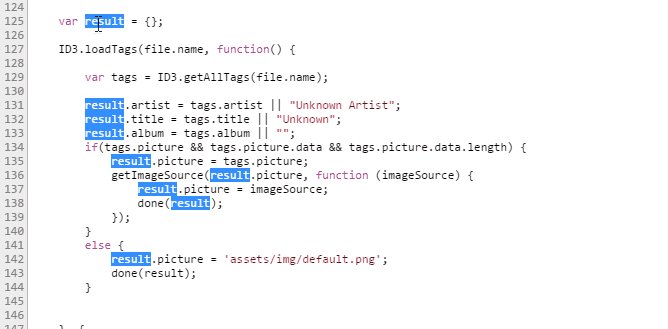
十三、選擇下一個匹配項
當在Sources標簽下編輯文件時,按下Ctrl + D (Cmd + D) ,當前選中的單詞的下一個匹配也會被選中,有利于你同時對它們進行編輯。

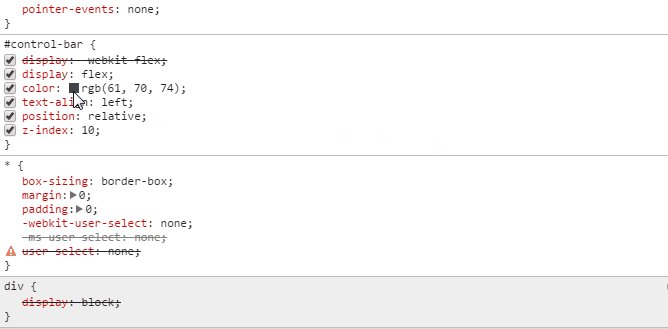
十四、改變顏色格式
在顏色預覽功能使用快捷鍵Shift + Click,可以在rgba、hsl和hexadecimal來回切換顏色的格式

十五、通過workspaces來編輯本地 文件
Workspaces是Chrome DevTools的一個強大功能,這使DevTools變成了一個真正的IDE。Workspaces會將Sources選項卡中的文件和本地項目中的文件進行匹配,所以你可以直接編輯和保存,而不必復制/粘貼外部改變的文件到編輯器。
為了配置Workspaces,只需打開Sources選項,然后右擊左邊面板的任何一個地方,選擇Add Folder To Worskpace,或者只是把你的整個工程文件夾拖放入Developer Tool。現在,無論在哪一個文件夾,被選中的文件夾,包括其子目錄和所有文件都可以被編輯。為了讓Workspaces更高效,你可以將頁面中用到的文件映射到相應的文件夾,允許在線編輯和簡單的保存。