項目地址 Bee
介紹
Bee 是人力資源系統中的考勤應用�����,主要功能用于員工申請假單。Bee具有較高的性能�����、擴展性等�����,其中包括前后端分離�、插拔式的規則驗證(驗證器)�����、數據過濾(裝飾器)�����、消息隊列等���,后端在Laravel 的MVC模式上�����,又添加了Services、Repositories層���,明確每個類的職責,使用Passport 的密碼模式獲取接口數據�����。
技術棧
- 服務器:Linux(Centos 7)�����、Nginx
- 前端:Element、Vue�、Vue-Router���、Vuex�����、Webpack、V-calendar
- 資源:Elephant
- 后端:Laravel緩存:Redis
其他的就是一些基本工具了�,比如node���、npm(cnpm)�、composer���、git等
演示
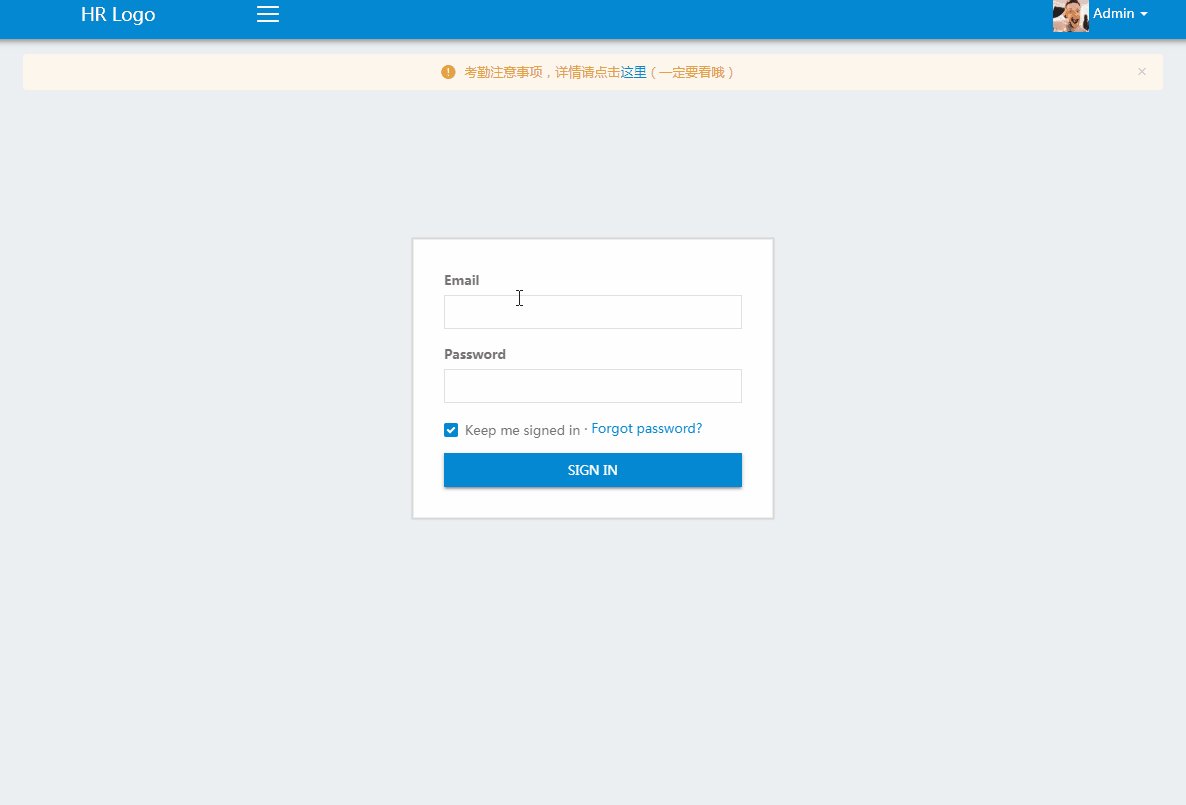
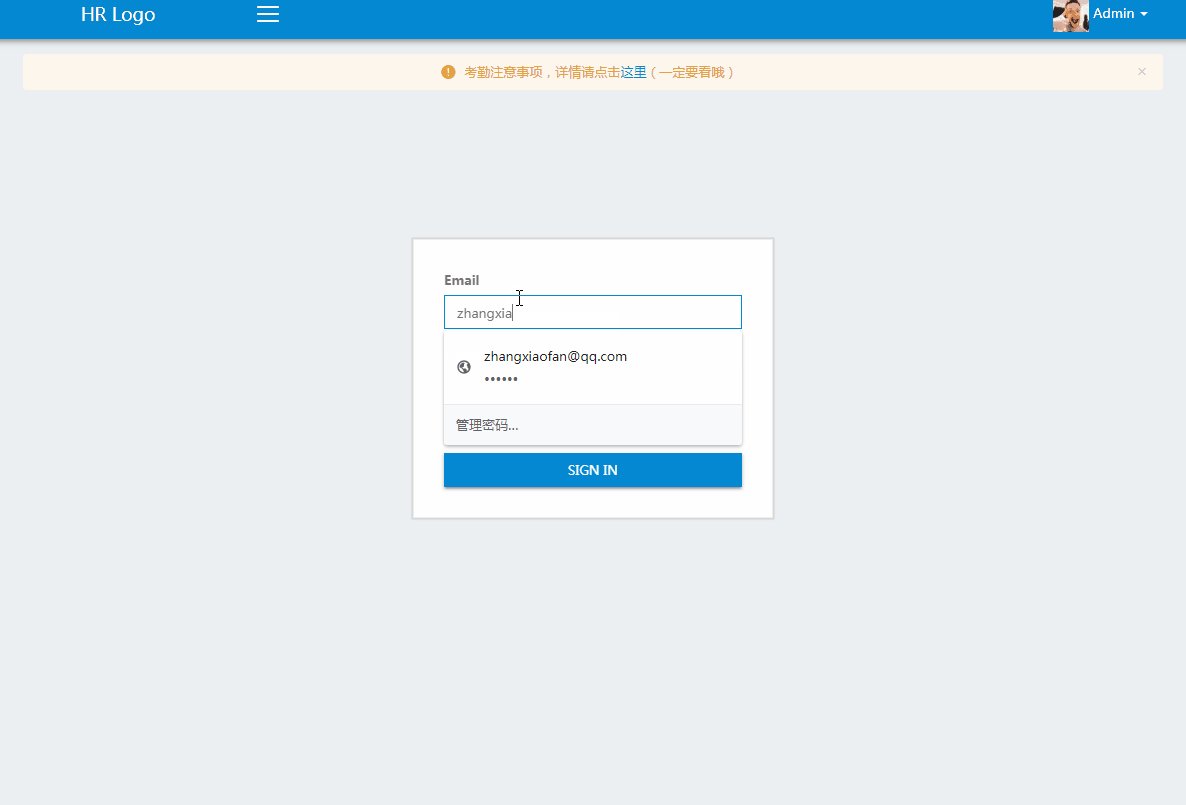
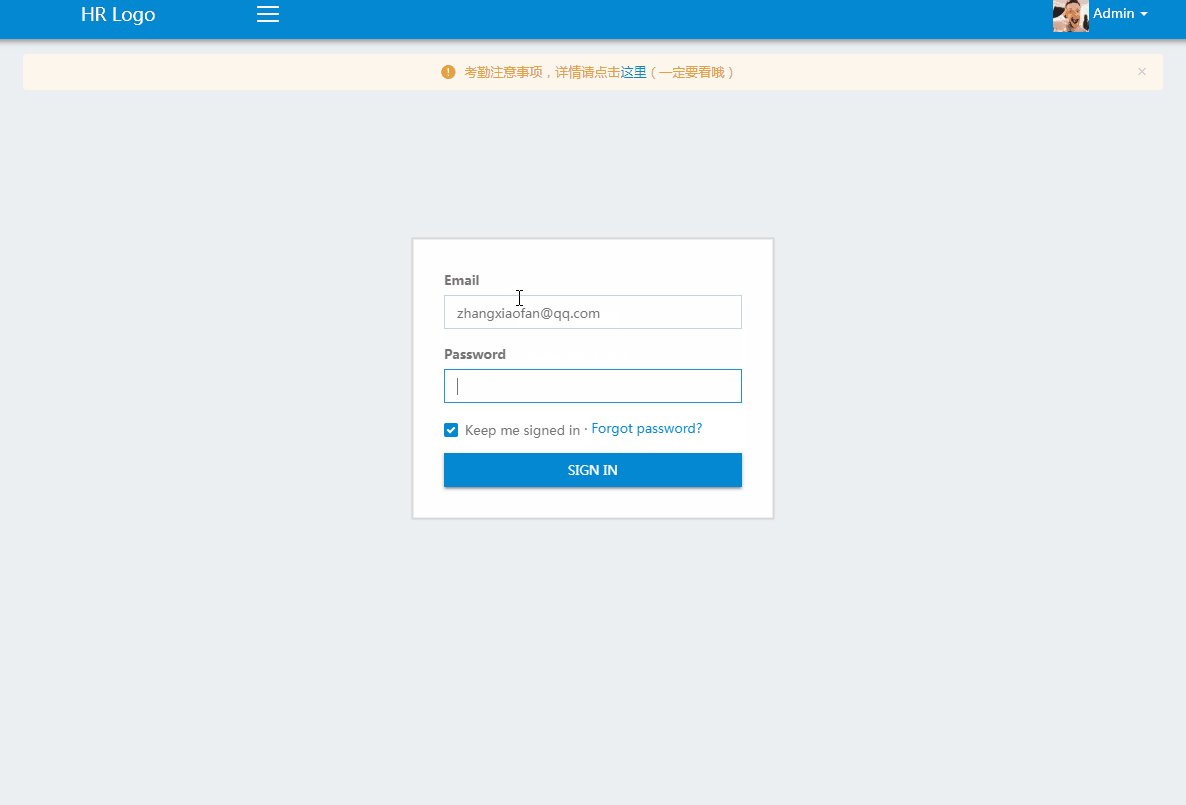
1. 登錄

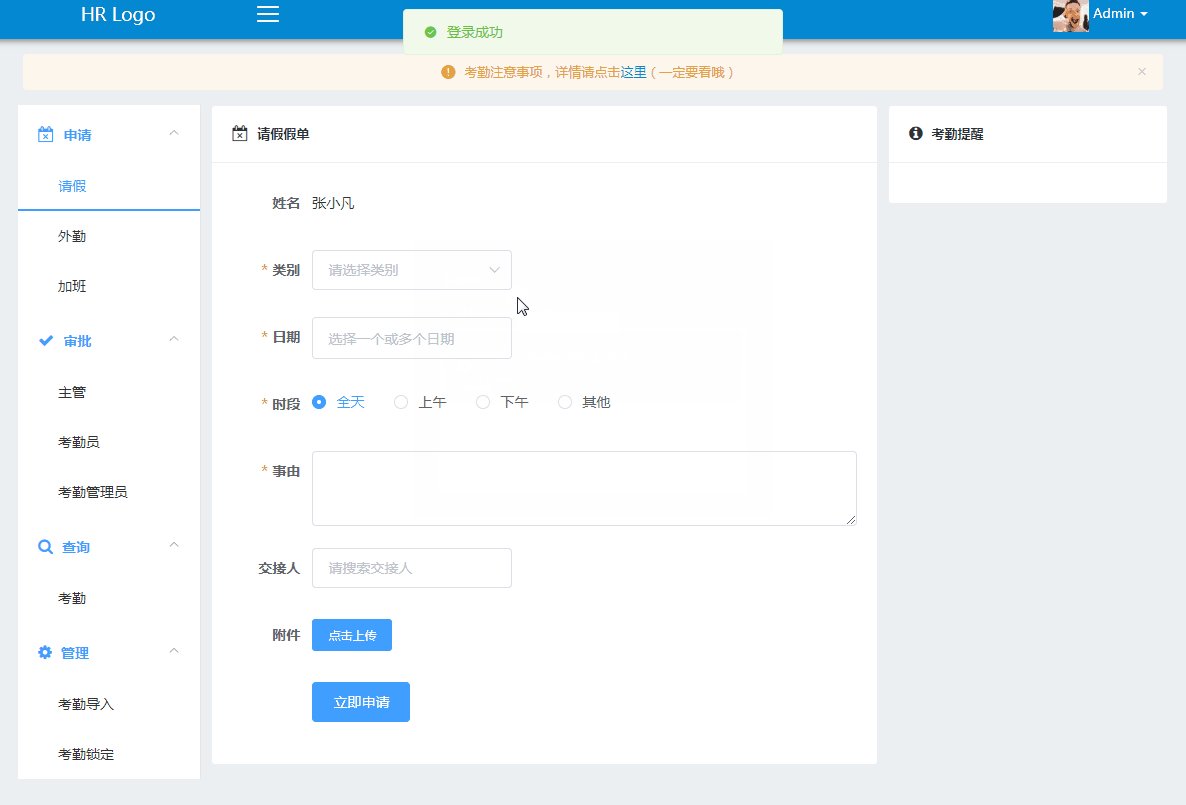
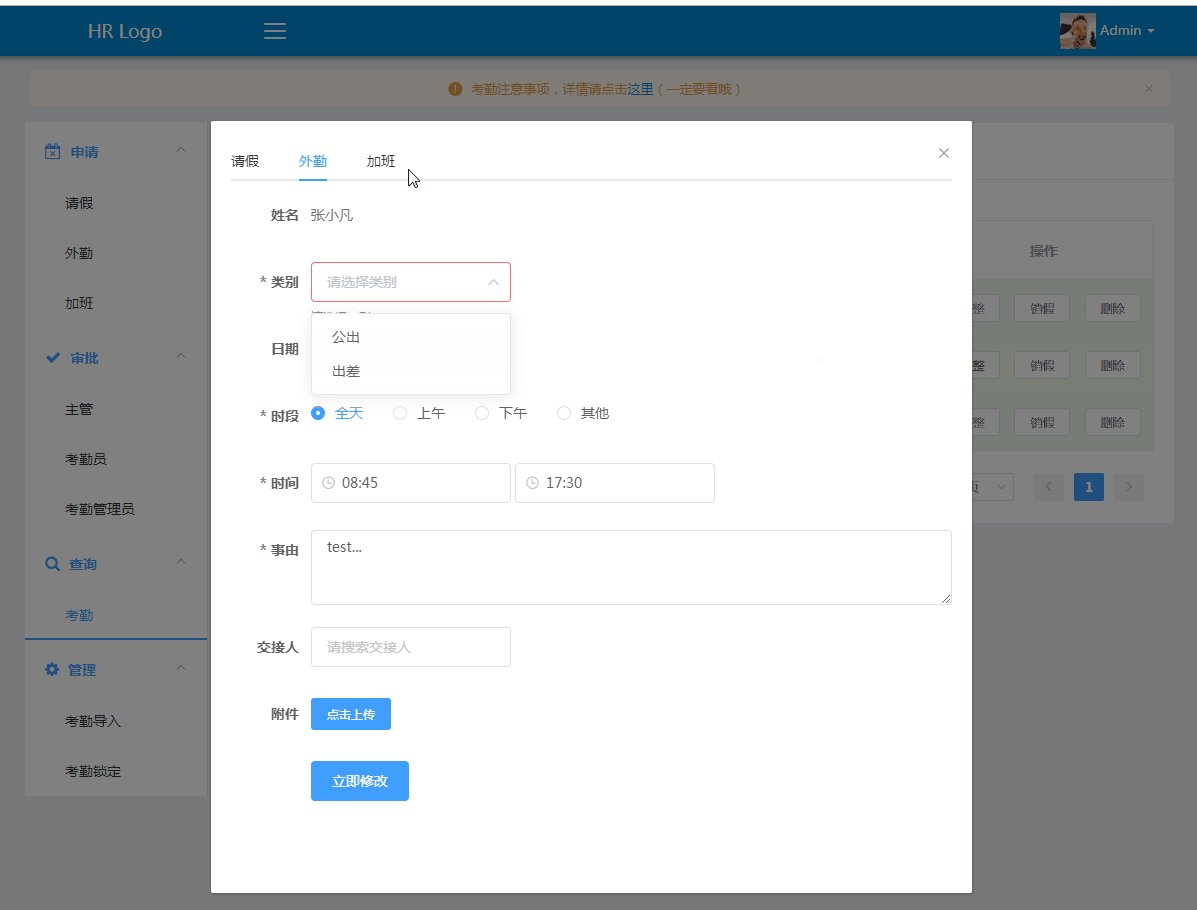
2. 申請

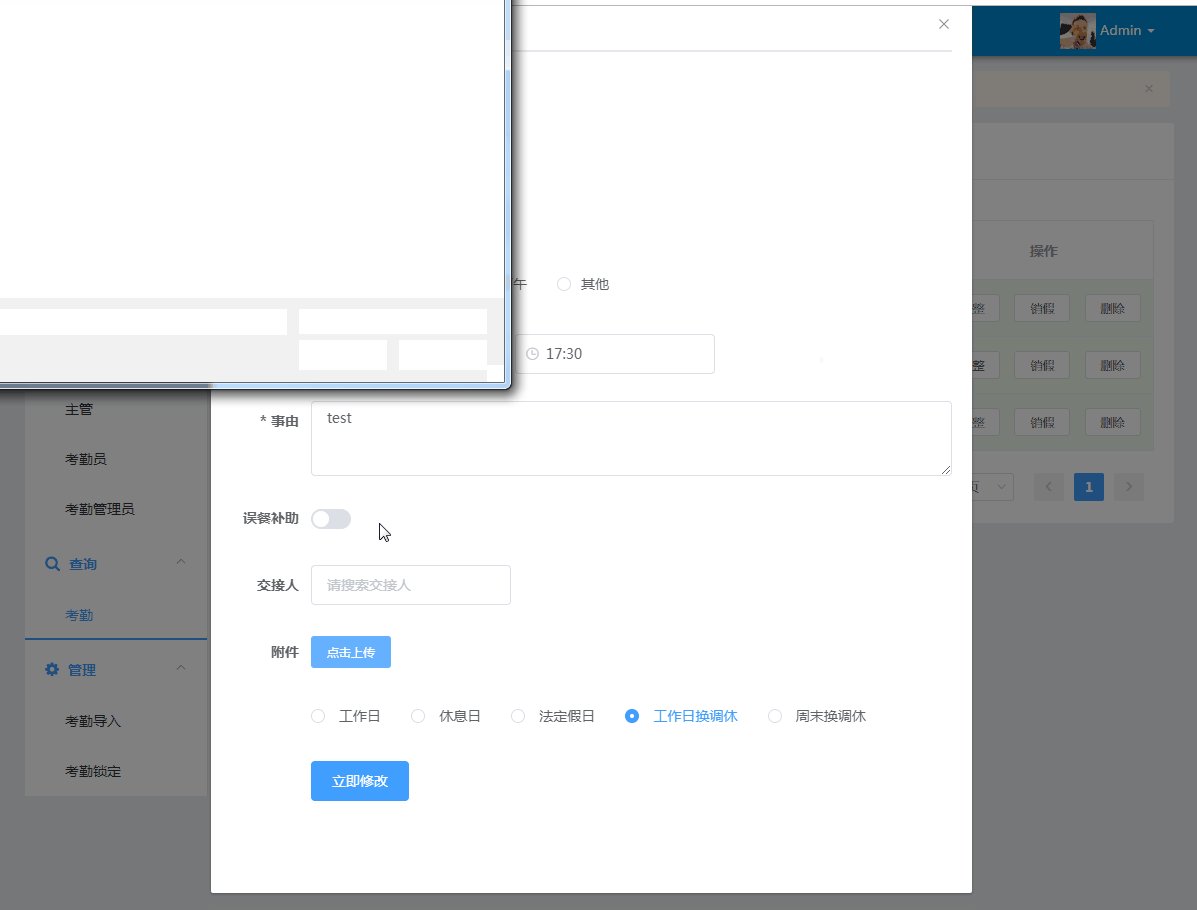
3. 編輯

4. 審批

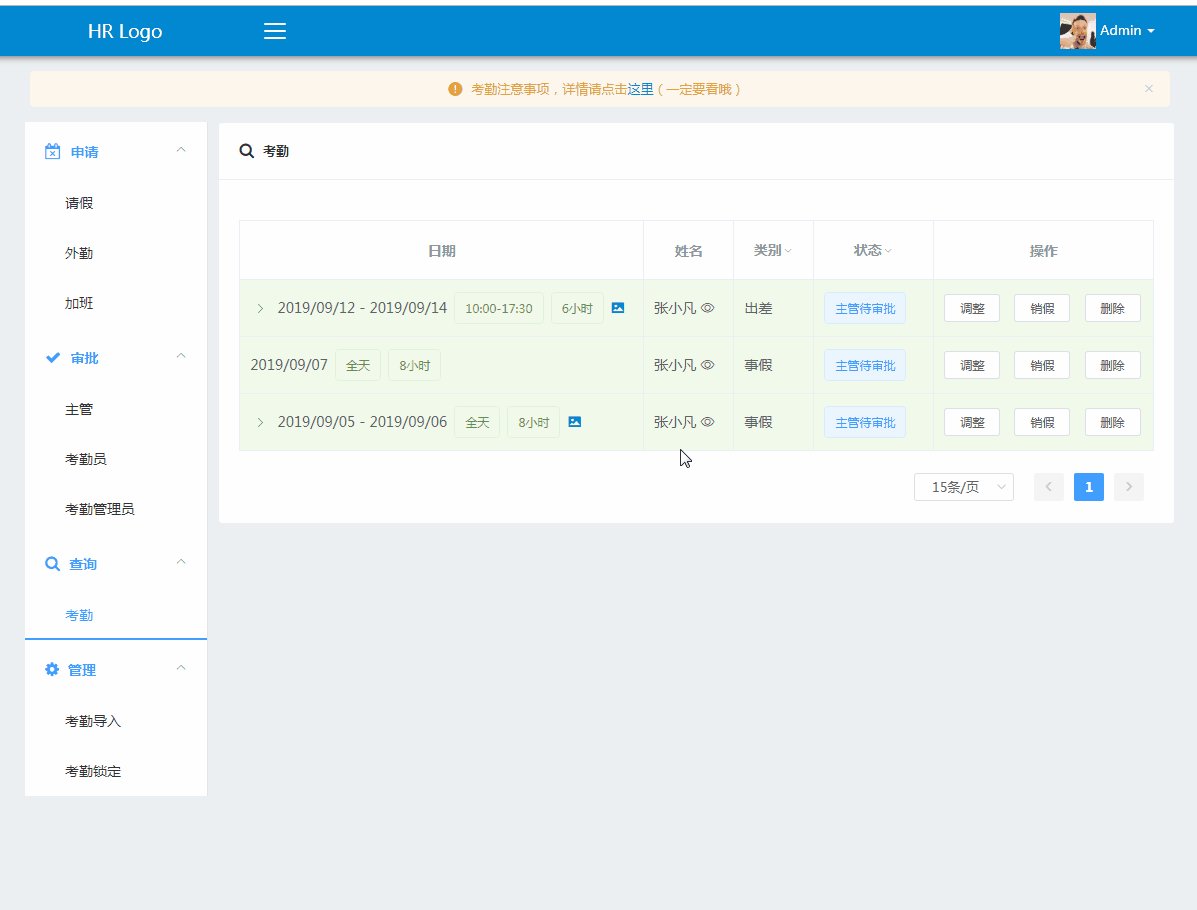
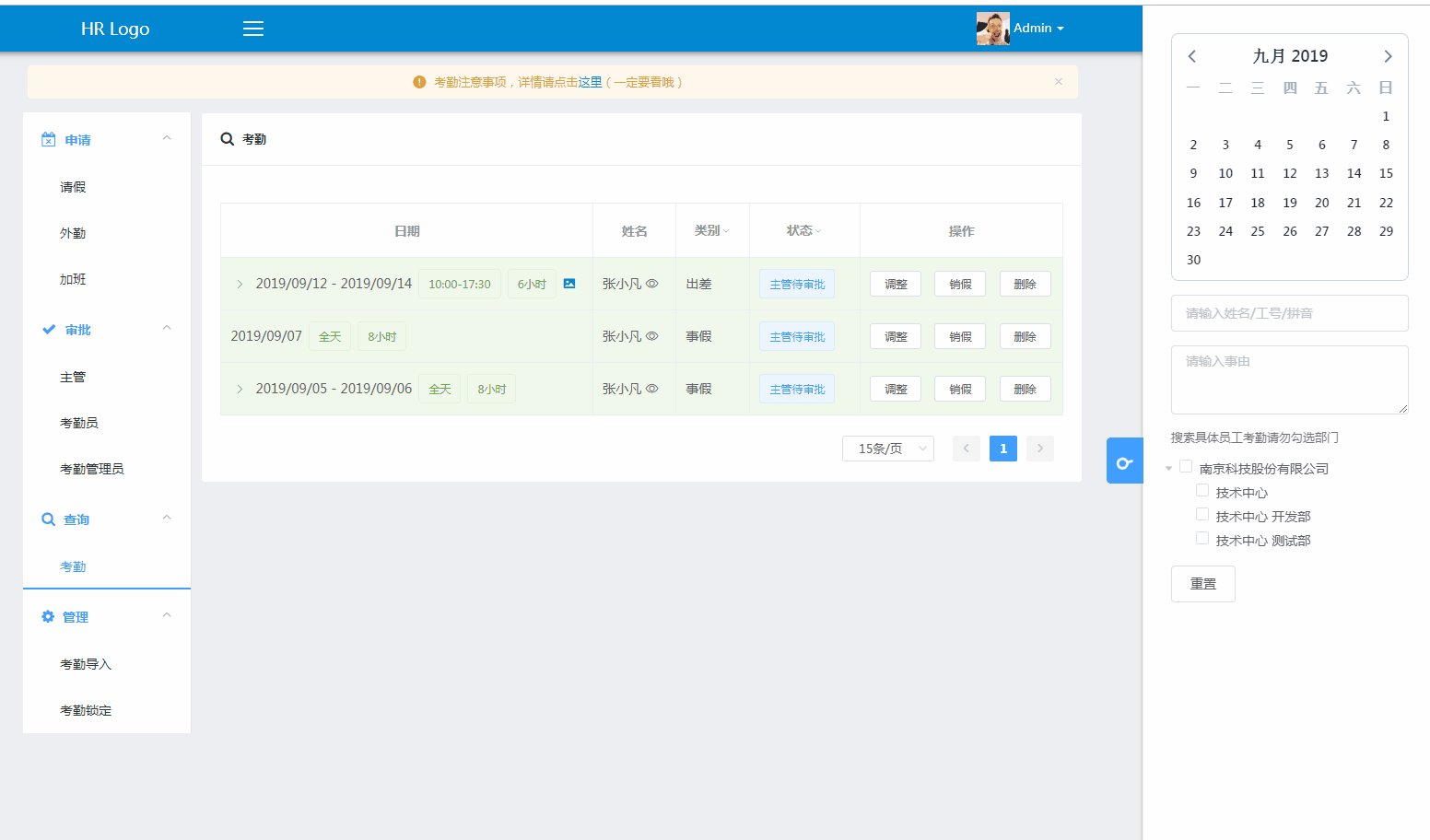
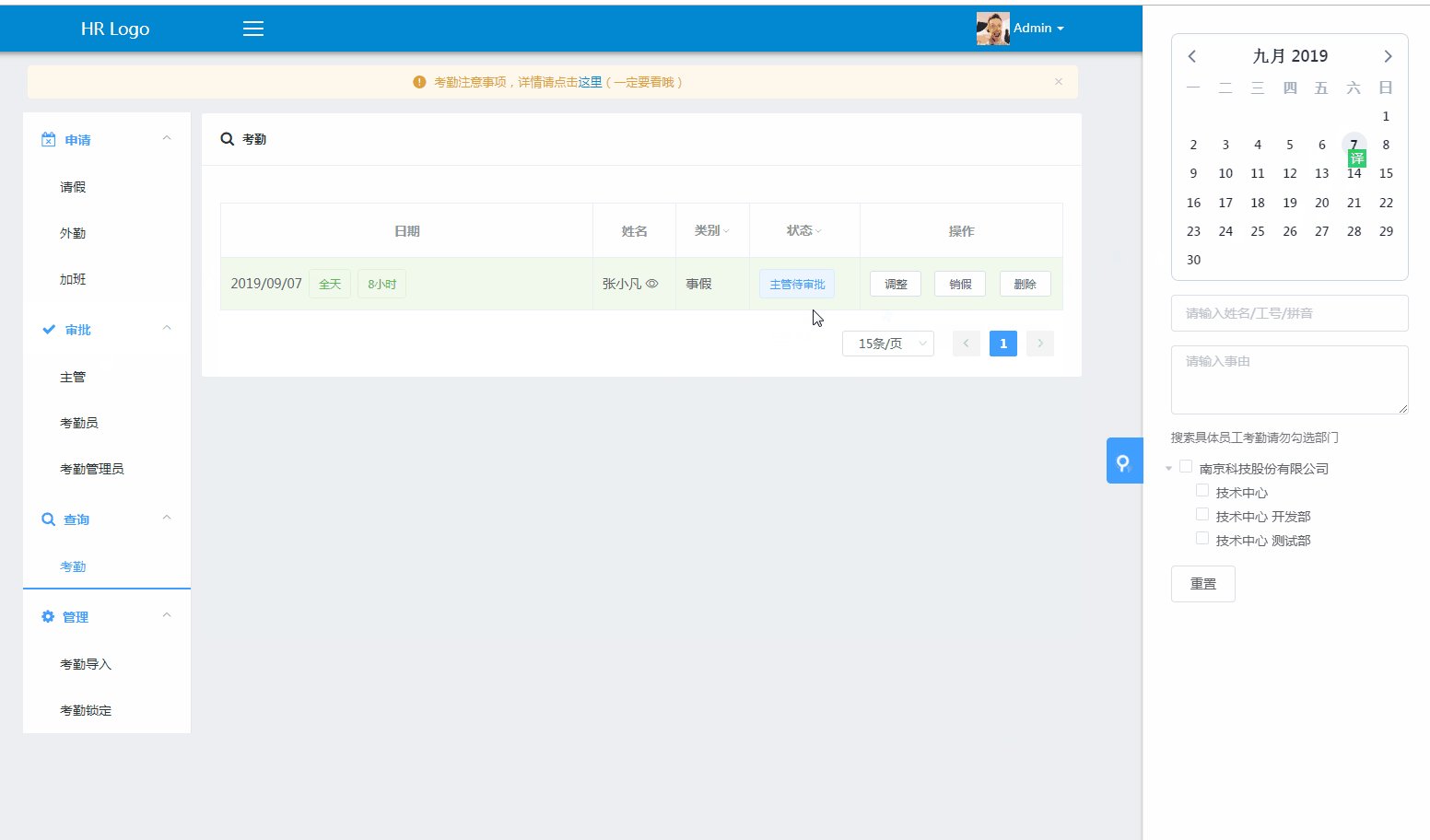
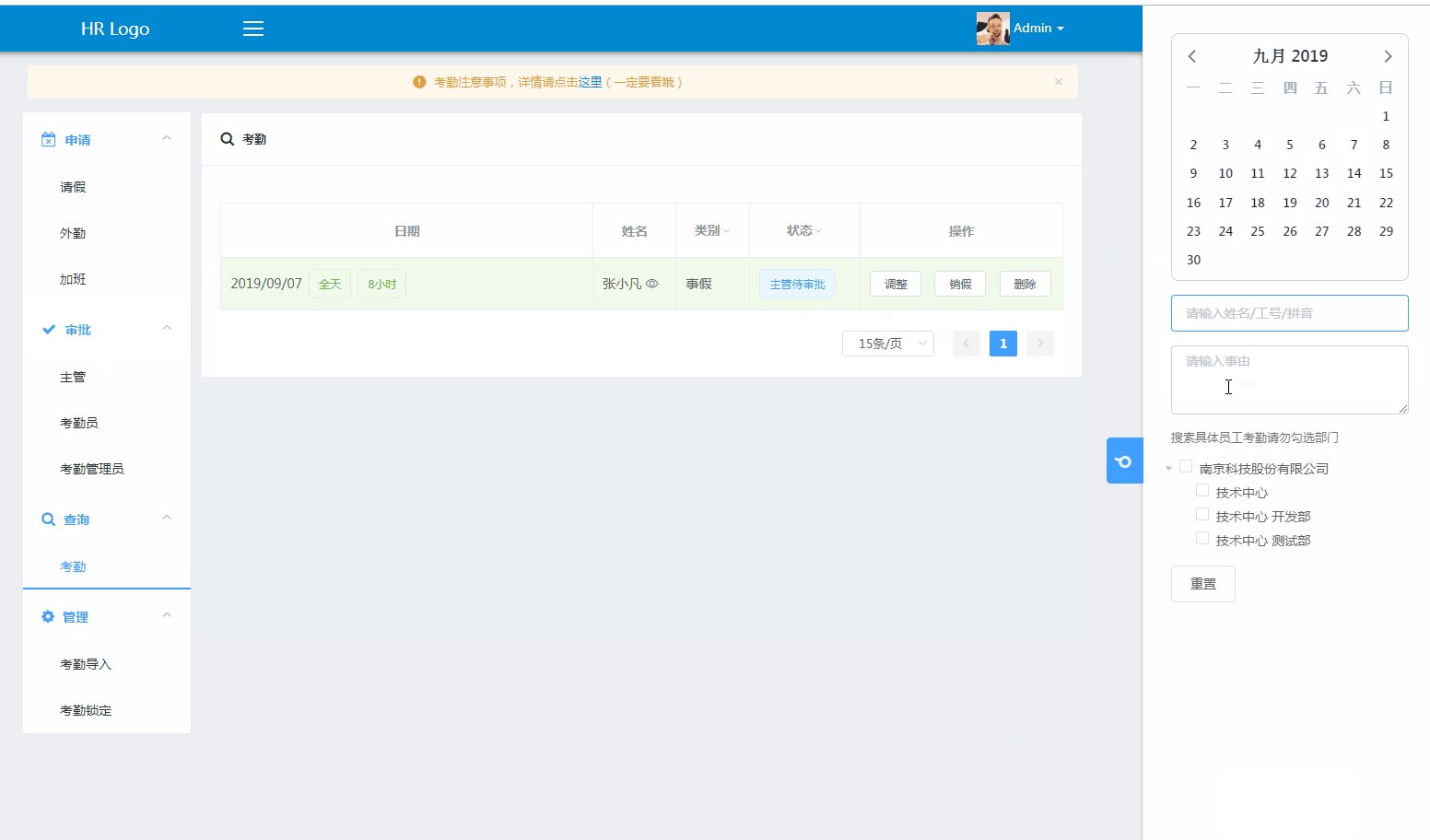
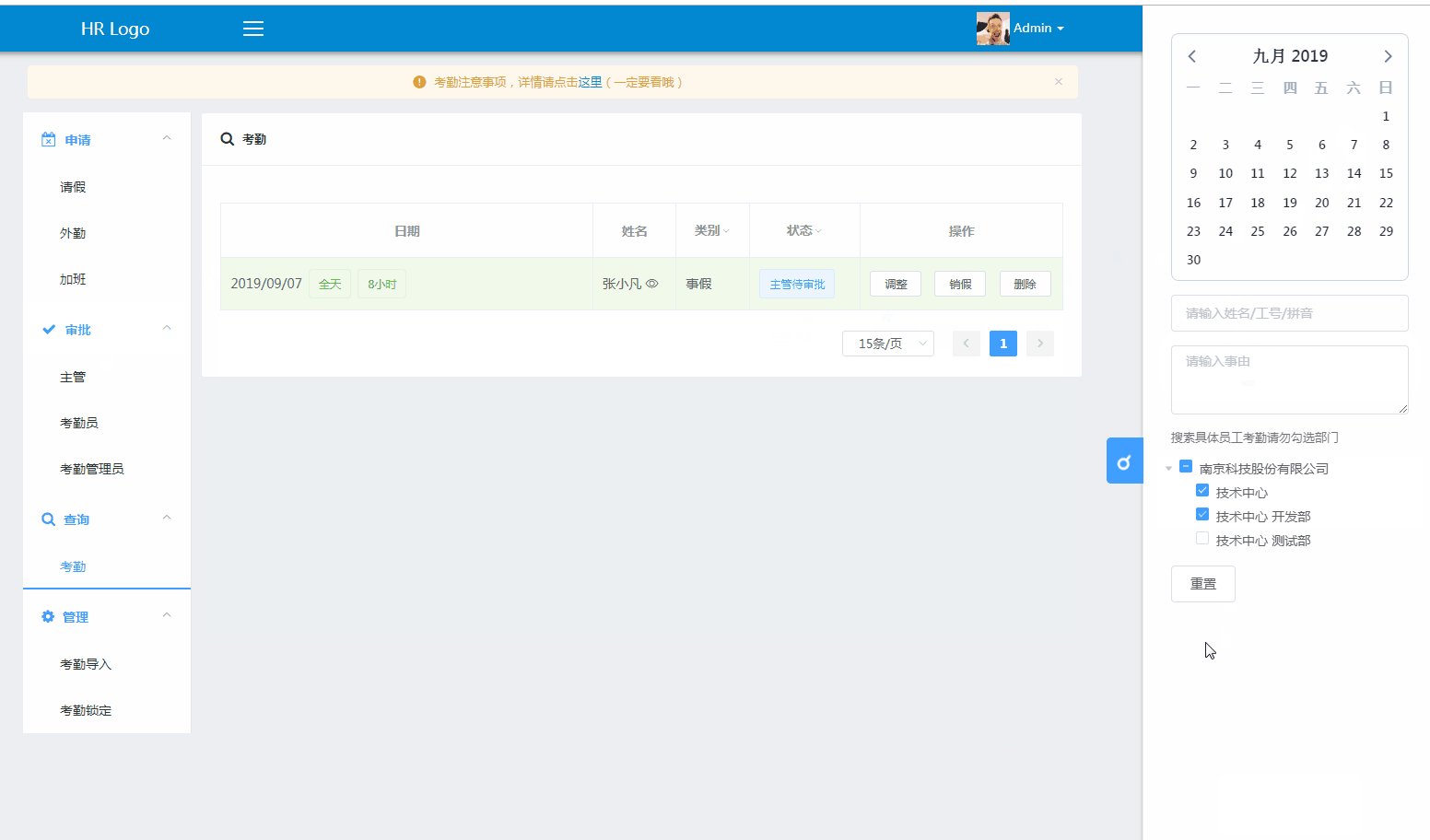
5. 搜索

安裝
1. 下載
git clone git@github.com:SexyPhoenix/Bee.git
2. Laravel
composer install
chmod -R 777 storage
php artisan key:generate
3. 上傳文件夾
mkdir -p uploads/bee
chmod -R 777 uploads
4. 配置.env
cp .env.example .env
APP_URL=http://localhost
ASSET_URL=http://localhost
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=homestead
DB_USERNAME=homestead
DB_PASSWORD=secret
REDIS_HOST=127.0.0.1
REDIS_PASSWORD=null
REDIS_PORT=6379
5. 數據庫
6. Passport
php artisan passport:keys
php artisan passport:client --password --name='bee' //name 自定義
7. 開啟消息隊列
php artisan queue:work bee --queue=apply --sleep=3 --tries=3 > /dev/null
8. Nginx
server {
listen 80;
server_name dev.bee.goods; // 自定義
index index.html index.htm index.php;
location / {
rewrite ^/(.*)$ /index.php/$1 last;
try_files $uri $uri/ /index.php?$query_string;
}
location ~ /uploads/ {
root "/var/www/Bee"; // 自定義
}
location ~ \.(html|gif|jpg|jpeg|css|js|eot|svg|ttf|woff|woff2|png)$ {
root "/var/www/Bee/public"; // 自定義
}
location ~ (.+\.php)(.*)$ {
root /var/www/Bee/public; // 自定義
fastcgi_split_path_info ^(.+\.php)(.+)$;
fastcgi_pass unix:/var/run/php-fpm/php7-fpm.sock; // 自定義
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_intercept_errors off;
fastcgi_buffer_size 16k;
fastcgi_buffers 4 16k;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
}
}
9. 前端
cnpm install //cnpm淘寶的
export const API_DOMAIN = 'http://xxx/beeapi' //resources\js\config\bee.js 文件中修改域名
npm run dev
10. 導入基本數據(database\sql\bee.sql)
最后���,注意配置域名到host�。
打開 http://xxx/bee#/
賬號:zhangxiaofan@qq.com 密碼:123456
總結
以上所述是小編給大家介紹的基于Laravel + Vue + Element 實現 人力資源系統(考勤應用 ),希望對大家有所幫助,如果大家有任何疑問請給我留言���,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持���!
如果你覺得本文對你有幫助,歡迎轉載�,煩請注明出處���,謝謝�!
您可能感興趣的文章:- 通達OA 使用Ajax和工作流插件實現根據人力資源系統數據增加OA賬號(圖文詳解)
- laravel 5.4 + vue + vux + element的環境搭配過程介紹
- laravel5.4+vue+element簡單搭建的示例代碼
- vuejs+element-ui+laravel5.4上傳文件的示例代碼