| 過(guò)濾器 | 示例 | 說(shuō)明 |
|---|---|---|
| lower | {{str | lower}} |
| upper | {{str | upper}} |
| safe | {{script | safe}} |
| add | {{num | add:‘10'}} |
示例:
views.py
def home(request):
dic = {}
dic['str'] = 'abc'
dic['num'] = 90
dic['script'] = 'script>alert("這是測(cè)試過(guò)濾器safe")/script>' #簡(jiǎn)單的js代碼,可以彈出一個(gè)窗口
return render(request, 'home.html', dic)
home.html
body>
h2>過(guò)濾器upper: {{ str|upper }}/h2> # 全變成大寫字母
h2>過(guò)濾器add: {{ num|add:'10' }}/h2> # 加10
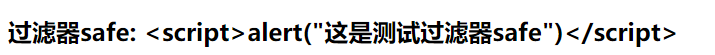
h2>過(guò)濾器safe: {{ script|safe }}/h2> # 不進(jìn)行html轉(zhuǎn)義,適用直接執(zhí)行js代碼,理解為代碼安全可以直接執(zhí)行
/body>


如果不適用safe則輸出原始字符串,不會(huì)執(zhí)行js代碼

除了以上過(guò)濾器,更多過(guò)濾器請(qǐng)參見https://docs.djangoproject.com/zh-hans/3.2/ref/templates/builtins
繼承
對(duì)于某個(gè)網(wǎng)站來(lái)說(shuō),一般又比較統(tǒng)一的風(fēng)格,例如無(wú)論點(diǎn)擊網(wǎng)頁(yè)哪個(gè)標(biāo)簽或者鏈接,導(dǎo)航欄和尾部都是基本一樣的內(nèi)容,真正變的是中間的內(nèi)容區(qū)域,如何才能讓不同的網(wǎng)頁(yè)有相同也有差異呢,django中對(duì)模板可以使用繼承的概念。
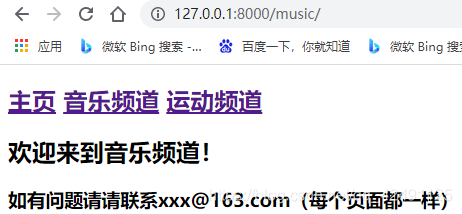
例如,有如下頁(yè)面,由三部分組成,第一塊是導(dǎo)航欄,無(wú)論哪個(gè)子頁(yè)面均是一樣,中間body區(qū)會(huì)因?yàn)辄c(diǎn)擊導(dǎo)航欄不同項(xiàng)目發(fā)生變化,而最后一塊尾部每個(gè)頁(yè)面都是一樣,如何實(shí)現(xiàn)上述要求呢?

{% extends 'home.html' %}實(shí)現(xiàn)子頁(yè)面對(duì)home.html的繼承,也就是說(shuō)只需要在每個(gè)子頁(yè)面寫上該行代碼即能完成對(duì)父頁(yè)面的繼承,但是需要注意的是不能繼承父頁(yè)面的相關(guān)視圖函數(shù)的變量{% block block_name %}...{% endblock block_name(可選) %}標(biāo)記塊,凡是在標(biāo)記塊中的內(nèi)容在子頁(yè)面都可以被修改,修改方法是在{% block block_name %}子頁(yè)面重寫內(nèi)容{% endblock block_name(可選) %}塊中重新更改內(nèi)容即可home.html
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta http-equiv="X-UA-Compatible" content="IE=edge">
meta name="viewport" content="width=device-width, initial-scale=1.0">
/head>
body>
!-- 導(dǎo)航欄,每個(gè)頁(yè)面都一樣 -->
h2>
a href="/home" rel="external nofollow" >主頁(yè)/a>
a href="/music" rel="external nofollow" >音樂頻道/a>
a href="/sport" rel="external nofollow" >運(yùn)動(dòng)頻道/a>
/h2>
h2>
{% block body %}
h2>歡迎來(lái)到主頁(yè)!(該部分區(qū)域因頁(yè)面而異)/h2>
{% endblock %}
h3>如有問題請(qǐng)請(qǐng)聯(lián)系xxx@163.com(每個(gè)頁(yè)面都一樣)/h3>
/body>
/html>
music.html
{% extends 'home.html' %}
!-- 修改body區(qū)域內(nèi)容 -->
{% block body %}
h2>歡迎來(lái)到音樂頻道!/h2>
{% endblock %}
sport.html
{% extends 'home.html' %}
!-- 修改body區(qū)域內(nèi)容 -->
{% block body %}
h2>歡迎來(lái)到運(yùn)動(dòng)頻道!/h2>
{% endblock %}
views.py
import re
from django.http import HttpResponse
from django.shortcuts import render
def home(request):
return render(request, 'home.html', dic)
def music(request):
return render(request, 'music.html')
def sport(request):
return render(request, 'sport.html')
urls.py
from django.contrib import admin
from django.urls import path
from . import views
urlpatterns = [
path('admin/', admin.site.urls),
path('home/', views.home),
path('music/', views.music),
path('sport/', views.sport),
]



學(xué)到這里,大家又可以小激動(dòng)一下了,一個(gè)靜態(tài)網(wǎng)頁(yè)的基本架構(gòu)慢慢成熟起來(lái),將一個(gè)主頁(yè)應(yīng)用到其他頁(yè)面,同時(shí)又保持其他頁(yè)面的差異,django的模板思想越來(lái)越清晰了。
到此這篇關(guān)于Django模板層過(guò)濾器和繼承的文章就介紹到這了,更多相關(guān)Django模板層過(guò)濾器內(nèi)容請(qǐng)搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持腳本之家!
標(biāo)簽:宜昌 珠海 上饒 湖北 盤錦 西寧 潮州 佳木斯
巨人網(wǎng)絡(luò)通訊聲明:本文標(biāo)題《詳解Django模板層過(guò)濾器和繼承的問題》,本文關(guān)鍵詞 詳解,Django,模板,層,過(guò)濾器,;如發(fā)現(xiàn)本文內(nèi)容存在版權(quán)問題,煩請(qǐng)?zhí)峁┫嚓P(guān)信息告之我們,我們將及時(shí)溝通與處理。本站內(nèi)容系統(tǒng)采集于網(wǎng)絡(luò),涉及言論、版權(quán)與本站無(wú)關(guān)。