目錄
- 一、標簽語法
- 二、常見標簽
- 三、標簽例子
- 四、模板的繼承
一、標簽語法
由%}和 {% 來定義的,例如:{%tag%} {%endtag%},完整的標簽有開始就有結束,如條件語句,有條件判斷的開始,也對應有條件的結束。
二、常見標簽
if條件判斷
- if/elif/else:可以使用and/or/in/not/==/!=/=/>=,來進行判斷。ifequal/ifnotequal
for循環
- for ... in ...:和python中的用法一樣。
- forloop.counter:當前迭代的次數,下標從1開始。1,2,3....
- forloop.counter0:當前迭代的次數,下標從0開始。指定下標,上面一種不指定的默認從1開始
- forloop.revcounter:與forloop.counter一樣,不同在于下標呈倒序,從大到小。
- forloop.revcounter0:forloop.counter0一樣,不同在于下標呈倒序,從大到小。
- forloop.frist:返回一個布爾值,如果是第一次迭代,返回true,否則返回false。
- forloop.last:返回布爾值,如果是最后一次迭代,返回true,否則返回false
- forloop.parentloop:如果發生多層for循環嵌套,那么這個變量返回的是上一層的for。
- for...in...empty...:如果沒有數據,跳到empty中。
其他重要標簽
load:加載第三方標簽。常見用的是{% load static%}
url:返回一個命名了的URL的絕對路徑。
with:緩存一個變量。
autoescape:開啟和關閉自動轉義。
三、標簽例子
if條件標簽代碼例子
# views.py文件
def testif(request):
complex = {
'name':'python',
}
return render(request,'標簽-if.html',complex)
# urls.py文件
urlpatterns = [path('testif/', views.testif),]
!--if標簽模板文件-->
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>if模板/title>
style>span{font-size: 40px;color: #d70b35;}/style>
/head>
body>
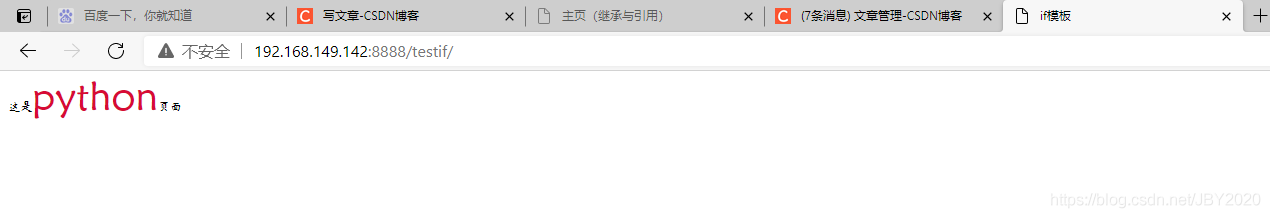
{% if name == "python" %}
這是span>{{name}}/span>頁面
{% elif name == "django" %}
這是span>{{name}}/span>頁面
{% else %}
確定是span>{{name}}/span>嗎?
{% endif %}
/body>
/html>

for 循環標簽代碼例子
# views.py文件
def testfor(request):
ls = ['1','2','3','4','5']
complex ={
'ls':ls,
}
return render(request,'標簽-for.html',complex)
# urls.py文件
urlpatterns = [path('testfor/', views.testfor),]
!--for標簽模板文件-->
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>for模板/title>
style>a{font-size: 25px;}/style>
/head>
body>
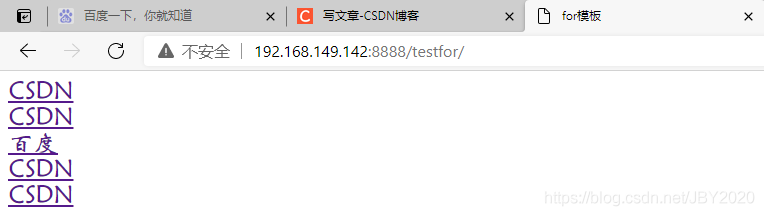
{% for i in ls %}
{% if forloop.counter == 3 %}
a rel="external nofollow" >百度/a>br>
{% else %}
a rel="external nofollow" >CSDN/a>br>
{% endif %}
{% endfor %}
/body>
/html>

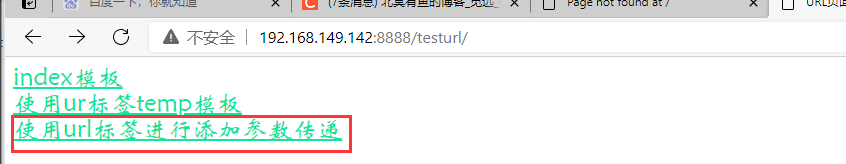
url頁面轉換標簽例子
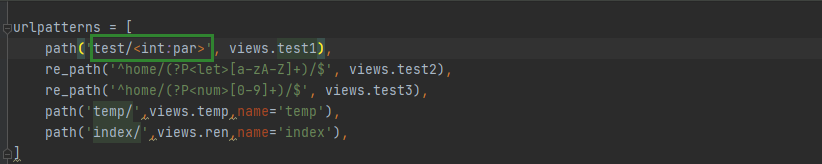
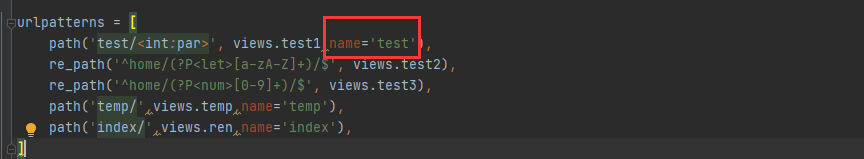
注意:親測。。。使用url頁面轉換標簽的時候,注意模板中的引用模板鏈接名稱應該是urlpatterns中path的name的值,如果是直接使用接口名稱會報錯
錯誤演示


正確演示


代碼
## views.py文件
def testurl(request):
return render(request,'URL頁面轉換.html')
## urls.py 文件
urlpatterns = [path('testurl/', views.testurl),]
!-- url標簽模板文件 -->
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>URL頁面轉換/title>
style>
a{font-size: 25px;color: #10e59d
}
/style>
/head>
body>
a href="/index/" rel="external nofollow" >index模板/a>br>
a href="{% url 'temp' %}" rel="external nofollow" >使用ur標簽temp模板/a>br>
a href="{% url 'test' 999 %}" rel="external nofollow" >使用url標簽進行添加參數傳遞/a>
/body>
/html>
四、模板的繼承
Django模版引擎中最強大也是最復雜的部分就是模版繼承了。使用模板的作用在于提高代碼的復用性。 模版繼承可以讓你創建一個基本的“骨架”模版,它包含您站點中的全部元素,并且可以定義能夠被子模版覆蓋的 blocks。
模板繼承使用extends標簽實現。通過使用block來給子模板開放接口。
1、extends必須是模板中的第一個出現的標簽。
2、子模板中的所有內容,必須出現在父模板定義好的block中,否則django將不會渲染。
3、如果出現重復代碼,就應該考慮使用模板。
4、盡可能多的定義block,方便子模板實現更細的需求。
5、如果在某個block中,要使用父模板的內容,使用block.super獲取。
代碼例子
!-- 模板的引用頁 -->
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>引用頁/title>
style>
.p2{
font-size: 25px;
color: blue;
}
/style>
/head>
body>
h style="font-size:40px;color:red;">這是引用頁的內容/h>
/body>
/html>
!-- 模板的繼承頁 -->
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>{% block title %}默認標題{% endblock %}/title>
style>
.p1{font-size: 30px;color: #8dff50
}
span{
font-size: 25px;
color: darkkhaki;
}
/style>
/head>
body>
{% block content %}
span>這是默認內容/span>
{% endblock %}
{% block demo %}
span>這是演示內容/span>
{% endblock %}
/body>
/html>
!-- 模板繼承的主頁 -->
{% extends '模板/繼承頁.html' %}
{% block title %}主頁(繼承與引用){% endblock %}
{% block content %}
p class="p1">這是通過繼承父類的:{{ block.super }}/p>br>
p class="p1">這是子模版的內容,沒有寫block就不會顯示/p>br>
{% endblock %}
{% block demo %}
p class="p2">這是通過include引用的其他模板的內容:{% include '模板/引用頁.html' %}/p>
{% endblock %}
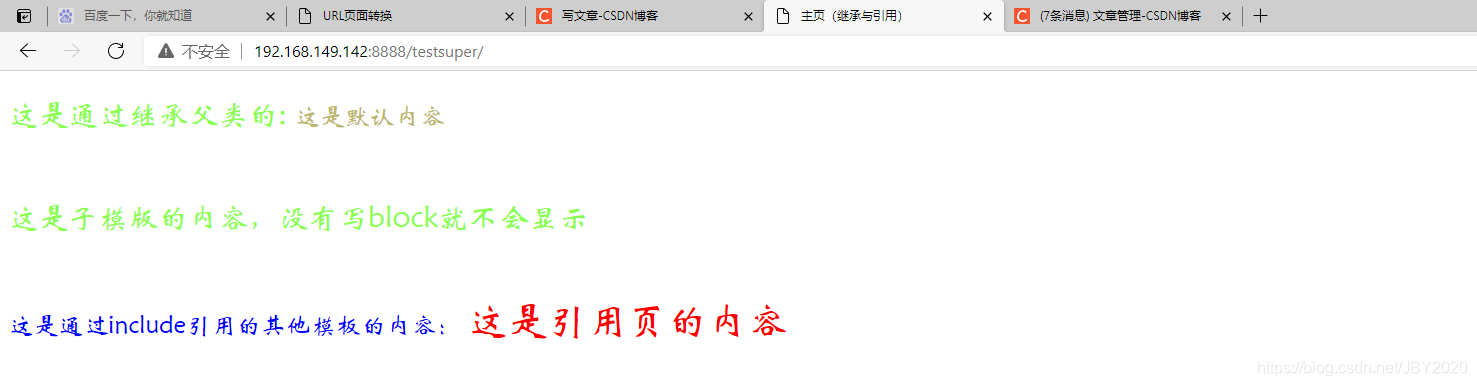
演示結果

通過設置css樣式,可以看出,繼承主頁繼承和引用了繼承模板文件及引用模板文件中的css樣式。
到此這篇關于Python Django框架介紹之模板標簽及模板的繼承的文章就介紹到這了,更多相關Django框架之模板標簽及模板的繼承內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持腳本之家!
您可能感興趣的文章:- python之django路由和視圖案例教程
- python Django框架快速入門教程(后臺管理)
- Python django中如何使用restful框架
- Python Django搭建文件下載服務器的實現
- 一篇文章帶你自學python Django