| 命令 | 功能 |
|---|---|
| pipenv install | 初始化虛擬環(huán)境 |
| pipennv | 進(jìn)入虛擬環(huán)境 |
| pipenv install xxx (uninstall xxx) | 為虛擬環(huán)境安裝(刪除)包 |
| exit | 退出虛擬環(huán)境 |
| pipenv graph | 查看包之間的依賴(lài)關(guān)系 |
我使用的開(kāi)發(fā)工具是 Pycharm 社區(qū)版的
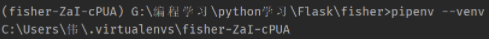
這里我們要輸入這個(gè)命令查看 pipenv 的路徑:pipenv --venv , 我的是安裝在了 如下的位置

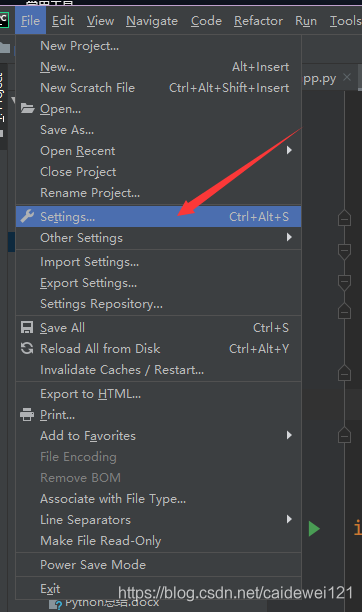
然后打開(kāi) pycharm 的設(shè)置中,找到 setting

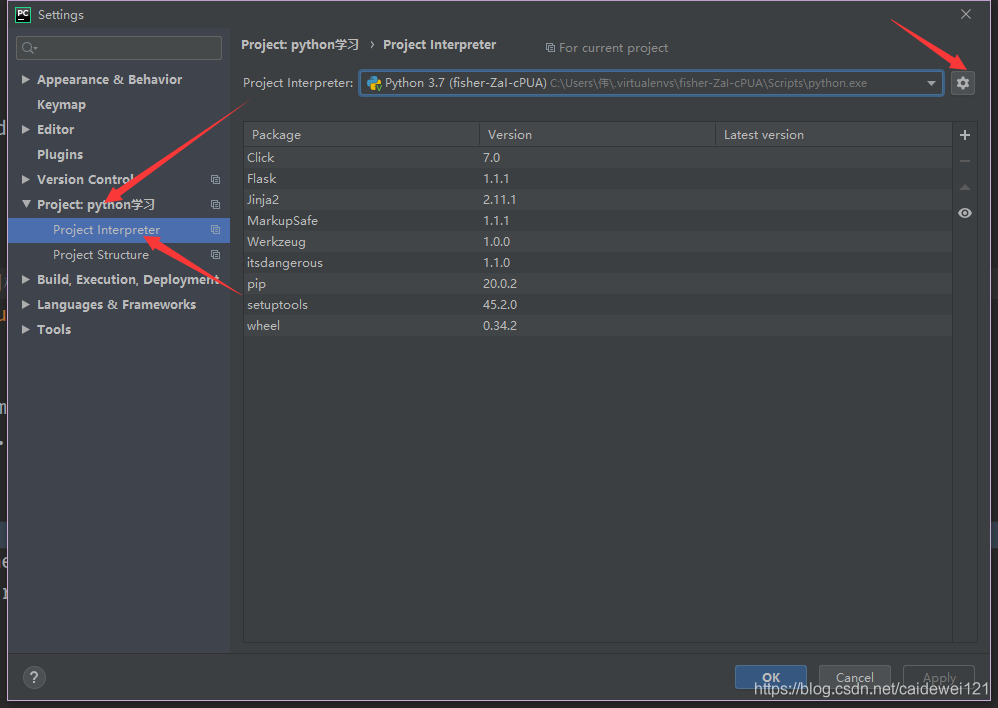
然后找到 Python 解釋器,添加虛擬環(huán)境,找到我們剛才查到的路徑,添加即可

我們只需要三句話就可以實(shí)現(xiàn)一個(gè)最簡(jiǎn)單的 flask 應(yīng)用程序
#!/usr/bin/python
# -*- coding: utf-8 -*-
#file: app.py
#@author: Gorit
#@contact: gorit@qq.com
#@time: 2020/2/26 9:08
from flask import Flask
app = Flask(__name__) # 實(shí)例化 flask , __name__ 會(huì)作為 app 核心的一個(gè)標(biāo)識(shí),這個(gè)可以為任意的字符串
@app.route('/hello') # 使用路由,給 hello 函數(shù)定義一個(gè)路由,然后游覽器通過(guò)http 請(qǐng)求得到相對(duì)應(yīng)的數(shù)據(jù)
def hello(): # hello 是視圖函數(shù),也是 mvc 中的 controller
return "Hello World"
app.run()
然后我們?cè)谔摂M環(huán)境中,輸入 python app.py ,就可以在 http://127.0.0.1:5000 中啟動(dòng)我們的 flask 應(yīng)用程序,但是打開(kāi)之后發(fā)現(xiàn)啥也沒(méi)有,這是因?yàn)椋覀冊(cè)诔绦蛑性O(shè)置了路由,所以我們要把路徑改成 http://127.0.0.1:5000/hello ,然后就可以在網(wǎng)頁(yè)找那個(gè)看到 hello world 字符串了
還是復(fù)用上面的一段代碼,我們做一個(gè)小小的變動(dòng)
from flask import Flask
app = Flask(__name__)
@app.route('/hello/') # 我們?cè)诼酚蛇@里多加入一個(gè)斜杠
def hello():
return "Hello World"
app.run()
然后我們正常運(yùn)行

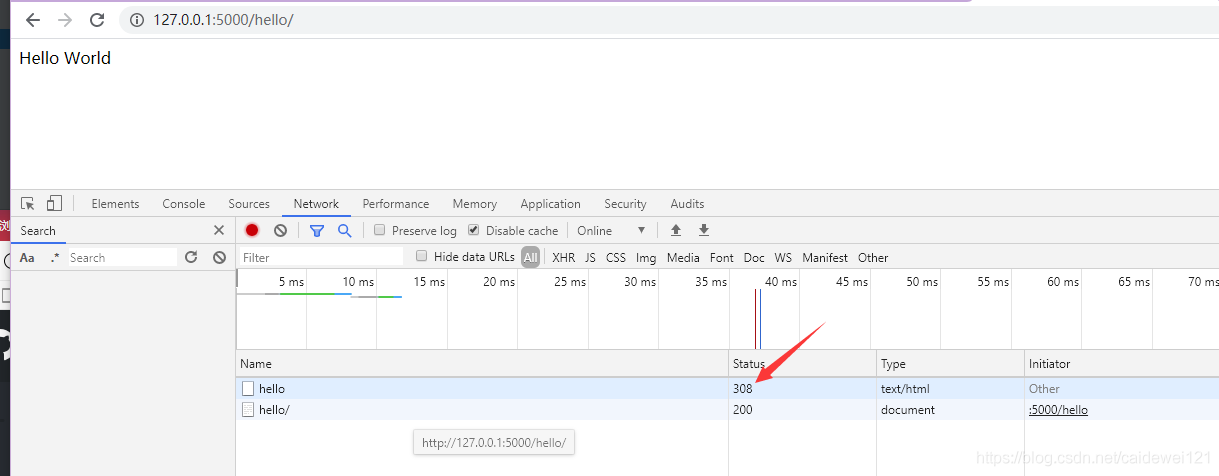
我們把路徑改一下: 127.0.0.1:5000/hello ,然后回車(chē)我們發(fā)現(xiàn)頁(yè)面跳動(dòng)了一下,就變成了正常的狀態(tài)

我們打開(kāi) F12 開(kāi)發(fā)者工具,找到 network 選項(xiàng),我們發(fā)現(xiàn)這里產(chǎn)生了兩個(gè)網(wǎng)絡(luò)請(qǐng)求

經(jīng)過(guò)查閱資料,也就是說(shuō),我們輸入 /hello 會(huì)被 Python flask 做永久重定向處理
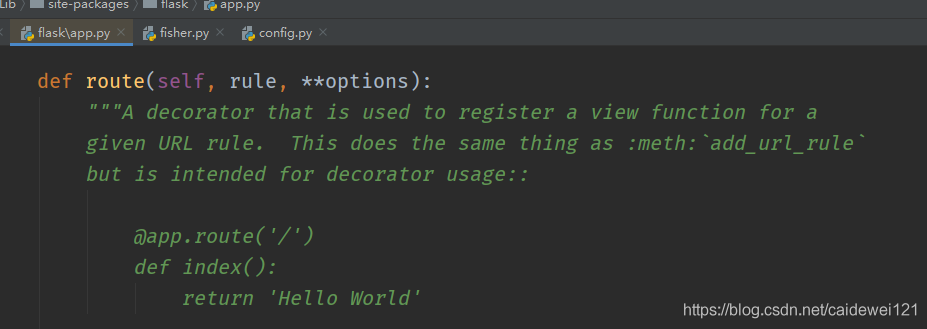
我們使用 app.route("/hello"),作為訪問(wèn)的界面,但是我們使用 ctrl + 鼠標(biāo)左鍵點(diǎn)擊 route,可以查看它的源碼,route 是作為裝飾器被使用的

重點(diǎn)在下面的實(shí)現(xiàn)方式,路由的核心實(shí)際上是通過(guò)設(shè)置 add_url_rule(..) 路由規(guī)則實(shí)現(xiàn)的

所以我們也可以使用另一種方法,設(shè)置路由,使用起來(lái)也比較容易,第一個(gè)參數(shù),設(shè)置路徑,第二參數(shù),指定視圖函數(shù),也就是 hello()
from flask import Flask
app = Flask(__name__)
# @app.route('/hello/')
def hello():
return "Hello World"
app.add_url_rule('/hello',view_func=hello)
if __name__ == '__main__':
app.run()
第二種使用的情況一般在基于類(lèi)的視圖使用比較多,也就是我們使用 面向?qū)ο蟮姆绞骄帉?xiě) flask 應(yīng)用程序
app.run() 中有三個(gè)參數(shù),我們一起改變
from flask import Flask
app = Flask(__name__)
@app.route('/hello')
def hello():
return "Hello World"
if __name__ == '__main__':
app.run(host="localhost", debug=True,port=9999)
然后運(yùn)行 http://localhost:9999/hello
然后就可以看到內(nèi)容了
我們嘗試一下把 hello 視圖函數(shù)中,返回的內(nèi)容改成 html 標(biāo)簽試試看看有效果嗎?
from flask import Flask
app = Flask(__name__)
@app.route('/hello/')
def hello():
return "html>/html>"
if __name__ == '__main__':
app.run()
實(shí)際上它什么都不會(huì)顯示,這是為什么呢?這是一個(gè)請(qǐng)求頭的問(wèn)題。
Flask 請(qǐng)求頭的內(nèi)容包括
因?yàn)檎?qǐng)求頭中 content-type 已經(jīng)指定了值,所以 html 標(biāo)簽無(wú)法像 字符串那樣顯示,這個(gè)時(shí)候我們就需要改變請(qǐng)求頭的信息,我們可以這么做
from flask import Flask,make_response
app = Flask(__name__)
@app.route('/hello')
def hello():
# 手動(dòng)創(chuàng)建 response
headers = {
"content-type": "text/html", # plain 當(dāng)成普通的字符串,plain 改后才能 html 就可以正常的顯示 html 標(biāo)簽的內(nèi)容
}
return 'html>body>font color="red">你好,世界/font>/body>/html>', 200, headers
if __name__ == '__main__':
app.run()
ok 這樣就能正常顯示我們的 html 標(biāo)簽中的內(nèi)容,但是字體不對(duì),這就是編碼格式的問(wèn)題了

其他類(lèi)型的
我們可以在 headers 中加入 location 參數(shù),可以是用戶(hù)加載某指定路徑的時(shí)候,自動(dòng)跳轉(zhuǎn)到其他的頁(yè)面
from flask import Flask,make_response
app = Flask(__name__)
app.config.from_object('config')
@app.route('/hello')
def hello():
headers = {
"content-type": "text/plain", # plain 當(dāng)成普通的字符串
# "content-type":"application/json" 使用 api, 指定返回 json 格式的數(shù)據(jù)
"location": "https://www.bing.com"
}
# 同樣實(shí)現(xiàn) 跳轉(zhuǎn)效果,控制響應(yīng)狀態(tài)碼
return 'html>/html>', 301, headers
if __name__ == '__main__':
app.run()
到此這篇關(guān)于Flask搭建虛擬環(huán)境并運(yùn)行第一個(gè)flask程序的文章就介紹到這了,更多相關(guān)Flask搭建環(huán)境內(nèi)容請(qǐng)搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持腳本之家!
標(biāo)簽:克拉瑪依 日照 金華 貴州 赤峰 臨汾 陽(yáng)泉 雙鴨山
巨人網(wǎng)絡(luò)通訊聲明:本文標(biāo)題《Flask搭建虛擬環(huán)境并運(yùn)行第一個(gè)flask程序》,本文關(guān)鍵詞 Flask,搭建,虛擬,環(huán)境,并,;如發(fā)現(xiàn)本文內(nèi)容存在版權(quán)問(wèn)題,煩請(qǐng)?zhí)峁┫嚓P(guān)信息告之我們,我們將及時(shí)溝通與處理。本站內(nèi)容系統(tǒng)采集于網(wǎng)絡(luò),涉及言論、版權(quán)與本站無(wú)關(guān)。