新年新趨勢,對于設計趨勢我們似乎永遠都聊不完。雖然我們無法確知2017年會有怎樣的變化,但是我們可以通過2016年整個設計圈的演進,來窺見未來可能會越來越火熱的設計趨勢。
當然,今天我們要聊的是在網頁設計領域在2017年可能會出現的設計趨勢,也許并不完全精準,但是相信你會在接下來的一年中,越來越多地看到這些設計手法。
1、越來越多的襯線體


除開我們所熟知的Helvetica,占據我們屏幕首頁的各種非襯線體字體還有很多。在過去幾年中,高清大圖的流行和跨平臺設計大行其道,這兩種客觀需求之下讓設計師慣于將加粗、易讀的非襯線體和大圖結合起來使用。
但是隨著高清屏幕的流行與普及,非襯線字體一家獨大的局面將會發生改變。
細節豐富,充滿裝飾性的非襯線體字體在現如今的屏幕上,已經不存在識別度的問題了,可讀性強了很多。在如今高像素密度的屏幕上,擁有不同美學特征的非襯線體字體的全部特色,都能完整地呈現出來。
2、深色系配色


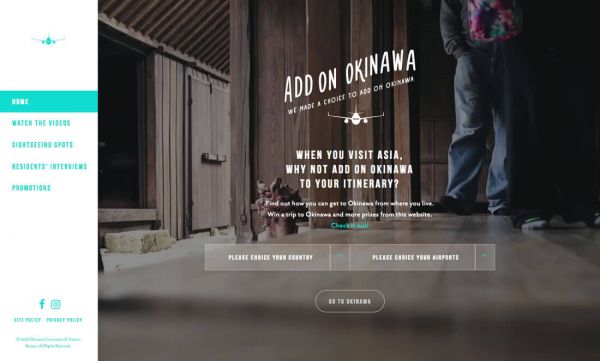
在過去的一年當中,大量的網站采用了白色和淺色的背景,采用深色背景設計的網站相對較少。
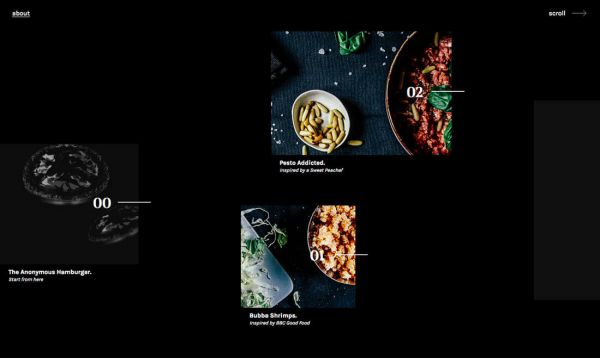
可是看多了也膩味。有一部分網站已經開始倒轉整個配色,開始在自家的網站上探索深色系配色的美學。在配色上采用深色為主的設計,最需要注意的就是其中色彩的對比度和內容的可讀性,只要把握好其中的關節,能夠很好的吸引訪客的注意力。
隨著深色系配色而來的,還有越來越多的單色配色方案,更極端一些的,干脆就只在純色的深色背景上搭配照片。這樣的配色手法乍一看很單調,但是深色背景下,流行色會顯得更加突出,也更容易鼓勵訪客與網站進行互動。
3、中性、自然的配色方案


如果你一直關心流行色或者優設的話,你肯定會知道潘通最新發布的2017 年流行色——草木綠,這一自然氣息濃郁的色彩被大家稱為“新中性色”。
在未來的一年當中,將會出現越來越多充滿自然特色的配色方案,而其中許多配色方案會選擇使用草木綠來搭配。
4、幾何元素


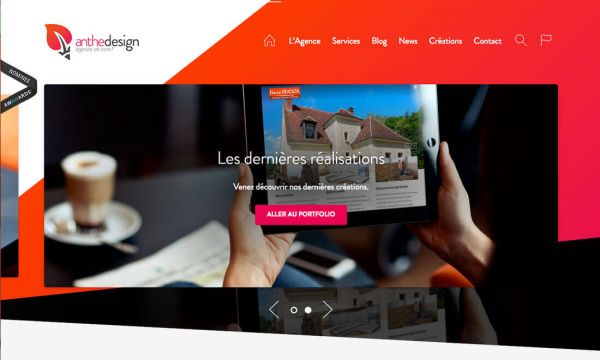
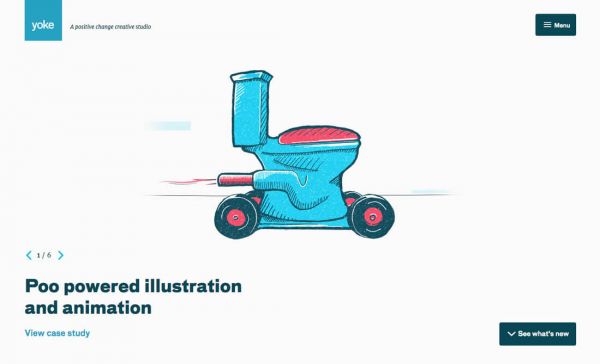
從矩形到三角形,從方形到圓形,幾何圖形已經越來越多地出現在網頁設計當中。好的設計不會讓這些幾何圖形在整體中過于突兀,而是盡量融入,為用戶提供視覺引導,強化交互體驗,提供行動召喚,或者讓整個視覺更加有趣。
網頁中幾何元素的設計要如何設計好呢?技巧在于,盡量采用簡單的設計。例如,你喜歡環狀的元素,那么你可以將它作為一個固定的元素,在整個設計中使用,它可以承載圖標,也可以用作團隊成員頭像外框。
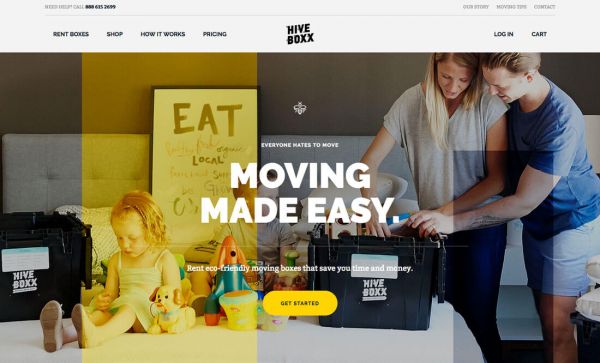
幾何元素的另外一種用法,是將多種圖形做成拼貼式的背景裝飾元素。幾何元素尺寸較小的時候,可以使用明亮的色彩,讓整個設計顯得更加繽紛有趣。如果幾何圖形尺寸較大,就不能這么用了,而是要通過著色讓他能和其他元素構成對比,又不能太過于突兀,比如Hive Boxx 這個頁面的設計。
5、超大字體


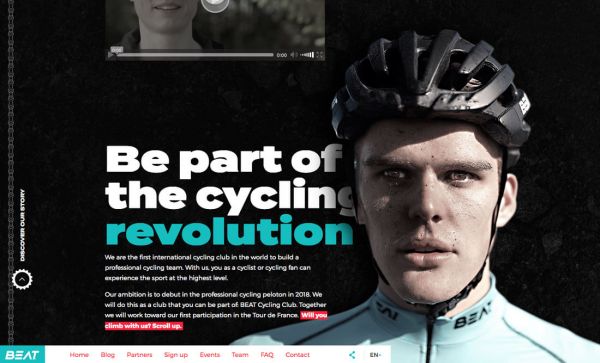
有一些設計師已經開始這樣做設計了,不過隨后你會在網頁設計中看到更多的超大字體的設計。字體尺寸拉大之后,搭配多樣的樣式、飛濺的色彩,這些尺寸超大的文字如今已經變得越來越重要了。
超大字體流行背后的邏輯是頁面需要通過它們抓住用戶的注意力,每個設計師都需要讓特定的部分在整個設計中脫穎而出。擁擠的瀏覽器頁面中,要怎樣才能抓住用戶的注意力呢?肯定是強視覺化的內容,這樣一來,超大字體的流行就解釋得通了。
6、虛擬現實


對,虛擬現實是目前最火熱的趨勢,并且它已經入侵到了網頁設計領域了。
許多設計師已經開始在他們自己的網頁中嘗試設計類似虛擬現實的效果。從游戲到360度視頻,設計師試圖讓用戶無需VR眼鏡而擁有環繞的真實視野。雖然技術上和VR幾乎完全不沾邊,但是它同樣是追求真實的體驗。
目前,這種設計還沒有完善的規則,許多類VR的網頁設計還是需要設計師動腦子想辦法來實現,非常考驗設計技巧。
7、新的導航模式


如果你一直在關注新的設計趨勢,你會發現設計師一直在嘗試尋求不同的導航模式。當然,截至目前,絕大多數的頁面依然還是將導航掛著頁面的頂部。
隨著不同的尺寸比例屏幕、不同的設備的出現,新的導航模式擁有了存在的可能性。首先流行開來的是屏幕側邊導航設計和隱藏式的導航設計。
這種看似微小的變化,讓網站的瀏覽方式和體驗出現了翻天覆地的變化:它們讓頁面變得更加時尚,可以兼容不同的屏幕需求,甚至讓整個網頁布局都能進行全新的設計了。
隱藏式菜單設計并不是讓導航完全隱藏,而是讓整個屏幕都成了呼出菜單的控件,這樣的設計已經被很多用戶所理解并熟知,它在移動端上的應用已經相當的廣泛。
結語
今天所聊的這7個網頁設計趨勢,其實只是諸多趨勢中,相對明顯的7個,如果你仔細觀察還能發現更多。