2009 年,魅族M8 搭載的WinCE操作系統,就以清新不俗,獨樹一幟的擬物化風格吸粉無數。 2012 年 6 月 25 日誕生的Flyme,則在之后五年的發展中,不斷對視覺設計理念進行延展,從初始的重度擬物風、顏色經典精致、風格清新自然;到當下的扁平多彩、充滿朝氣,,更加年輕化、有質感,Flyme在延續簡約自然風格的基礎上,又帶給用戶更多視覺上的驚喜。
下面小編就帶大家感受一下,Flyme及其前身八年來始終在線的高顏值。
前Flyme時代:經典精致擬物風
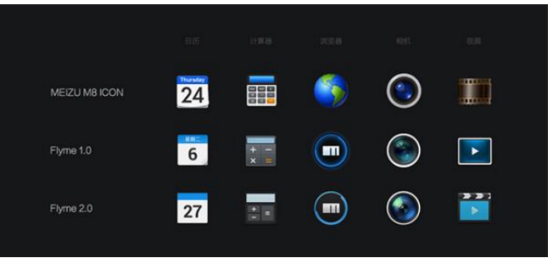
2009 年,魅族M8 的經典擬物icon首次亮相,重度擬物化UI設計風格,圖標整體偏向于直接具象化圖形,注重光感的表現和質感的表達,清新簡約的界面風格讓當時的用戶眼前一亮。

而到M9 時,系統整體的風格和色調依舊了保持了M8 的特色,但在細節方面做出優化,擬物化的圖標更加精致細膩,整體的界面風格也更加統一。

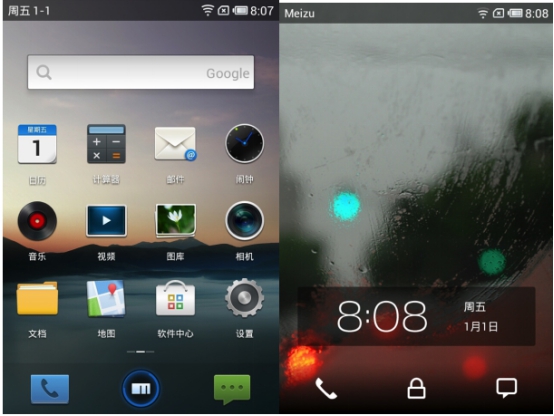
Flyme1 時代:逼真的擬物視界
Flyme的UI設計與友商相比最大的不同是其打造出了一個非常逼真的擬物視界。Flyme1 的圖標設計都非常接近實物,從外觀上就能清楚功能屬性,看起來非常小巧可愛。另外,Flyme1 中的應用程序可直觀地置于桌面,有序排列,方便用戶查找。

Flyme2 時代:將簡約堅持到底
Flyme
2 開始追求侘寂、舒服耐看。這個設計理念讓Flyme
2 時代的UI形象增添了更多品質感,整體色調為18%中性灰,隱約透漏出一種低調的華麗;精簡圖標,讓圖標更規整,大多以長方、圓形的基礎型呈現。整體感覺依舊是魅族Flyme原汁原味的簡約風,耐看、和諧、舒服是眾多用戶對Flyme
2 的評價。

Flyme3 時代:先見之明的扁平化設計
Flyme3 極具先見之明地采用了扁平化的視覺風格,搭配卡片式布局和全新的色彩元素,大量做減法,使界面更加簡約,識別度更高。Flyme3 由于選擇了全新色彩搭配,并持續做減法,它的UI開始真正朝“文藝小清新”的方向進階,自然的過渡動畫也為其增色不少。

視覺上精簡干練,Flyme3 的操作邏輯也簡單了許多。新的設置菜單,左右滑動切換的標簽化交互方式 ,以及上滑手勢呼出多任務欄、改善窄邊框誤觸的問題,讓Flyme不僅局限于視覺上的舒適,更帶來用戶體驗至上的設計新構思。
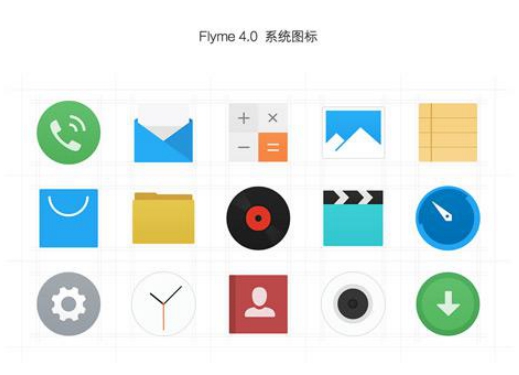
Flyme4 時代:單色系引領“新”風潮
Flyme
4 在當時大膽的重繪了超過2000 個圖標,讓整體界面風格統一。再加上以圖標主顏色作為UI配色,色彩多而不亂,相比Flyme
3 更活潑。大屏手機讓圖標有了更大的空間,但圖標變大后細節反倒比之前更精致,而且是單色系的圖標占主導,邊角更為鋒利直接。我們不難發現,Flyme
4 整個界面和圖標用色相對克制,不花哨不浮夸的設計語言引領了設計界的新風潮。

在操作上,Flyme4 實現系統級的區域動態模糊,在模糊和清晰之間切換自如,下拉狀態欄的毛玻璃效果讓通知欄更加一目了然,Flyme在UI上的用心程度可見一斑。
Flyme5 時代:大膽豐富更有料
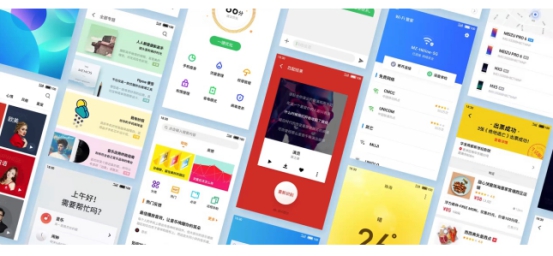
Flyme5 開始追求更加豐富的色彩,整體顏色更加鮮艷,飽和度更高,還加入漸變色用以過渡;特殊頁面使用大面積的色塊覆蓋,讓整個頁面的視覺效果更大膽更有料。

Flyme5 另一個為人稱道的設計是它徹底清除了原本放在系統底部的分類導航,重梳應用內部結構,重梳后細分欄目排列清晰感增強,再搭配頁面與頁面切換的小動畫交互技術,化靜為動,讓UI趣味性十足。
Flyme6 時代:有顏值更有內涵
全新的Flyme以“內容設計”為核心理念,視覺上采用全新的色彩組合,鮮力十足,并且繪制了全新的系統icon。Flyme5 中的動態交互在Flyme6 中也得到了延續,通過對多種動畫控件的自由組合,使原本枯燥、單調的靜態內容變得生動有趣。

更值得一提的是,Flyme6 對于文本系統,字重、字間距的調整,為用戶帶來主次分明的高效閱讀體驗。