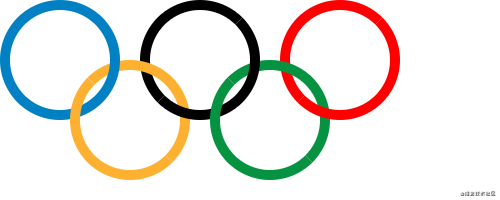
效果圖

代碼 - 以藍(lán)色和黃色的環(huán)為例
<div class="container">
<div class="ring blue"></div>
<div class="ring yellow yellow1"></div>
<div class="ring yellow yellow2"></div>
</div>
.ring {
width: 100px;
height: 100px;
border-radius: 50%;
position: absolute;
border-style: solid;
border-width: 10px;
}
.blue {
border-color: #0180C3;
top: 0;
left: 0;
z-index: 0;
}
.yellow {
border-color: #FEB131;
left: 70px;
top: 60px;
}
.yellow1 {
/* 在藍(lán)色的環(huán)上面 */
z-index: 1;
/* 切割圓 */
clip-path: polygon(0 0, 100% 100%, 0 100%);
}
.yellow2 {
/* 在藍(lán)色的環(huán)下面 */
z-index: -1;
clip-path: polygon(0 0, 100% 100%, 100% 0);
}
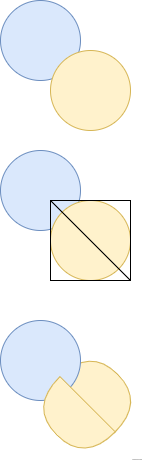
環(huán)的交錯(cuò)效果解釋
以藍(lán)色和黃色的環(huán)為例:
藍(lán)色的環(huán)為基準(zhǔn),黃色的環(huán)切割成兩個(gè)部分,第一個(gè)部分在藍(lán)色的環(huán)上面,第二個(gè)部分在藍(lán)色的環(huán)下面。

畫完藍(lán)色和黃色的環(huán)以后,就可以繼續(xù)畫黑色的環(huán)。這次基準(zhǔn)變成了黃色的環(huán),要將黑色的環(huán)切割成兩個(gè)部分。然后分別是綠色和紅色的環(huán),一樣的原理。
完整代碼
https://jsbin.com/duhubis/edit?html,css,output
到此這篇關(guān)于純html+css實(shí)現(xiàn)奧運(yùn)五環(huán)的示例代碼的文章就介紹到這了,更多相關(guān)html+css 實(shí)現(xiàn)奧運(yùn)五環(huán)內(nèi)容請(qǐng)搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章,希望大家以后多多支持腳本之家!