表單代碼如圖,還沒(méi)有加入樣式表,表單沒(méi)有對(duì)齊,比較難看,但是HTML又沒(méi)有提供表單對(duì)齊的標(biāo)簽或功能。
html源代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>massage-board</title>
</head>
<body>
<form action="board.php">
<fieldset>
<p>
<label for="title" >title:</label>
<input type="text" id="title" name="title" align="left">
</p>
<p>
<label for="username">username:</label>
<input type="text" id="username" name="username" align="left">
</p>
<p>
<label for="messageContent">message content:</label>
<textarea id="messageContent" name="messageContent" cols="40" rows="5" align="left"></textarea>
</p>
<p>
<input type="submit">
</p>
</fieldset>
</form>
</body>
</html>
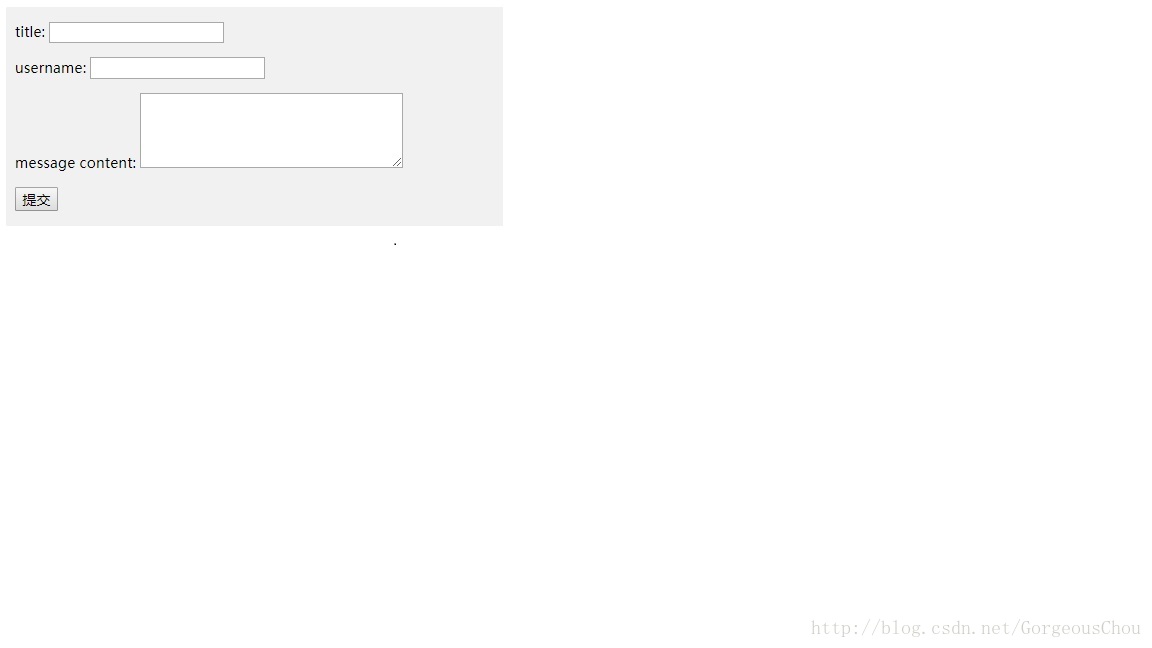
表單顯示效果圖片:

為了使表單對(duì)齊,在HTML中添加如下CSS代碼,表單即可對(duì)齊:
<style>
fieldset{
background-color: #f1f1f1;
border: none;
border-radius: 2px;
margin-bottom: 12px;
overflow: hidden;
padding: 0 .625em;
}
label{
cursor: pointer;
display: inline-block;
padding: 3px 6px;
text-align: right;
width: 150px;
vertical-align: top;
}
input{
font-size: inherit;
}
</style>
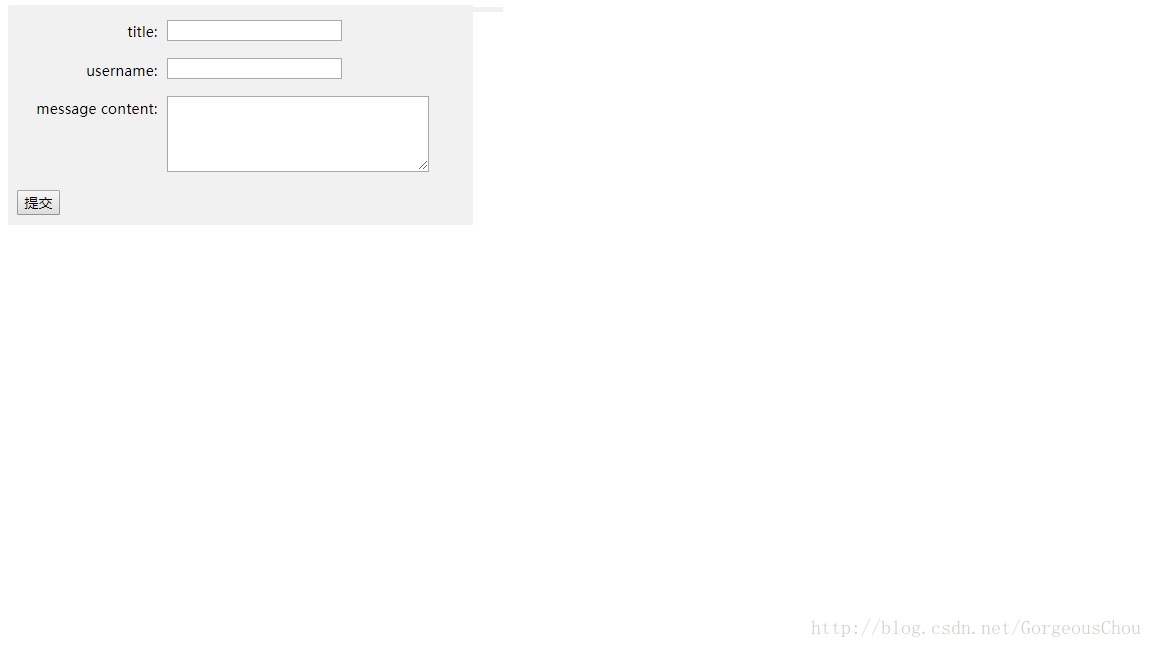
添加樣式表之后的表單顯示效果

實(shí)現(xiàn)表單對(duì)齊的CSS代碼段如下:
label{
cursor: pointer;
display: inline-block;
padding: 3px 6px;
text-align: right;
width: 150px;
vertical-align: top;
}
假設(shè)每個(gè)表單的父元素為<p>標(biāo)簽,<label>標(biāo)簽為表單的描述,也就是文本框左邊的文字,<input>標(biāo)簽為文本框。為了使標(biāo)簽對(duì)齊,只需要設(shè)置label標(biāo)簽中的width寬度為一定值即可,比如本例中為150px,因?yàn)閘abel標(biāo)簽和input標(biāo)簽同屬于p標(biāo)簽,他們是從左到右顯示的,指定了label標(biāo)簽的長(zhǎng)度,即可使表單的文本框?qū)R。
到此這篇關(guān)于HTML如何對(duì)齊多個(gè)表單中的文本框的實(shí)現(xiàn)的文章就介紹到這了,更多相關(guān)HTML對(duì)齊多表單中的文本框內(nèi)容請(qǐng)搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章,希望大家以后多多支持腳本之家!